100 фото красивых и стильных идей дизайна
Содержание:
- Хаки на короткие или длинные ногти
- Сочетания с другими цветами
- Дизайн со стразами
- Нейл-арт с блестками
- Геометрические решения
- Красивые принты
- Ажурный маникюр
Маникюр в цвете хаки встречается не так часто и напрасно. Ведь вопреки всеобщему мнению о том, что оттенок подходит исключительно стилю милитари, он гармонично сочетается со всеми образами. Болотный или оливковый цвет нельзя назвать банальным или скучным. Поэтому ведущие нейл-дизайнеры в каждом сезоне предлагают новые интересные вариации оформления хаки-ноготков. Разберемся с чем наиболее выгодно сочетается болотный маникюр в 2022 году.
Хаки на короткие или длинные ногти
Несмотря на свою универсальность, цвет весьма придирчив к форме ногтевой пластины. Лучше всего оливковый смотрится на ногтях:
- с коротким овалом;
- с квадратными формами средней и минимальной длины;
- с миндалевидными контурами.

Болотные оттенки способны визуально удлинять и сужать форму ногтя. Поэтому для короткой длины цвет является идеальным вариантом. Кроме того, он способен скрывать недостатки маленьких ноготков. А вот на ярко выраженных формах вроде длинных «кошек» цвет наоборот раскрывает минусы маникюра и нужно предельно аккуратно выбирать дизайнерские решения.
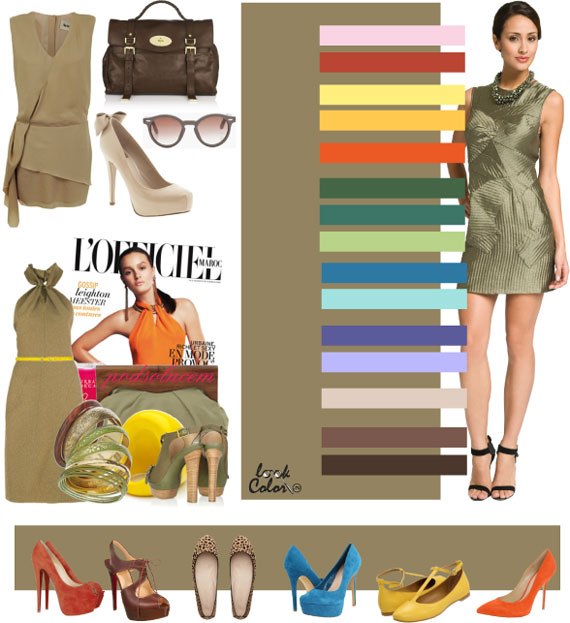
Сочетания с другими цветами
Оттенок весьма сочетаем со многими яркими или пастельными тонами. Он дружит с блестящим декором, особенно с золотом, будь то блестки, стразы или фольга. С помощью дополнительных колеров оливковому можно задать официальный или неформальный тон. Болотный сочетается с черным и белым, создавая классически дизайн.
Говоря о других цветах, стоит обратить внимание на следующие.
Оранжевый
Вместе с апельсиновым цветом оливковый смотрится ярко и необычно. К этой комбинации следует добавить немного блеска, серой, белой или черной графики, а также цветочные рисунки. Цвет хаки аналогично подходит другим вариациям оранжевого:
Цвет хаки аналогично подходит другим вариациям оранжевого:
- горчичный;
- охра;
- бежевый;
- персиковый;
- шоколадный;
- кофейный;
- коралловый;
- морковный.
Не стоит перенасыщать дизайн слишком многообразным декором, даже если на болотных ногтях будут нарисованы оранжевые лисички или другой непринужденный орнамент.
Желтый
Желтый назван самым трендовым цветом этого года, поэтому его комбинации с хаки станут модной деталью образа. Помимо рисунков подойдет покрытие омбре или градиент, переходящий от желтого к оливковому сверху вниз. Привлекательно смотрится с разноцветными ногтями – в данном случае с желтым и вариациями приглушенного зеленого.
Бордо
Комбинация оливы с вишневыми оттенками кажется нестандартной и тяжелой. Но если дополнить белыми деталями, то маникюр получится значительно веселее. А вот сочетание цветов с черным наоборот – придаст респектабельности. Подойдет для женского образа более старшего возраста.
Розовый
Сочетание стоит использовать во френче, причем в самых разных вариантах. Это может быть нюдовый маникюр с кромкой цвета хаки или насыщенный болотный с черным френчем и розовым декором. Допустимо использовать ассиметричные приемы. На оливковом фоне красиво смотрятся винтажные цветы, вроде розовых пионов и розочек.
Красный
Алый маникюр с оливковыми деталями является броским и подойдет не каждому образу. А вот если оформить ногтевую пластину болотным и нарисовать красные цветы, то в таком случае дизайн получится более нейтральным. Причем цветочный орнамент не стоит использовать на всех пальцах. Пусть нейтральное качество цвета таковым и остается.
Синий
Синие рисунки на оливковом фоне конечно же, будут теряться. А если выполнить градиент из пастельных тонов, то получится очень нежный и красивый маникюр. Украсить его допустимо золотыми или серебряными блестками.
Коричневый
Оптимально подходит приглушенному зеленому фону. Ведь именно коричневый с черным и серым используется для оформления ногтей в стиле милитари. Такая сочетаемость позволяет использовать коричневый и в других рисунках или декоре.
Ведь именно коричневый с черным и серым используется для оформления ногтей в стиле милитари. Такая сочетаемость позволяет использовать коричневый и в других рисунках или декоре.
Дизайн со стразами
Для оформления оливкового ногтя камешками, лучше отдать предпочтение стразам холодных оттенков. В таком маникюре будет уместно окрасить пару ногтей в другой тон: белый, бежевый или другой нюдовый оттенок.
На матовой поверхности болотного покрытия стразы смотрятся с особым шармом и элегантностью. Но в таком случае лучше не разбавлять маникюр прочими деталями и цветами.
Нейл-арт с блестками
Блестками оливковый дизайн можно оформлять в геометрических принтах, во френче или других рисунках. Блестящими можно сделать отдельные ногти, чередуя их с покрытием хаки. Оливковый не особо сочетается с втиркой, а вот с обрывками фольги на прозрачном фоне смотрится более, чем привлекательно.
Геометрические решения
Геометрические принты в сочетании с хаки можно использовать без ограничений. Черный линии на приглушенном зеленом выглядят контрастно и строго. Разбавить официальный маникюр помогут блестки или природный орнамент. Линии или треугольники также можно рисовать оливковым цветом на прозрачной базе, на черном фоне или на поверхности телесного цвета. Также из моды еще не вышел орнамент «решетка».
Черный линии на приглушенном зеленом выглядят контрастно и строго. Разбавить официальный маникюр помогут блестки или природный орнамент. Линии или треугольники также можно рисовать оливковым цветом на прозрачной базе, на черном фоне или на поверхности телесного цвета. Также из моды еще не вышел орнамент «решетка».
Красивые принты
Цвет замечательно сочетается с любыми принтами, нарисованными от руки или наклеенными стикерами. В этом сезоне, как и в другое время года оптимальным украшением болотного фона станут:
- змеиный дизайн;
- леопардовый нейл-арт;
- веселая зебра;
- окрас милитари;
- черепаший панцирь.
Возможно использовать абстракцию и мраморный маникюр цвета оливы. А вот горошек к оливковому покрытию не подходит из-за своего «легкомысленного» подтекста.
Ажурный маникюр
Очень необычно и привлекательно в любое время года на ногтях смотрится ажур. Его делают с помощью специальных трафаретов и наклеек. В домашних условиях можно попробовать применить обыкновенное или специальное кружево для креативного маникюра. Лучше использовать белые или золотистые узоры.
В домашних условиях можно попробовать применить обыкновенное или специальное кружево для креативного маникюра. Лучше использовать белые или золотистые узоры.
Болотный маникюр можно выполнить с надписями или паутинкой. Главное не забывать про минимальное количество цветовых и декорированных акцентов. В таком случае дизайн стоит разбавлять бежевыми тонами или покрывать ногтевую пластину матирующим лаком.
Цветовые сочетания | Интерьер и декор
You are here
Главная
01.12.2019 в 18:23
6 вещей которые важно учитывать при выборе дизайна плитки для ванной комнаты:
Светлый кафель намного практичнее тёмного. Основной тип загрязнения в ванной комнате — белые солевые пятна от высохшей воды.Чем больше размер, тем лучше она выглядит.В ванной комнате лучше выглядит матовая или полуматовая плитка (фото не передают). Когда поверхность неоднородная и часть матовая, а часть глянцевая. Пример полуматовой — имитация металла.Декоры, бордюры, рисунки и цветы — хлам и колхоз почти без исключений. Выбор цвета затирки для плитки критично важен.Правильная укладка плитки т.е. распределение по стенам не мене важна чем она сама.
Пример полуматовой — имитация металла.Декоры, бордюры, рисунки и цветы — хлам и колхоз почти без исключений. Выбор цвета затирки для плитки критично важен.Правильная укладка плитки т.е. распределение по стенам не мене важна чем она сама.
И 4 типа правильной по дизайну плитки:
24.11.2019 в 22:40
Монохромная, полярная, родственная и триада: все о том, как пользоваться схемами цветовых гармоний — учимся сочетать цвета в интерьере.
Выбор цветовой гаммы — один из важнейших этапов в создании интерьера. Цвет будет влиять на ваше восприятие комнаты и отношение к ней, на ваше настроение, пока вы в ней находитесь. Цвет может также помочь скорректировать форму пространства, расширить его или сузить, поднять потолки или сделать «невидимой» крупную мебель. Поговорим о том, какие цвета можно сочетать друг с другом в интерьере.
21.11.2019 в 17:48
В квартире можно применить 1 стилистическое решение. Чаще в квартире все в пастельных тонах. Для удобства можно использовать встроенную мебель.
Площадь должна быть максимально функционально использоваться. Освещение должна способствовать увеличению пространства.
При стандартном планировании площадь нужно разделить на спальную зону и отдыха. Кухню можно объединить с гостиной или оставить изолированной, если семья небольшая. Если есть лоджия, она может стать прекрасным кабинетом, а санузел можно расширить за счет прихожей.
20.11.2019 в 22:03
Оттенок ванили подходит как для базового тона отделки, так и для кухонного гарнитура. Поскольку сам он является достаточно спокойным, следует обязательно предусмотреть в интерьере яркие эффектные акценты.
Светлая ваниль зрительно увеличивает габариты помещения, поэтому в первую очередь на этот цвет стоит обратить внимание хозяевам небольших квартир. Также ваниль прекрасно подходит для кухонь, окна которых выходят на северную сторону.
26.10.2019 в 23:36
Скажу сразу, что совмещение ванной и туалета в панельном доме можно делать не только, убрав перегородку, отделяющую туалет. Перегородки можно убрать все, а потом возвести их заново из гипсокартона, но мы этого делать не будем и ограничимся внутренними переменами.
Перегородки можно убрать все, а потом возвести их заново из гипсокартона, но мы этого делать не будем и ограничимся внутренними переменами.
Демонтаж
Следует отметить, что объединение ванной и туалета в панельном доме всегда резюмируется тем, что размеры у них слишком малы. Так, у брежневских девятиэтажек это 1,5×1,35м, а у домов серии П-44 1,7×1,7м:
06.02.2020 в 06:04
Сегодня профессиональные дизайнеры и декораторы выделяют десятки разных оттенков бежевого: от золотистого песочного и нежного айвори (слоновая кость) до благородного кофе с молоком и еще более теплого карамельного.
И прежде чем приступать к описанию преимуществ этих тонов, стоит отметить, что все они являются несамостоятельными, что подразумевает обязательное использование вместе с ними контрастных цветов и отказа от тотальной монохромности, когда все сливается в общее полотно, становясь блеклым и невыразительным.
22.01.2020 в 17:29
Давайте сначала разберемся, что в дизайне понимают под бежевым . Бежевый называют по-разному: песочный, кремовый, карамельный, цвет капучино и слоновой кости, бисквитный, пшеничный. И все правы.
Бежевый называют по-разному: песочный, кремовый, карамельный, цвет капучино и слоновой кости, бисквитный, пшеничный. И все правы.
У него множество оттенков и полутонов:
Поэтому бежевый — находка для дизайнера, его можно подружить в интерьере как с нейтральными, так и яркими цветами:
Бежево-коричневый интерьер
04.01.2020 в 10:05
Болотный цвет один из самых спокойных оттенков зеленого, смотря на него у человека отдыхают глаза, он успокаивается. С давних времен люди активного его использовали в своих жилищах. Болотный оттенок был на пике популярности в прошлом веке и часто использовался для стен спальни, гостиной, рабочего кабинета.
10.12.2019 в 20:47
Первым делом оцените габариты своей гостиной и ее освещенность – эти факторы являются основополагающими при выборе конкретных оттенков бежевого и голубого из большого разнообразия их цветовых гамм.
Для маленькой гостиной будут оптимальны пастельные бежево-голубые оттенки. Бледные тона, особенно бежевые, работают на визуальное увеличение пространства, что в сочетании с зеркалами, стеклом, прозрачным пластиком и светоотражающими поверхностями преобразит даже самую скромную комнатку.
Бледные тона, особенно бежевые, работают на визуальное увеличение пространства, что в сочетании с зеркалами, стеклом, прозрачным пластиком и светоотражающими поверхностями преобразит даже самую скромную комнатку.
Вот несколько фото малогабаритных бежево-голубых гостиных, в основу которых положены светлые тона.
04.12.2019 в 11:22
Зеленый работает на противоположности. Если основной оттенок ярко-зеленый сочетайте его с пастельными тонами. Если бледный, то с яркими, насыщенными тонами.
03.12.2019 в 11:09
Чаще всего данный оттенок используют в работе для создания детской комнаты для малышки, спальни девушки, реже – кухни, ванной комнаты.
Розовый цвет в интерьере кухонного помещения будет усиливать аппетит. Разрешается, но с осторожностью, работать с насыщенными тонами – фуксия, малиновый. Они будут настраивать на позитивный лад, улучшать настроение. Для более спокойных семей подойдут нейтральные пастельно-сиреневый, светло-розовый. Идеальным дополнением будет хромированная кухонная техника, мебельные элементы белого цвета.
28.11.2019 в 07:46
Цвет хаки в интерьере характерен для современных стилей. Особенно часто он встречается в стиле лофт. Хотя и строгая классика ему не противопоказана.
По своей природе хаки — цвет натуральный. Поэтому он прекрасно сочетается с другими природными оттенками: песочным, желтым, коричневым, горчичным, оранжевым, черным, белым, персиковым.
Хаки — сдержанный цвет и послужит роскошным фоном для более сочных: фиолетового, вишневого, бордового, яркого синего, оливкового или небесно-голубого.
Для стен в столовой выбран цвет хаки. Насыщенный белый добавляет интерьеру сдержанности и строгости, а массивный обеденный стол из дерева и кожаные стулья делают обстановку более уютной.
27.11.2019 в 06:05
Давайте сначала разберемся, что в дизайне понимают под бежевым . Бежевый называют по-разному: песочный, кремовый, карамельный, цвет капучино и слоновой кости, бисквитный, пшеничный. И все правы.
У него множество оттенков и полутонов:
Поэтому бежевый — находка для дизайнера, его можно подружить в интерьере как с нейтральными, так и яркими цветами:
Бежево-коричневый интерьер
24. 11.2019 в 05:11
11.2019 в 05:11
Визуально изменяет пространство. С помощью удачной комбинации бежевого и темного тона можно сделать комнату более строгой и сжатой, а удачная комбинация светлых оттенков расширит границы.Отлично скрывает недостатки помещения. Неровные стены, скошенные углы, выполненные в бежевых оттенках, будут скрыты от глаз. Темные оттенки только подчеркивают несовершенства.По своему происхождению бежевый считается нейтральным. Он оказывает успокаивающее и расслабляющее воздействие, не создает давящего ощущения. Для полного релакса стоит комбинировать беж с оливковыми или светло-коричневыми тонами.Универсальная основа интерьера. Да-да, беж сочетается почти со всей цветовой палитрой, вы не ограничены в дизайнерских решениях.
20.11.2019 в 10:35
Кухня является тем местом в доме, в котором начинается и заканчивается ваш день. Во время строительно-отделочных работ необходимо уделить должное внимание цвету ее стен. Психологи утверждают, что правильно выбранная гамма влияет не только на настроение домочадцев, но и их самочувствие. При отделке кухонного фартука, выбора текстиля, мебельного гарнитура, учитывайте фон и общий антураж помещения. Именно его задают стены.
При отделке кухонного фартука, выбора текстиля, мебельного гарнитура, учитывайте фон и общий антураж помещения. Именно его задают стены.
20.11.2019 в 06:39
Дизайн интерьера с участием бежевого сложно испортить. Умеренные тона отлично впишутся в любой стиль оформления. Холодные оттенки подойдут для отделки стен, потолка. Светлыми можно выделить текстиль, оконные, дверные проемы. Яркий акцент уместен небольшими вкраплениями (узоры на обоях, статуэтки и прочее). Бежевый цвет – беспроигрышный вариант для следующих основных стилей:
16.11.2019 в 13:41
Давайте сначала разберемся, что в дизайне понимают под бежевым . Бежевый называют по-разному: песочный, кремовый, карамельный, цвет капучино и слоновой кости, бисквитный, пшеничный. И все правы.
У него множество оттенков и полутонов:
Поэтому бежевый — находка для дизайнера, его можно подружить в интерьере как с нейтральными, так и яркими цветами:
Бежево-коричневый интерьер
27. 10.2019 в 04:55
10.2019 в 04:55
С точки зрения психологов этот цвет оказывает успокаивающее действие, расслабляет, дает ощущение уюта и безопасности. Люди, окруженные коричневым, отмечают, что в такой обстановке им легче принимать сложные, ответственные решения. Именно поэтому все тона коричневого выбирают состоявшиеся, успешные люди, хорошо знающие, что им нужно от жизни, и умеющие это получать.
Совет: Если вы хотите придать комнате солидность, наполнить ее домашним уютом и в то же время создать ощущение «крепости» — сделайте коричневыми полы и мебель.
Настройка цветового баланса в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 04:57:29 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как легко настроить оттенки и тона документа Photoshop с помощью настроек цветового баланса и фотофильтра.
Цветовой баланс можно использовать для исправления цветовых дефектов изображения. Вы также можете использовать цветовой баланс для создания драматических эффектов, изменяя общую смесь цветов, используемых в композиции. Фотофильтр — это еще один параметр, который позволяет применить настройку оттенка к изображению. Настройки фотофильтра имитируют технику размещения цветного фильтра перед объективом камеры для настройки цветового баланса и температуры света, проходящего через объектив и экспонирующего пленку.
Применение как цветового баланса, так и фотофильтра в качестве корректирующих слоев является более гибким методом работы с ними, так как дает возможность повторно настраивать параметры, создает маску слоя для воздействия на часть изображения и защищает исходное изображение от прямые изменения.
В Photoshop доступ к настройке цветового баланса можно получить из любого из следующих мест:
- На панели «Коррекция» щелкните значок «Цветовой баланс» () .

- Выберите Слой > Новый корректирующий слой > Цветовой баланс . Нажмите OK в диалоговом окне Новый слой .
- На панели Слои щелкните значок Создать новый слой-заливку или корректирующий слой (). Выберите Цветовой баланс в параметрах контекстного меню.
- Вы также можете выбрать «Изображение» > «Коррекция» > «Цветовой баланс». Однако этот метод применяет разрушительные корректировки к слою изображения и отбрасывает информацию об изображении, из-за чего невозможно восстановить исходное изображение.
После выбора параметра цветового баланса выполните следующие действия:
На открывшейся панели «Свойства» выберите любой из параметров «Тоновый баланс» — «Тени», «Средние тона» или «Света», чтобы выбрать тональный диапазон, в котором вы хотите сфокусировать свои правки.
(Необязательно) Выберите «Сохранить яркость», чтобы предотвратить изменение значений яркости изображения при изменении цвета.
 По умолчанию этот параметр включен для сохранения общего тонального баланса изображения.
По умолчанию этот параметр включен для сохранения общего тонального баланса изображения.Переместите ползунок Голубой/Красный, Пурпурный/Зеленый или Желтый/Синий к цвету, который вы хотите добавить к изображению; перетащите ползунок от цвета, который вы хотите вычесть из изображения. Значения, отображаемые над ползунками, показывают изменение цвета для красного, зеленого и синего каналов. Эти значения могут находиться в диапазоне от -100 до +100. Вы можете напрямую просматривать настройки, применяемые к вашему изображению, перемещая ползунки.
Доступ к параметру «Фотофильтр» можно получить из любого из следующих мест:
- На панели «Коррекция» нажмите значок «Фотофильтр» ().
- Выберите «Слой » > «Новый корректирующий слой» > «Фотофильтр» . Нажмите OK в диалоговом окне Новый слой .

- Вы также можете выбрать «Изображение» > «Коррекция» > «Фотофильтр». Однако этот метод применяет разрушительные корректировки к слою изображения и отбрасывает информацию об изображении, из-за чего невозможно восстановить исходное изображение.
После выбора параметра «Фотофильтр» выполните следующие действия:
В открывшейся панели «Свойства» вы можете либо выбрать предустановленный фильтр, либо применить пользовательский цветовой фильтр:
- Фильтр: для предустановленного фильтра выберите параметр «Фильтр» и выберите один из предустановленных вариантов в раскрывающемся списке.
- Цвет: для пользовательского фильтра выберите параметр «Цвет». Щелкните цветной квадрат и используйте палитру цветов Adobe, чтобы указать цвет для пользовательского цветового фильтра.
Чтобы настроить количество цвета, применяемого к изображению, используйте ползунок «Плотность» или вручную введите процентное значение в поле «Плотность».
 Более высокая плотность приводит к более сильной настройке цвета.
Более высокая плотность приводит к более сильной настройке цвета.(Необязательно) Выберите «Сохранить яркость», чтобы предотвратить изменение значений яркости изображения при изменении цвета. По умолчанию этот параметр включен для сохранения общего тонального баланса изображения.
Включите предварительный просмотр, чтобы просмотреть ваши изменения на вашем изображении. Нажмите «ОК», чтобы применить изменения, и «Отмена», чтобы закрыть диалоговое окно «Фотофильтр».
Больше похоже на это
- Быстрая тональная коррекция
- Корректировка цвета и тона изображения
- Улучшение или исправление цветов на фотографиях
Войдите в свою учетную запись
Войти
Управление учетной записью
Роскошные цветовые палитры, вдохновляющие ваш бренд (2022)
Справка Squarespace
Автор Ксения Красилич
Сколько себя помню, я фанат цветов. От цветных карандашей и книжек-раскрасок в детстве до Adobe Illustrator во взрослом возрасте цвета всегда вызывали у меня интерес. Выражение (а часто и эмоции), которые вызывают цвета, интересовало меня с тех пор, как я себя помню. Понимание отношений между цветами и их психологии в контексте брендинга поможет вам создать единый образ для вашего бренда — независимо от стиля.
От цветных карандашей и книжек-раскрасок в детстве до Adobe Illustrator во взрослом возрасте цвета всегда вызывали у меня интерес. Выражение (а часто и эмоции), которые вызывают цвета, интересовало меня с тех пор, как я себя помню. Понимание отношений между цветами и их психологии в контексте брендинга поможет вам создать единый образ для вашего бренда — независимо от стиля.
Найти идеальную цветовую палитру для вашего бренда может быть непросто. Вы можете думать, что знаете идеальные цвета для своего бренда, но передают ли они то, что вы пытаетесь сказать? Повторяются ли они на вашем сайте? Поддерживают ли ваши файлы изображений выбранные вами цвета?
статья по теме: Лучшие шрифты Boho для создания потрясающих дизайнов
Золотой и ярко-оранжевый цвета чаще всего встречаются у люксовых брендов, которые вызывают у своих клиентов уважение, надежность и качество. С этой цветовой палитрой чаще ассоциируется представление о «высоком классе», так как оба цвета известны своей насыщенностью и роскошью.
Попробуйте эту цветовую палитру
Дизайн веб-сайта с использованием цветовой палитры Gold & Burnt Orange
Попробуйте этот шаблон сайта
Royal Blue — роскошный, глубокий, но яркий цвет. Это мощный и потрясающий и заставит вас почувствовать себя королевской семьей. Эта цветовая палитра отлично подходит для роскошных брендов, которые хотят заявить о себе, или компаний, которые хотят представить свои высококачественные услуги.
Попробуйте эту цветовую палитру
Дизайн веб-сайта с использованием цветовой палитры Royal Blue
Попробуйте этот шаблон веб-сайта
Попробуйте эту цветовую палитру
Коричневый — это теплый и гостеприимный цвет, который идеально подходит для любого бизнеса, стремящегося привлечь клиентов. Эта коричневая роскошная цветовая палитра содержит множество различных оттенков и оттенков, которые можно использовать по отдельности или комбинировать для создания уникальных дизайнов.
Эта коричневая роскошная цветовая палитра содержит множество различных оттенков и оттенков, которые можно использовать по отдельности или комбинировать для создания уникальных дизайнов.
Дизайн веб-сайта с использованием роскошной коричневой цветовой палитры
Попробуйте этот шаблон сайта
Попробуйте эту цветовую палитру
Цветовая палитра цвета слоновой кости и пыльной розы представляет собой легкое и нейтральное сочетание успокаивающих тонов, которые могут казаться классическими или свежими в сочетании. Эта палитра идеальна для тех, кто хочет создать бренд, воплощающий элегантность, оставаясь при этом простым и доступным. Смешение богатых приглушенных тонов классической слоновой кости с нежной пыльной розой создает заманчивый контраст, который приводит к богатой, но сдержанной цветовой гамме.
Дизайн веб-сайта с использованием цветовой палитры Ivory & Dusty Rose
Попробуйте этот шаблон сайта
Попробуйте эту цветовую палитру
Великолепное сочетание кремово-золотого и белого цветов придаст вашему брендингу оттенок роскоши. Ваш выбор цвета должен основываться на сценарии использования вашей толстовки, но для деловых целей белый цвет является более профессиональным. Эта палитра хорошо подходит для любого бизнеса, которому нужно выглядеть высококлассно.
Дизайн веб-сайта с использованием цветовой палитры Cream & Gold
Попробуйте этот шаблон веб-сайта
Попробуйте эту цветовую палитру
Цветовая палитра Crimson & White для вашего бренда — это современная, яркая и роскошная цветовая гамма. Как и красное вино, цвета слоновой кости и белого цвета говорят о роскоши и создают ощущение тепла.
Как и красное вино, цвета слоновой кости и белого цвета говорят о роскоши и создают ощущение тепла.
Дизайн веб-сайта с использованием цветовой палитры Crimson & White
Это классическое сочетание насыщенных красных и белоснежных оттенков подчеркнет идею вашего бренда о роскоши, изысканности и силе, оставаясь при этом дружелюбным и доступным.
Шаблоны веб-сайтов. Создайте красивый веб-сайт с легкостью
Попробуйте эту цветовую комбинацию
9Цветовая палитра 0002 Black & Salmon — элегантное и роскошное сочетание. Черный выглядит утонченно в сочетании с лососевым, что создает неожиданную цветовую гамму. Такое сочетание идеально подойдет для люксовых брендов, которые хотят подчеркнуть свою уникальную индивидуальность, но при этом оставаться в тренде.Дизайн веб-сайта с использованием цветовой палитры Black & Salmon
Попробуйте этот шаблон веб-сайта
Цветовая палитра Black and Salmon в моде, но не слишком женственна. Это забавное и неожиданное сочетание цветов идеально подходит для современных брендов, которым нужно нечто большее, чем черный и белый.
Это забавное и неожиданное сочетание цветов идеально подходит для современных брендов, которым нужно нечто большее, чем черный и белый.
Попробуйте эту цветовую комбинацию
Black & Grey — это смелая и уверенная цветовая палитра, которая создает впечатление роскоши, успеха, силы и элегантности. Этот чистый дизайн выделит ваш брендинг из толпы и создаст ощущение авторитета у вашей аудитории.
Дизайн веб-сайта с использованием черно-серой цветовой палитры
Попробуйте этот шаблон веб-сайта
Монохромный дизайн помогает создать сильное и смелое впечатление, но в то же время создает сдержанную элегантность, которая представляет дорогой бренд. Эта цветовая схема хорошо подходит практически для любого дизайна бизнес-сайта, включая финансовые, юридические фирмы и многое другое.
Сочетание цвета шампанского и черного — уникальный выбор цвета, который может вдохновить вас на следующий проект брендинга. Эта цветовая комбинация сочетает в себе элегантность и изысканность белого цвета со смелостью и силой черного, создавая шикарный и утонченный образ.
Попробуйте эту цветовую комбинацию
Дизайн веб-сайта с использованием цветовой палитры Champagne & Black
Попробуйте этот шаблон веб-сайта
Эта цветовая комбинация используется для создания утонченного и стильного образа, придающего ощущение роскоши. Бокал для шампанского легкий, воздушный и обычно покрыт тонким узором в виде ямочек, что делает его глянцевым.
Попробуйте эту цветовую комбинацию
Сочетание хаки и желтого цвета очень тонкое и привлекает больше внимания. Чтобы вдохновиться дизайном брендинга вашего веб-сайта, вы можете попробовать эту простую цветовую комбинацию вместе. Также неплохо использовать эту концепцию в повседневной жизни и помочь привлечь больше людей к вашему бренду.
Чтобы вдохновиться дизайном брендинга вашего веб-сайта, вы можете попробовать эту простую цветовую комбинацию вместе. Также неплохо использовать эту концепцию в повседневной жизни и помочь привлечь больше людей к вашему бренду.
Дизайн веб-сайта с использованием цветовой палитры Хаки и Желтый
Сочетание хаки и желтого цвета вдохновляет на современный дизайн и свежесть. Это тонкая смесь энергичного желтого с оттенком зеленого, что делает его идеальным для компании, стремящейся привлечь современных клиентов.
Попробуйте эту цветовую комбинацию
Dusty Rose & Cream — это потрясающая цветовая комбинация, которая позволяет подчеркнуть послание вашего бренда, при этом выглядя свежим и современным. Сочетание пыльной розы с кремовым не только красиво, но и дает вам множество вариантов, чтобы дополнить ваш дизайн.
Дизайн веб-сайта с использованием цветовой палитры Dusty Rose & Cream
Попробуйте этот шаблон веб-сайта
Наша цветовая комбинация Dusty Rose и Cream вдохновит вас на создание теплого и гостеприимного веб-сайта, который даст вашим клиентам ощущение, что они являются частью тесного сообщества. Выберите одну из этих прекрасных цветовых схем, чтобы помочь вам создать гостеприимный фирменный стиль, столь же уникальный, как и ваш бизнес.
Попробуйте эту цветовую комбинацию
Цвета слоновой кости и желтовато-коричневого идеально сочетаются в изысканной деловой палитре. Идеальные цвета для продвижения ваших стратегий брендинга и маркетинга за счет сочетания цветов, которые не только приятны для глаз, но и создают ощущение тепла и элегантности.
Дизайн веб-сайта с использованием цветовой палитры Ivory & Tan
Попробуйте этот шаблон веб-сайта
Мягкие, нейтральные оттенки цвета слоновой кости и желто-коричневого цвета освежают своей простотой.



 По умолчанию этот параметр включен для сохранения общего тонального баланса изображения.
По умолчанию этот параметр включен для сохранения общего тонального баланса изображения.
 Более высокая плотность приводит к более сильной настройке цвета.
Более высокая плотность приводит к более сильной настройке цвета.