Лучшие графики для дальтоников | Блог
Каким мы видим мир в красках? Все начинается со света. Свет может исходить от Солнца, огня или лампы, посылающей волны разной длины. Окружающие нас поверхности обладают разной способностью поглощать длины волн, поэтому одни волны поглощаются, а другие отражаются. Те, которые отражаются, могут быть восприняты нашими глазами. Эти волны проходят через роговицу и зрачок и попадают на сетчатку. Сетчатка состоит из колбочек и палочек. Колбочки — это те, которые отвечают за восприятие цвета. Комбинация волн, попадающих в колбочки, формирует в нашем мозгу восприятие цвета.
Существует три типа колбочек: T Первый тип чувствителен к длинным волнам (начиная с красного, достигая пика на желтом и уменьшаясь на зеленом). Второй тип чувствителен к средним длинам волн (начиная с оранжевого, достигая пика на зеленом и снижаясь на синем). Третий тип чувствителен к коротким длинам волн (начиная с зеленого и заканчивая синим).
Содержание
1. Какие цвета могут видеть дальтоники? 2. Палитра для дальтоников 3. Как сделать диаграммы удобными для дальтоников? 4. Таблицы хороших и плохих результатов для дальтоников
5. Дополнительная литература и ресурсы |
Какие цвета могут видеть дальтоники?
На самом деле, это зависит от того, какие конусы не работают. Существует три распространенных типа: протанопия (слепота на красный цвет), дейтеранопия (слепота на зеленый) и тританопия (слепота на синий). Также может быть промежуточное состояние, цветовая слабость, когда цвета можно различить, но теряются некоторые детали оттенка. Также бывает очень редкое состояние, когда не работают все колбочки и человек полностью дальтоник — это называется полная ахроматопсия. На следующем рисунке представлена симуляция того, какие цвета могут видеть дальтоники.
На следующем рисунке представлена симуляция того, какие цвета могут видеть дальтоники.
В мире насчитывается около 300 миллионов человек, страдающих дальтонизмом. Около 8% мужчин и 0,5% женщин являются дальтониками, поэтому разумно сделать свою диаграмму безопасной для дальтоников.
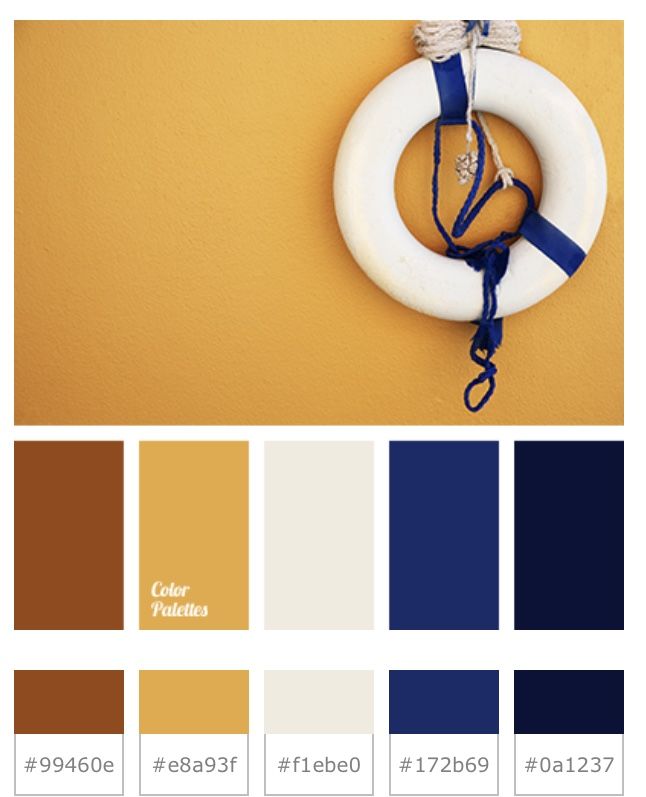
Палитра для дальтоников
На рисунке ниже показано, что для всех типов дальтонизма существует пара цветов, которые можно различить – красный и синий – это цвета, безопасные для дальтоников. Что касается зеленого, то это цвет номер один среди цветов, которых следует избегать дальтоникам. Большинство проблем для дальтоников связано с преобладанием комбинаций красного и зеленого как пары противоположностей в дизайне. Первое правило составления палитры для дальтоников — избегать сочетания красного и зеленого. Поэтому, если вы стремитесь создать палитру, подходящую для дальтоников, попробуйте использовать только два основных оттенка: синий и красный (оранжевый и желтый также подойдут). Остальные цвета должны быть сделаны из этих двух оттенков. Все вариации можно сделать, используя разную насыщенность или яркость основного цвета. На основе этих правил мы создали палитру дальтоников и проверили ее на три типа дальтонизма.
Остальные цвета должны быть сделаны из этих двух оттенков. Все вариации можно сделать, используя разную насыщенность или яркость основного цвета. На основе этих правил мы создали палитру дальтоников и проверили ее на три типа дальтонизма.
Как видите, палитра работает для всех типов дальтонизма, но вы всегда должны помнить, что вариации цветов у дальтоников могут значительно различаться от человека к человеку, поэтому всегда важно перепроверять. Если у вас есть друг, страдающий дальтонизмом, попросите его оставить отзыв. Кроме того, вы можете найти сообщество дальтоников в Интернете и связаться с ним. Не забывайте о людях с полным дальтонизмом и помните, что 100% лучших цветов для дальтоников — черный и белый. Поэтому, если ваша визуализация работает в оттенках серого, вы должны быть в безопасности. Еще одно преимущество использования черно-белой визуализации данных заключается в том, что они готовы к печати. Но помните, если палитра представлена в оттенках серого, для выделения элементов диаграммы следует использовать другие инструменты.
Есть несколько инструментов, которые помогут вам проверить визуальные эффекты. Для этой статьи использовался симулятор дальтоников с сайта Colorblindor. В Adobe Illustrator также есть полезный внутренний инструмент. Вы можете получить к нему доступ в меню View > Proof Setup > Color-Blindness — Protanopia-type или Deuteranopia-type.
Как сделать диаграммы удобными для дальтоников?
Используйте формы и значки в качестве дополнения или альтернативы цветовому кодированию. В случае необходимости использования цветов, не воспринимаемых дальтониками, диаграмму можно сохранить, используя в качестве дополнения к цвету пиктограммы, дублирующие его информационную функцию.
Как правило, лучше использовать прямые метки вместо легенды – это экономит время и внимание читателя. Еще одним преимуществом прямых меток является их способность исправлять использование палитр, которые не подходят для дальтоников.
Для линейных диаграмм и их вариантов пунктирные линии и линии с различной толщиной штриха могут быть очень полезной альтернативой раскрашиванию.
Добавление обводки вокруг элементов диаграммы также может помочь отличить один элемент от другого, если цвет может выглядеть одинаково для дальтоников.
Если использование цвета неизбежно, попробуйте использовать один оттенок палитра. Это сделает диаграмму удобочитаемой для всех видов дальтонизма, включая монохроматию (когда цвета не распознаются). Второй вариант до используйте красно-желто-синюю палитру . Это будет работать для всех видов дальтонизма, кроме монохромности.
Используйте цвет для групп, , а не для отдельных категорий. Это уменьшит количество цветов, а также визуальный беспорядок и возможность смешения цветов.
Хорошие и плохие диаграммы для дальтоников
Большинство диаграмм можно изменить, чтобы сделать их удобными для дальтоников. сильно зависит от цвета. Наши рекомендации основаны на том, насколько легко та или иная диаграмма может работать без какой-либо цветовой кодировки.
Сравнительные диаграммы
✅ Хороший выбор: DOT График (и параллельные координаты)
DOT DOT PLOUT может быть отличным и сложным. Если цвет используется для дифференциации точек — это не сработает. Но если точки заменить разными цветами для каждой категории, это будет очень хорошим выбором для одновременного сравнения нескольких категорий.
Посетите эту страницу ресурсов и узнайте, как создавать лучшие точечные диаграммы, которые произведут впечатление на вашу аудиторию.
❌ Плохой выбор: сгруппированная гистограмма/столбцовая диаграмма
Сгруппированные гистограммы обычно основаны на цветовых различиях столбцов одной группы. Это затрудняет чтение для дальтоников. При большом количестве категорий эта диаграмма становится нечитаемой для всех.
Это затрудняет чтение для дальтоников. При большом количестве категорий эта диаграмма становится нечитаемой для всех.
Корреляционные диаграммы
✅ Хороший выбор: пузырьковая диаграмма
Можно использовать без цвета. Оси X и Y, размер и различные значки обеспечивают уже 4 измерения, которых легко достаточно для большинства задач визуализации.
➡️ Средство создания диаграмм Datylon позволяет создавать красивые пузырьковые диаграммы. Попробуйте бесплатно!
❌ Неправильный выбор: тепловая карта
Тепловые карты сильно зависят от цвета, поэтому единственный способ сделать их безопасными для дальтоников — использовать одну палитру оттенков или оттенков серого.
Частичные и иерархические диаграммы
✅ Хороший выбор: массив значков
9 0002 Массив значков — это редкий случай диаграммы «часть ко всему», которая не зависит от цветные области или сектора.
 Благодаря использованию значков вместо цветовой дифференциации эта диаграмма становится предпочтительным типом диаграммы для людей с дальтонизмом среди всех диаграмм от части к целому.
Благодаря использованию значков вместо цветовой дифференциации эта диаграмма становится предпочтительным типом диаграммы для людей с дальтонизмом среди всех диаграмм от части к целому.
❌ Неправильный выбор: Древовидная карта
Подобно тепловым картам, древовидные карты широко используют цвета. Конечно, древовидную карту можно сделать и с монотонной палитрой или просто с помощью обводки границ, но отсутствие цвета ослабит ее визуальную силу, особенно если нужно представить сложную иерархическую структуру. Одна из вещей, которая может сохранить древовидную карту, — это расстояние между ячейками.
Графики даты и времени
✅ Хороший выбор: Линейный график
Простейшая и наиболее гибкая временная диаграмма, которую можно модифицировать различными способами, чтобы сделать ее понятной для дальтоников. В случае нескольких категорий можно изменить толщину линии, а также различные типы пунктирных штрихов. Прямые метки и метки данных также можно использовать для различения линий. Откройте для себя еще больше профессиональных советов по дизайну на нашей специальной странице ресурсов для линейных диаграмм и улучшите визуализацию данных с помощью Datylon.
Прямые метки и метки данных также можно использовать для различения линий. Откройте для себя еще больше профессиональных советов по дизайну на нашей специальной странице ресурсов для линейных диаграмм и улучшите визуализацию данных с помощью Datylon.
Вы также можете легко создавать линейные диаграммы, удобные для дальтоников, с помощью конструктора диаграмм Datylon. Зарегистрируйтесь бесплатно по этой ссылке.
❌ Неудачный выбор: Streamgraph
Очень красивая диаграмма, но беспомощная без цвета. Он сразу теряет свою привлекательность и читабельность.
Распределение
✅ Хороший выбор: графики плотности и линии хребта
Хороший выбор для визуализации как одного, так и нескольких распределений. Непрозрачность и прямые метки могут заменить необходимость окрашивания.
❌ Неправильный выбор: одномерная тепловая карта
Одномерная тепловая карта может быстро стать плохим выбором, если используется несколько цветов. Однако одна палитра оттенков может работать очень хорошо.
Однако одна палитра оттенков может работать очень хорошо.
Дополнительная литература и ресурсы
- Следите за визуализацией данных. Как эффективно представить данные, максимально используя возможности мозга читателя.
- 9 типов визуализации данных — Как выбрать правильный тип для правильной аудитории.
- Библиотека диаграмм Datylon — советы профессионального дизайнера по созданию лучших диаграмм и графиков и выводу визуализации данных на новый уровень.
➡️ Если вы хотите применить все эти советы и сделать визуализацию данных по-настоящему инклюзивной для разных типов аудитории, для этого вам потребуется полная свобода дизайна. К счастью, вы можете сделать это с Datylon. Зарегистрируйтесь по этой ссылке — это бесплатно и займет всего несколько секунд.
доступность — цвета, удобные для дальтоников, называемые «зеленый», «синий», «желтый» и «красный»
спросил
Изменено 3 года, 1 месяц назад
Просмотрено 13 тысяч раз
Мне нужно выбрать палитру из четырех цветов, которая удовлетворяет следующим двум условиям:
- Дальтоники легко различают все четыре цвета.

- Люди с нормальным цветовым зрением могут однозначно идентифицировать каждый из моих цветов с одним из названий «зеленый», «синий», «желтый» и «красный».
Для контекста: я делаю версию настольной игры для видеоигры, в которой используются стандартные элементы Icehouse. Форма, размер, положение и ориентация фигур имеют отношение к игровому процессу, поэтому я не могу использовать их вместо цвета. Кроме того, каждый из цветов упоминается в правилах по имени, поэтому использование неоднозначных цветов или цветов, не связанных с исходными цветами, может сбить с толку людей, знакомых с оригинальной настольной игрой.
Учитывая вышеизложенное, какой мне лучше вариант?
- доступность
- цвет
- цветовая схема
- дальтонизм
Подойдут ли шаблоны для вашего варианта использования?
Вы можете сохранить форму, размер, положение и ориентацию одинаковыми для каждого из них и иметь «режим цветовой слепоты», в котором вместо цветов для различения элементов используются узоры.
Например, синим цветом могут быть параллельные линии, красным — узор из точек, желтым — штриховка, а зеленым — зигзагообразные или волнистые линии.
Делая это, вы можете учитывать все различные типы дальтонизма (включая монохромность — полную дальтонизм) таким образом, который не зависит от ориентации или размера элемента (самая большая проблема с узорами, если они полагаются на шкала).
Обновление
Как указано в комментарии, если эстетика вашей игры позволяет, почему бы не использовать цвета и в шаблоне, избегая необходимости в дополнительных настройках.
Просто убедитесь, что рисунок и фон имеют достаточно высокий коэффициент контрастности, в идеале 7:1, но 3:1 достаточно для WCAG AAA, так как это Графический объект / Компонент пользовательского интерфейса (не текстовый контраст).
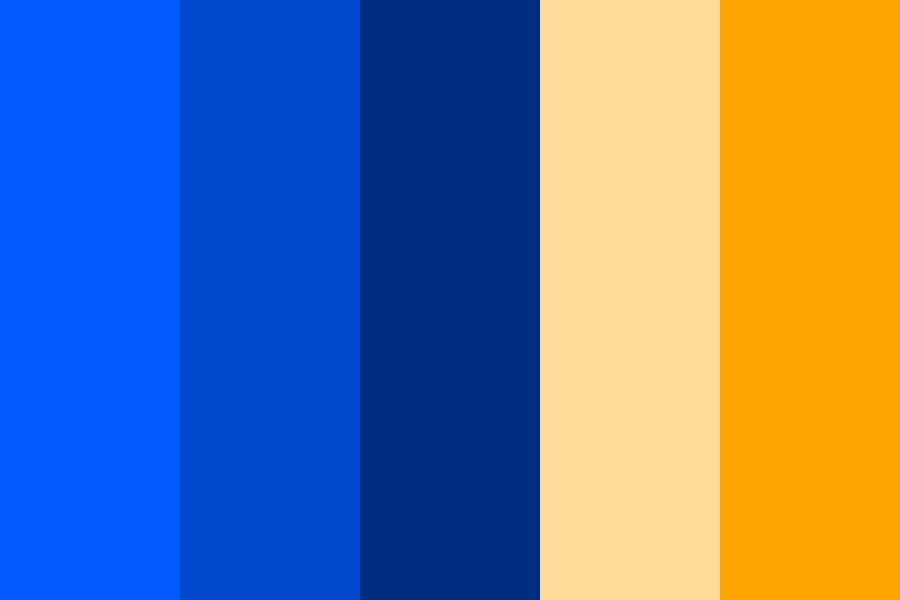
Рассмотрим следующую «палитру для дальтоников»
Я думаю, что в этой палитре есть цвета, которые можно легко интерпретировать как зеленый (4-й), желтый (5-й), синий (3-й или 6-й) и красный (7-й).
Как дальтонику — спасибо. И пусть вечно горят в аду изобретатели цветов светодиодов (*). (поскольку все слишком серьезно относятся к этому комментарию, я его удаляю и отпущу всех в Валгаллу, изобрели они светодиод или нет 🙂
Имея это в виду, Я предлагаю дать вашим пользователям выбор .
Вы не охватите все виды дальтонизма за один раз (то, что я вижу как разные цвета, может быть одинаковым для кого-то другого, и наоборот). С другой стороны, мы, конечно, можем видеть разницу в цветах, когда можем.
Другими словами, вы видите
[цвет1] [цвет2] [цвет3]
Я вижу
[цвет1] [цвет2] [цвет2]
Кто-то дальтоник увидит
[цвет 1] [цвет 2] [цвет 3]
как разные «цвета» (может быть, не те, что вы видите — но другие).
Таким образом, у вас может быть несколько палитр
[зеленый] [синий] [желтый] [красный]
и пусть пользователь выбирает тот, где все поля отличаются от них .
(*) маленькие круглые лампочки, указывающие на состояние электронных устройств — каждая из них может иметь несколько цветов (которые я не различаю)
11Хотя рассмотрение этого фактора похвально, вы также должны думать о более широкой картине. То есть вы пытаетесь сделать игру, в которую вы хотите, чтобы как можно больше людей было заинтересовано играть.
Как вы сами сказали, четыре цвета, которые вы перечислили, уже являются устоявшимся набором, с которым ваша целевая аудитория не только будет знакома, но, возможно, справедливо ожидает, что они одинаковы.
С учетом сказанного, придерживается исходных 4 цветов по умолчанию .
Теперь, если вы хотите приложить дополнительные усилия для поддержки дальтонизма, чего вы, кажется, хотите, то не срезайте углы и делайте это правильно. Сделайте возможность выбора цветовой палитры пользователем. . Либо используйте несколько предустановленных параметров для разных типов дальтонизма, либо переборщите и позвольте пользователю выбрать свои собственные 4 цвета.
Использование шаблонов, вероятно, не будет выглядеть эстетично для большинства ваших пользователей, так что не стреляйте себе в ногу, откладывая на потом многих, а лишь угождайте немногим.
Остается вопрос: а как насчет несовпадения правил?
Что ж, если правила напечатаны физически и/или в одном нединамическом электронном документе, то тут мало что можно сделать. Это еще одна причина придерживаться исходных цветов по умолчанию.
Однако, если правила встроены в ваш игровой пользовательский интерфейс, то не должно быть слишком много усилий, чтобы сделать экземпляр «названия цвета» переменным: как в визуальном цвете, так и в отображаемом имени. По сути, если пользователь выбрал другую палитру, то отражайте этот выбор везде, где цвет упоминается в пользовательском интерфейсе.
Короче говоря, такие сценарии всегда должны быть необязательными. Не ставьте свое приложение в невыгодное положение, навязывая всем пользователям одни и те же правила удобства использования.
В науке/науке о данных цветовые палитры viridis стали довольно популярными за последние несколько лет для создания дальтоников. Он предназначен для программистов на языке R, но вот ссылка на действительно хорошую статью по этой теме: Цветовые палитры Viridis
Ни одна палитра не подходит для всех форм дальтонизма, но они предоставляют несколько палитр, которые должны быть относительно эстетичными, но в то же время удобными. 2 или 3 наиболее распространенные формы дальтонизма. При создании фигур, где мне нужно 2-4 дискретных цвета, я выбираю цвета равноудаленные по цветовым шкалам. Более того, я начинаю думать о включении других вещей, таких как формы, чтобы различать вещи. Чтобы немного упростить задачу (и для потомков), я прилагаю модифицированную версию изображения, показывающую их цветовые палитры; обведенные/пронумерованные области примерно показывают, откуда вы будете выбирать цвета:
Так, например, с «инферно» пользователи, не страдающие дальтонизмом, могут интерпретировать цвета как «желтый», «оранжевый», «фиолетовый» и «черный».
И в зависимости от других аспектов того, что рисуется, иногда я обнаруживаю, что не могу сделать цвета слишком светлыми или слишком темными, и в этом случае я просто слегка обрезаю один или другой конец цветовой палитры, а затем удаляю цвета из равноудаленных точек вдоль него, но опять же, вы должны быть осторожны, потому что, если точки вдоль палитры расположены слишком близко, их становится трудно различить как отдельные цвета.
Как упоминалось ранее, рассмотрите возможность настройки для выбора палитр. Это дает вам максимальную гибкость, чтобы убедиться, что все находят игру эстетически приятной.
Редактировать: возвращаясь и перечитывая вопрос, я понимаю, что теперь я пропустил, что OP, вероятно, имел в виду, что они хотели специально сохранить эти 4 цвета и просто найти варианты, которые подходят для дальтоников
Эти 4 очень основных цвета довольно различимы для большинства дальтоники. Это полутона и нюансы, которые большинство дальтоников не различают.
(если вы думаете о цветовой модели RGB, наиболее распространенными типами дальтонизма являются либо перекрестные помехи между сигналами R и G, либо редкие типы, при которых отсутствуют сигналы R, G и/или B)
Если вам нужно чтобы добавить параметры для расширения аудитории, это желтый (то есть R + G), который вы можете изменить на фиолетовый (R + B) или голубой (G + B), чтобы не загромождать диапазон от R до G.
4У @musefan лучший ответ!
Идея узоров звучит как хорошо, но глядя на игру и зная, как она работает, все становится сложнее.
Используйте исходные цвета, чтобы игроки их узнавали, но при первом запуске игры получайте подсказку с возможностью выбора различных цветовых палитр. Настройте альтернативы цветовой палитры, используя плагин, такой как Sim Daltonism или аналогичный, и оставьте это на усмотрение пользователя.
Затем в какой-то момент вы сможете увидеть, какие палитры пользователи используют чаще всего.


