Музыкальный коллаб Amazfit и Mashmellow: премьера клипа в Instagram Stories c AR-маской
20:19, 21 декабря. Автор: Иванов Константин
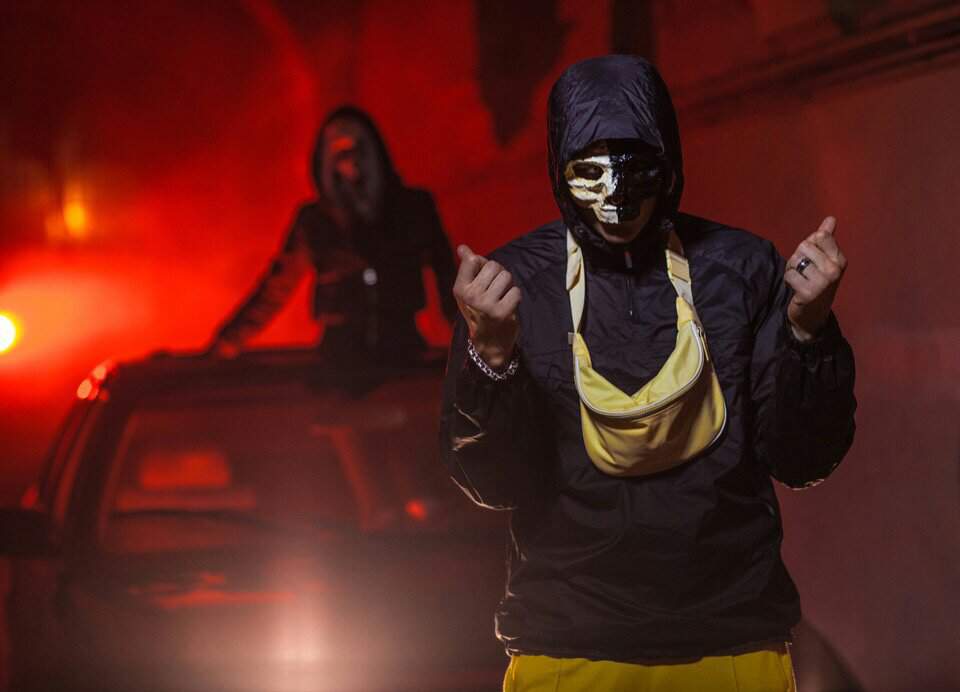
Москва, Россия (21 декабря 2020 г.) – Amazfit провел самую необычную музыкальную премьеру! Компания объединилась с российской дрим-поп группой Mashmellow и cоздала клип, который вышел в Stories Instagram. Посмотреть его можно с помощью специальной AR-маски. И не только посмотреть, но и повлиять на происходящее на экране!
Такого ещё никто не делал: это первый в истории интерактивный музыкальный клип внутри Instagram-маски. Пользователь «запускает» новый трек Mashmellow «Enough is Enough» в плеере умных часов Amazfit Bip U, а потом буквально погружается через экран в виртуальную реальность, которую создаёт музыка.
«Enough is Enough» рассказывает классическую историю отношений «хорошей девочки» и «плохого парня», в которой есть и счастливая любовь, и горькое расставание, и новая надежда.
Сейчас, когда все офлайн-активности пришлось свести к минимуму, виртуальные площадки и AR-инструменты пришлись очень кстати. Они позволяют ненадолго вытащить зрителя из привычной среды и перенести в новое пространство, с которым можно взаимодействовать.
Впрочем, сделать это было непросто — команде разработчиков пришлось столкнуться с рядом сложностей. Например, технические ограничения не позволили использовать высокополигональные трёхмерные модели, поэтому клип нарисован в «упрощённой» стилистике low-poly. Это придало виртуальному пространству особую атмосферу, а художникам даже удалось сделать героев клипа похожими на вокалистов группы. Фактически разработчикам пришлось сделать двойную 3D-модель-матрёшку: поместить целую комнату с анимированными музыкантами внутрь корпуса умных часов Amazfit Bip U.
«Почему мы решили создать коллаб именно с Mashmellow? Это молодые и перспективные ребята, которые делают классные штуки и готовы к экспериментам, — рассказали в компании Amazfit. — В этом они похожи на покупателей наших новых умных часов Amazfit Bip U: активных, современных и открытых. К тому же нам не хотелось эксплуатировать славу раскрученных исполнителей. Гораздо интереснее дать импульс к развитию молодой и интересной группе».
Mashmellow — это проект музыкантов Маши Шурыгиной и Егора Бердникова, которые приехали в Москву с Дальнего Востока и выпустили свой первый альбом в этом году. Этот альбом очень понравился и слушателям, и критикам. Звучание группы отсылает одновременно
и к пост-панку, и к мечтательным серенадам The Sundays и Adorable, разбавленным современным саундом в стиле Hatchie. На создание «Enough is Enough» Машу и Егора вдохновило ранее творчество Мадонны, а история, рассказанная в этом треке, наверняка найдет отклик среди молодых людей, которые ищут себя и пытаются строить отношения.
Музыкантам новый «виртуальный» опыт тоже понравился: «Мы в первый раз делали такое, поэтому было вдвойне интересно и любопытно. Сейчас трудно придумать что-то новое для промоушена песен, поэтому такой нестандартный подход особенно актуален».
Маска с клипом появилась в Instagram 15 декабря 2020. За первую неделю в музыкальной виртуальной реальности побывало более 2100 человек, и с каждым днем эта цифра продолжает расти. Маску репостят пользователи и пробуют популярные блогеры, а уникальный формат коллаборации вызывает живой интерес аудитории.
Маски и эффекты в Клипах ВКонтакте: где найти, как включить
Клипы ВК — это быстрый и бесплатный способ привлечь аудиторию, потому что они могут попадать в рекомендации людей, которые на вас не подписаны, как в Тик-Токе. А чтобы сделать клипы интереснее и привлечь больше людей, используйте эффекты, маски, фильтры и интерактивы.
В этой статье расскажем, какие инструменты существуют в клипах ВК, и как их использовать.
Реклама: 2Vtzqxi7Yrq
Читайте также: Как попасть в рекомендации ВКонтакте
Как начать снимать клипы ВК с эффектами/масками/фильтрами/интерактивным:
Шаг 1. Заходим в приложение и на верхней панели нажимаем знак «Добавить историю».
Шаг 2. Когда вам откроется «История», проведите пальцем внизу экрана в правую сторону. Экран переключится на создание «Клипа».
Шаг 3. Выбираем знак «Инструменты», похожий на шляпу фокусника, и начинаем снимать.
Можете снимать видео сразу с эффектами, либо добавить их позже. Для этого остановите съемку, выберите нужный инструмент и начните снова снимать.
Эффекты
Эффекты помогают разнообразить клипы. Они появятся первыми в списке, когда нажмете знак «Инструменты».
Сейчас в приложении есть 44 эффекта. Всех их можно разделить на несколько групп:
Всех их можно разделить на несколько групп:
Интерактивные игры. Например, в клипе появится стикер, который в шуточной форме угадает древнюю силу вашей семьи.
Искажение изображения. Некоторые эффекты могут стянуть все изображение в центр, а другие делают картинку поэтапно. То есть, часть изображения фиксируется, а вторую часть можно поменять.
Изменение фона. Эффекты, которые полностью или частично меняют задний фон.
Рисование. С помощью таких эффектов можно нарисовать что-то на изображении, и в клипе будет виден сам процесс рисования.
Большинство эффектов начинают работать самостоятельно, когда вы их включите и начнете съемку. Но некоторые из них нужно включать с помощью жестов. Приложение подскажет, что нужно сделать, чтобы эффект заработал.
Фильтры
Фильтры меняют общую картинку видео. Чтобы наложить фильтр, нужно зайти в клипы, открыть эффекты и перемотать до раздела фильтров.
Сейчас в приложении есть 131 фильтр, которые можно поделить на категории:
Цветокоррекция. Есть фильтры, которые меняют оттенки всего видео, а есть те, которые меняют освещение определенных участков: заднего фона или центрального объекта.
Подписи. В отличие от обычного инструмента «Текст», вы не сможете сами выбрать, что написать, и где поставить надпись. Вы следуете задумке автора.
Неоновый эффект. С такими фильтрами контур объекта обводится неоновым цветом. Есть разные цвета: фиолетовый, зелёный, голубой и т. д.
Элементы. Позволяют наложить разные элементы на видео: тучки с дождем или падающие предметы.
Использовать фильтры надо так же, как и эффекты: либо они сами работают, либо вы используете специальные жесты или движения. Платформа вам подскажет, что делать.
Маски
Это эффект или картинка, которая накладывается на лицо.
Чтобы использовать их, зайдите в клипы, откройте эффекты и перемотайте до одного из разделов масок. В начале, сразу после эффектов, — популярные маски, а в конце — все маски.
В начале, сразу после эффектов, — популярные маски, а в конце — все маски.
Маски тоже можно поделить на категории:
Beauty-маски. Такие маски немного меняют лицо и добавляют косметику.
Элементы на лице: усы, очки или украшения.
Маски животных. Эти маски либо полностью делают из вас животное, либо добавляют какую-то часть, например, ушки или носик.
Головные уборы: кокошник или ободок с оленьими рогами. Большинство из этих масок будет хорошо смотреться, только если вы снимаете, смотря ровно в камеру. При поворотах головные уборы слетают.
Чтобы использовать маску, просто выберите ее, она появится еще до начала записи клипа. Некоторые маски подвижные, чтобы их активировать надо сделать определенные жесты и начать снимать.
Интерактивное
Интерактивное — это инструмент, который помогает взаимодействовать с аудиторией. Ваши зрители увидят, как вы «примеряете» интерактивное. То есть, вы не будете знать, как и зрители, что покажет маска, пока не дозапишите клип.
То есть, вы не будете знать, как и зрители, что покажет маска, пока не дозапишите клип.
Чтобы наложить интерактив, нужно зайти в клипы, открыть эффекты и перемотать до раздела интерактивное.
Пока что интерактивных инструментов меньше всех, всего 14, поэтому их тяжело поделить на группы. В основном, это стикеры — игры, которые угадывают что-то о вас. Например, какое обещание вы дадите на Новый год или кто ваш будущий муж.
Интерактивные инструменты начинают работать, когда вы включаете съемку клипа.
ЗаключениеКлипы ВК получили второй шанс на фоне блокировки той самой соцсети и самоустранения Тик-Тока, поэтому разработчики обещают добавить еще много масок и эффектов. Но вы уже знаете, как пользоваться всеми нынешними инструментами, и можете начать набирать аудиторию.
Полезные ссылки:
- Как сделать автоворонку продаж во ВКонтакте
- ТОП-10 курсов по таргету
- Как опубликовать клип от имени сообщества ВКонтакте
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства.
Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Как использовать и редактировать обтравочные маски в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 19 декабря 2022 г. 07:44:54 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как с помощью обтравочной маски можно маскировать части объекта или группы объектов.
Обтравочная маска — это объект, форма которого маскирует другие графические объекты, так что видны только области, лежащие в пределах фигуры, что, по сути, обрезает иллюстрацию по форме маски. Обтравочная маска и маскируемые объекты называются 9Набор клипс 0677. Вы можете создать набор отсечения из двух или более объектов или из всех объектов в группе или слое.
Следующие рекомендации применяются к созданию обтравочных масок:
Объекты, которые вы маскируете, перемещаются в группу обтравочной маски на панели «Слои», если они еще не находятся там.
Только векторные объекты могут быть обтравочными масками; однако любое произведение искусства можно замаскировать.
Если вы используете слой или группу для создания обтравочной маски, первый объект в слое или группе маскирует все, что является подмножеством слоя или группы.
Независимо от своих предыдущих атрибутов обтравочная маска превращается в объект без заливки или обводки.

Совет . Используйте «Создать непрозрачную маску» на панели «Прозрачность», чтобы создавать уникальные прозрачные маски.
Скрытие частей объектов с помощью обтравочной маски
Создать объект, который вы хотите использовать в качестве маски.
Этот объект называется обтравочным контуром . Только векторные объекты могут быть обтравочными контурами.
Переместите обтравочный контур над объектами, которые вы хотите маску в порядке укладки.
Выберите обтравочный контур и объекты, которые вы хотите маска.
Выберите «Объект» > «Обтравочная маска» > Делать.
Чтобы создать обтравочный контур из области перекрытия двух или более объектов, сначала сгруппируйте объекты.
Создание обтравочной маски для группы или слоя
Создать объект, который вы хотите использовать в качестве маски.

Этот объект называется обтравочным контуром . Только векторные объекты могут быть обтравочными контурами.
Переместите обтравочный контур и объекты, которые вы хотите замаскировать в слой или группу.
На панели «Слои» убедитесь, что маскирующий объект находится в верхней части группы или слоя, а затем щелкните имя слоя или группы.
Нажмите кнопку «Создать/освободить обтравочные маски» внизу. на панели «Слои» или выберите «Создать обтравочную маску» на панели «Слои». меню панели.
Редактирование обтравочной маски
В на панели «Слои» выберите и укажите обтравочный контур. Или выберите обтравочный набор и выберите «Объект» > «Обтравочная маска» > «Редактировать». Маска.
Выполните любое из следующих действий:
- Переместите обтравочный контур, перетаскивая
центральную опорную точку объекта с помощью инструмента «Частичное выделение».

- Измените форму обтравочного контура с помощью прямого выбора инструмент.
- Применение заливки и обводки к обтравочному контуру.
Чтобы выбрать все обтравочные контуры в документе, снимите выделение со всех иллюстраций. Затем выберите «Выделение» > «Объект» > «Обтравочные маски».
- Переместите обтравочный контур, перетаскивая
центральную опорную точку объекта с помощью инструмента «Частичное выделение».
Редактирование контуров в наборе отсечения
Для редактирования частей пути, выходящих за пределы обтравочной маски, вы должны сначала выбрать конкретный путь внутри в границе обтравочной маски, а затем отредактируйте контур.
Выполните одно из следующих действий:
- Выберите путь на панели «Слои».
- Расположите инструмент «Частичное выделение» над частью пути, который появляется в маске. Когда контур пути появится, щелкните по нему.
Чтобы выбрать обрезанный путь, щелкнув его, необходимо щелкнуть его часть, которая появляется внутри маски.

Изменить путь.
Добавление или удаление объекта из маскированного изображения
Чтобы добавить или удалить объект из маскированного изображения, на панели «Слои» перетащите объект в группу или слой, содержащий обтравочный контур, или из него.
Освобождение объектов от обтравочной маски
Делать один из следующих:
- Выберите группу, содержащую отсечение маску и выберите «Объект» > «Обтравочная маска» > Выпускать.
- На панели «Слои» щелкните имя группы или слой, содержащий обтравочную маску. Щелкните Сделать/выпустить Обтравочные маски в нижней части панели или выберите «Отпустить». Обтравочная маска из меню панели.
Поскольку обтравочной маске была назначена заливка и значение обводки None, теперь оно не видно, пока вы его не выберете или назначьте ему новые атрибуты рисования.
Еще похоже на это
- Наглядное руководство — создание маски
- Видеоруководство.
 Создание базовой обтравочной маски
Создание базовой обтравочной маски - Обзор панели «Слои»
- Видеоруководство. Использование масок непрозрачности
- Наложение объектов
Войдите в свою учетную запись
Войти
Управление учетной записью
Зажимы для масок — Etsy Турция
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(
1000+ релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров.





 Создание базовой обтравочной маски
Создание базовой обтравочной маски