Рыжий цвет в интерьере (90 фото)
1Гостиная в оранжевом цвете
2
Оранжевый цвет в интерьере
3
Интерьер в оранжевых тонах
4
Терракотовый диван в интерьере
5
Гостиная в оранжевом цвете
6
Оранжевый цвет в интерьере
7
Интерьер в оранжевых тонах
8
Терракотовый цвет в интерьере
9
Оранжевый в интерьере
10
Оранжевый цвет в интерьере
11
Терракотовый цвет сочетание в интерьере
12
Желтый и оранжевый в интерьере
13
Гостиная в оранжевых тонах
14
Диван в интерьере
15
Оранжевый в интерьере сочетания
16
Зеленый и оранжевый в интерьере
17
Интерьер в оранжевых тонах
18
Терракотовый цвет в спальне
19
Интерьер в оранжевых тонах
20
Оранжевый в интерьере
21
Спальня в персиковых тонах
22
Интерьеры кухни в терракотовых тонах
23
Оранжевый цвет в интерьере
24
Оранжевый в интерьере гостиной
25
Гостиная в оранжевых тонах
26
Оранжевый диван в интерьере
27
Рыжая мебель в интерьере гостиной
28
Стеклообои Wellton Decor wd741
29
Терракотовая спальня
30
Оранжевый в интерьере
31
Шторы к оранжевым стенам
32
Оранжевые стены в интерьере
33
Терракотовый цвет в интерьере
34
Диван терракотового цвета в интерьере
35
Комната терракотового цвета
36
Терракотовые стены в гостиной
37
Серо оранжевый интерьер
38
Оранжевые стен6ы на кухни
39
Терракотовые стены в интерьере
40
Оранжевые стены в интерьере
41
Терракотовый цвет в интерьере
42
Рыжий пол в интерьере
43
Терракотовый диван в интерьере
44
Оранжево болотный интерьер
45
Оранжевый и венге в интерьере
46
Оранжевый в интерьере
47
Интерьер в оранжевых тонах
48
Оранжевая спальня
49
Спальня с рыжей мебелью
50
Терракотовый диван в интерьере гостиной
51
Терракотовый цвет в интерьере
52
Оранжевый интерьер комнаты
53
Оранжевый диван в интерьере
54
Оранжевый цвет в интерьере
55
Оранжевые занавески в спальню
56
Уютные цвета в интерьере
57
Дизайнерская окраска стен
58
Гостиная в терракотовых тонах
59
Комната с оранжевыми стенами
60
Желтый и оранжевый в интерьере
61
Осенний интерьер в квартире
62
Интерьер в осенних тонах
63
Джонатан Адлер интерьеры спальни
64
Оранжевый в интерьере
65
Спальня в персиковых тонах
66
Оранжевый в интерьере сочетания
67
Сочетание цветов в интерьере
68
Оранжевый диван в интерьере
69
Оранжевый с черным в интерьере
70
N405 терракота в интерьере
71
Гостиная в оранжевом цвете
72
Гостиная в оранжевых тонах
73
Оранжевые шторы в интерьере гостиной
74
Оранжевый диван в интерьере
75
Персиковый цвет в интерьере
76
Оранжевые акценты в интерьере
77
Комната в оранжевом цвете
78
Оранжевый в интерьере
79
Интерьер квартиры в оранжевых тонах
80
Оранжевые стены в интерьере
81
Оранжевый в интерьере
82
Оранжевый в интерьере
83
Оранжевые стены в офисе
84
Диван в интерьере
85
Терракотовый цвет в интерьере
86
Оттенки красного в интерьере
87
Оранжевые шторы в интерьере
88
Гостиная в терракотовых тонах
89
90
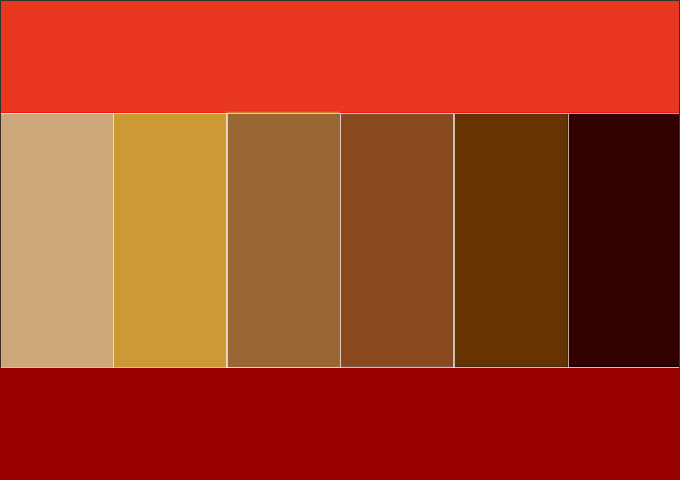
Тёмно-рыжий — Arteqo Consulting
Тёмно-рыжий — это цвет спектра красных цветов. Он принадлежит подгруппе тёмно-красных цветов.
Он принадлежит подгруппе тёмно-красных цветов.
Здесь Вы можете увидеть, как Тёмно-рыжий выглядит рядом со своими соседями по цветовому кругу:
Тёмно-рыжий в центре
Параметры HTML цветов
Тёмно-рыжий, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Тёмно-рыжий состоит из 65% красного, 16% зелёного и 16% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 165 красного, 40 зелёного и 40 синего.
График RGB
Тёмно-рыжий в системе RGB содержит следующее количество составляющих цветов:
Тёмно-рыжий: количество красного Красный
Тёмно-рыжий: количество зелёного Зелёный
Тёмно-рыжий: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Тёмно-рыжий состоит из 0% сине-зелёного, 75% пурпурного, 75% жёлтого и 35% чёрного. Другими словами, Тёмно-рыжий в системе CMYK имеет код cmyk(0%, 75%, 75%, 35%)
График CMYK
Тёмно-рыжий в системе CMYK содержит следующее количество составляющих цветов:
Тёмно-рыжий: количество циановогоСинее-зелёный
Тёмно-рыжий: количество пурпурногоПурпурный
Тёмно-рыжий: количество жёлтогоЖёлтый
Тёмно-рыжий: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Тёмно-рыжий в рамках данной цветовой модели имеет код A52A2A.
Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Тёмно-рыжий в рамках данной цветовой модели имеет код A52A2A.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Тёмно-рыжий в системе HSV имеет код hsv(0, 0.75%, 0.65%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого).
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Тёмно-рыжий не является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Тёмно-рыжий выглядит как цвет с кодом rgb(67, 67, 67), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Тёмно-рыжий.
Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Тёмно-рыжий.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Тёмно-рыжий, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Auburn имеет длинну волны 620 — 740 nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Тёмно-рыжий и четыре аналоговых цвета:
hsl(32, 59%, 41%) hsl(16, 59%, 41%) Тёмно-рыжий hsl(-16, 59%, 41%) hsl(-32, 59%, 41%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т. п.
п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т.е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Тёмно-рыжий и пример четырёх монохроматических цветов:
hsl(0, 43%, 25%) hsl(0, 51%, 33%) Тёмно-рыжий hsl(0, 67%, 49%) hsl(0, 75%, 57%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Тёмно-рыжий и два соответствующих триадных цвета:
hsl(120, 59%, 41%) Тёмно-рыжий hsl(-120, 59%, 41%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Тёмно-рыжий и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Тёмно-рыжий и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Тёмно-рыжий:
Тёмно-рыжий hsl(180, 59%, 41%) hsl(90, 59%, 41%) hsl(-90, 59%, 41%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Тёмно-рыжий предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Тёмно-рыжий hsl(180, 59%, 41%) hsl(120, 59%, 41%) hsl(-60, 59%, 41%)
И вторая:
Тёмно-рыжий hsl(180, 59%, 41%) hsl(-120, 59%, 41%) hsl(60, 59%, 41%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Тёмно-рыжий предоставляет две возможные комбинации сопряжённых цветов. Первая:
Тёмно-рыжий hsl(180, 59%, 41%) hsl(30, 59%, 41%) hsl(-150, 59%, 41%)
И вторая:
Тёмно-рыжий hsl(180, 59%, 41%) hsl(-30, 59%, 41%) hsl(150, 59%, 41%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Тёмно-рыжий и соответствующий комплиментарный цвет:
Тёмно-рыжий hsl(180, 59%, 41%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Тёмно-рыжий) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Тёмно-рыжий включается в следующую пару расщеплённых комплиментарных цветов:
hsl(150, 59%, 41%) Тёмно-рыжий hsl(-150, 59%, 41%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Тёмно-рыжий). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Тёмно-рыжий и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Тёмно-рыжий позволяет составить следующую палитру:
Таким образом, Тёмно-рыжий позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Тёмно-рыжий позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Тёмно-рыжий позволяет составить следующую палитру:
3130+ Новейшие цветовые схемы с сочетаниями темно-красного цвета | 2023
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. Нажмите здесь, чтобы сохранить файл изображения с палитрой Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл SVG Скачать
Нажмите здесь, чтобы сохранить файл PDF Скачать
Нажмите здесь, чтобы сохранить файл изображения Palette Скачать
Нажмите здесь, чтобы сохранить изображение обоев. Скачать
Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. здесь, чтобы сохранить ваш PDF-файл Скачать
Нажмите здесь, чтобы сохранить файл изображения палитры Скачать
Нажмите здесь, чтобы сохранить изображение обоев Скачать
Нажмите здесь, чтобы сохранить изображение Скачать
Нажмите здесь, чтобы сохранить файл PDF. Скачать
Нажмите здесь, чтобы сохранить изображение. Скачать
Нажмите здесь, чтобы сохранить файл SVG. Скачать
Нажмите здесь, чтобы сохранить файл PDF.
Нажмите здесь, чтобы сохранить изображение обоев Скачать
25+ красных веб-сайтов, демонстрирующих смелые цвета в веб-дизайне
Как графический дизайнер, вы знаете, что выбор цвета, который вы выбираете для веб-сайта, влияет на то, как компания представляет себя потенциальным клиентам. Важно учитывать психологию цвета и убедиться, что цветовая палитра, которую вы используете в своем дизайне, соответствует миссии и видению компании, которую она представляет.
Важно учитывать психологию цвета и убедиться, что цветовая палитра, которую вы используете в своем дизайне, соответствует миссии и видению компании, которую она представляет.
Вероятно, поэтому синий и зеленый цвета так распространены в веб-дизайне. Это хороший выбор, хотя и безопасный и консервативный. С другой стороны, красный? Это огненно. Это цвет страсти, силы, азарта и даже опасности. Это очень интенсивный цветовой выбор.
По этой причине красный часто используется в качестве акцентного цвета, чтобы привлечь внимание к призыву к действию — например, к кнопке «Купить сейчас» или к большой распродаже. Но мы здесь не для того, чтобы говорить о красных пятнах. Мы смотрим на сайты, которые прошли весь путь!
Витрина красных веб-сайтов
Если вы ищете вдохновение в красном цвете, мы вам поможем. Вот более 25 лучших примеров красных веб-сайтов в Интернете. Вы увидите широкий спектр минималистского и современного дизайна, забавного дизайна и женственного дизайна, но у всех этих сайтов есть одна общая черта: они действительно выбрали красный цвет.
Zyro
Zyro — это простой в использовании конструктор веб-сайтов, ориентированный на владельцев малого бизнеса. Они намеревались помочь людям монетизировать свою страсть с помощью веб-сайтов электронной коммерции, поэтому вполне естественно, что их веб-сайт буквально оформлен в цвете страсти!
Для фона они выбрали светло-кирпичный цвет. Не путать с розовым, светло-кирпичный — это цвет кирпича, который со временем выгорел на солнце. Красный — смелый выбор, но хороший выбор для владельцев бизнеса, которые склонны делать смелый выбор.
Spline
Как написано на их домашней странице огромными черными буквами на сплошном алом фоне, Spline является ведущей фирмой в области машиностроения, электротехники и сантехники. У них внушительное портфолио работ, и они не боятся его показывать. Красная цветовая палитра на их веб-сайте показывает их доминирование в этой области. Они явно являются авторитетом на этом рынке. Как видите, красный отлично сочетается с черным и белым.
Красный робот
Ладно, было бы странно, если бы компания под названием «Красный робот» не показывала на своем сайте хотя бы немного красного цвета. Но они прошли весь этот путь! Little Red Robot — дизайнерское агентство полного цикла с внушительным списком бывших клиентов. На их веб-сайте не только ярко-красный цвет, но и много анимации и движения, что усиливает ощущение энергии, которую уже обеспечил цвет. Вы чувствуете, что работа с этой компанией будет увлекательной, творческой и веселой.
пять/четыре
Вот еще один сайт, который выбрал более яркий оттенок красного в качестве основного цвета своего сайта. Five/four — дизайнерское агентство, специализирующееся на инновациях, предпринимательстве и благотворительности. Концепция «пять/четыре» связана с подписью самого продаваемого джазового сингла. Понятия новаторского мышления, страсти, азарта и даже немного опасности хорошо представлены с использованием красного цвета.
Инфракрасный
Это тот случай, когда никакой другой цвет не имеет такого смысла, как красный цвет. Infrared — это сеть членских спа-салонов в Техасе, которые используют инфракрасные технологии в своих саунах. Различные оттенки красного от розового до яркого оранжево-красного, глубокого пурпурного и даже изображений с красными тонами настолько эффективны, что вы практически можете почувствовать тепло, исходящее от веб-сайта.
Infrared — это сеть членских спа-салонов в Техасе, которые используют инфракрасные технологии в своих саунах. Различные оттенки красного от розового до яркого оранжево-красного, глубокого пурпурного и даже изображений с красными тонами настолько эффективны, что вы практически можете почувствовать тепло, исходящее от веб-сайта.
Brand Aid
Компания Brand Aid, занимающаяся дизайном UX, предлагает очень крутой фирменный дизайн, включающий привлекающий внимание ярко-красный веб-сайт. Красный вызывает самые сильные эмоции среди всех цветов, поэтому, если вы ищете компанию для найма, этот дизайн вам обязательно запомнится. Эта ярко-красная домашняя страница работает так же, как знак остановки, который кричит «остановись и прочитай это!»
Fable & Mane
Компания по производству продуктов для волос Fable & Mane не использовала красный в качестве основного цвета, но это отличный пример одного из способов сделать красный цвет более заметным и сбалансированно включить его на свой веб-сайт. без использования цвета для всего дизайна. Когда вы сочетаете красный с дополнительным цветом, таким как синий, показанный здесь, это снижает интенсивность цвета. Это по-прежнему смелый дизайн с множеством красных элементов дизайна, таких как полоса в верхней части страницы и солнечные лучи, которые вызывают важную информацию.
без использования цвета для всего дизайна. Когда вы сочетаете красный с дополнительным цветом, таким как синий, показанный здесь, это снижает интенсивность цвета. Это по-прежнему смелый дизайн с множеством красных элементов дизайна, таких как полоса в верхней части страницы и солнечные лучи, которые вызывают важную информацию.
Web Field Manual
Вот еще один фантастический пример того, как сочетание красного с дополнительным цветом может изменить эффект, который он оказывает на зрителя, и действительно смягчить интенсивность красного. Этот дизайн имеет очень винтажную атмосферу кемпинга, и это именно то, к чему стремилось Web Field Manual, но вместо того, чтобы быть старым полевым справочником для отдыхающих, это полевое руководство по веб-дизайну.
Чикагский университет
Чикагский университет использует насыщенный кроваво-красный цвет в качестве фирменного цвета, поэтому неудивительно, что этот цвет часто встречается на их веб-сайте. Этот темно-красный цвет олицетворяет силу, власть, власть и интенсивность. Это цвет победителей. Как лидеры в области преобразующего образования, это идеальный выбор цвета для школы.
Это цвет победителей. Как лидеры в области преобразующего образования, это идеальный выбор цвета для школы.
Shake
Нажмите на этот сайт, и вы увидите очень яркий красно-оранжевый цвет. Shake — это студия креативного дизайна, которая фокусируется на долгосрочных, устойчивых идеях. Смелые цвета ярко-красного и ярко-белого в сочетании с минималистичным дизайном их сайта оставляют впечатляющее первое впечатление. Сайт энергичный, захватывающий, интенсивный и страстный. Те же качества, которые вы могли бы искать в дизайнерском агентстве.
Тредиш
Ах, красный цвет и еда. Вот тема, которую мы еще не затрагивали! По мнению теоретиков цвета, красный цвет на самом деле увеличивает наш аппетит, когда мы смотрим на него. Вот почему его так часто используют в ресторанах (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбрали яблочно-красный в качестве цвета фона. Почти уверен, что я только что почувствовал, как у меня заурчало в животе…
Аутлаб
Хорошо, Аутлаб. Вы розовый веб-сайт или рубиново-красный? Веб-сайт компании веб-дизайна, с уклоном в розовый цвет, , находится в этом списке, чтобы показать вам, что красный цвет можно сделать более мягким, более женственным и менее интенсивным. Но все же привлекающий внимание и мощный. Мало того, что это более мягкий оттенок красного, он также сочетается с дополнительным цветом, который еще больше снижает его интенсивность. Видеть? В конце концов, красный — гибкий цвет.
Вы розовый веб-сайт или рубиново-красный? Веб-сайт компании веб-дизайна, с уклоном в розовый цвет, , находится в этом списке, чтобы показать вам, что красный цвет можно сделать более мягким, более женственным и менее интенсивным. Но все же привлекающий внимание и мощный. Мало того, что это более мягкий оттенок красного, он также сочетается с дополнительным цветом, который еще больше снижает его интенсивность. Видеть? В конце концов, красный — гибкий цвет.
Polyester Studio
На веб-сайте этой анимационной студии представлена смесь их анимаций практически всех цветов радуги. Но так получилось, что основной цвет на их веб-сайте — теплый, бледно-красный, лососевый. Почему из всех цветов в их архиве они выбрали именно этот? Возможно, потому что он изображает энергию и действие — так же, как их анимация. Или, может быть, это возврат студии к «красной ковровой дорожке»?
Reynders
Не готовы сделать красный цвет полностью на вашем веб-сайте, но все еще нуждаетесь в дизайнерском вдохновении, чтобы узнать, как его эффективно использовать? Принтер для печати этикеток Reynders отлично с этим справляется. Когда вы прокручиваете веб-сайт, вы увидите, что красный цвет используется в качестве яркого привлекающего внимание цвета фона в некоторых местах. В других местах вы обнаружите, что он используется экономно, чтобы привлечь внимание к ключевым сообщениям. Они также тщательно выбрали цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
Когда вы прокручиваете веб-сайт, вы увидите, что красный цвет используется в качестве яркого привлекающего внимание цвета фона в некоторых местах. В других местах вы обнаружите, что он используется экономно, чтобы привлечь внимание к ключевым сообщениям. Они также тщательно выбрали цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
Школа дизайна Парсонса
Parsons — школа дизайна номер один в США и одна из трех лучших в мире. Как школе, которая доминирует в этой области, не составляет труда, чтобы их логотип и их веб-сайт были ярко-красными. Воспитывать и преобразовывать молодые умы, посещающие школу, можно только со страстью, любовью к дизайну, инновациям, энергией и волнением.
Лучшие сцены ужасов
Мы не коснулись коннотаций красного цвета, которые можно считать негативными. Красный часто ассоциируется с опасностью, предупреждением, гневом и страхом. Подумайте о пожарных машинах, красных флагах и знаках остановки. Это может быть минусом, если только на вашем сайте нет отрывков из лучших сцен из фильмов ужасов. Если это так, то зачем вам что-то еще?
Если это так, то зачем вам что-то еще?
Wokine
Французское дизайнерское агентство Wokine разработало эффективный дизайн домашней страницы с использованием черного, белого и насыщенного томатно-красного цветов. Черный, белый и красный — обычное трио цветов в дизайне, потому что оно привлекает внимание — и этот сайт не исключение. Использование более светлого красного помогло немного смягчить интенсивность. Тем не менее, вы все еще чувствуете, что у этой компании есть энергия и страсть, чтобы выполнить свою работу.
Большеглазые олени
Вот еще один розово-красный дизайн для вашего вдохновения. Веб-дизайнеры и UX-дизайнеры Big Eye Deers выбрали фоновое изображение мягкого красного тона для своего веб-сайта. Они называют себя «знатоками потрясающего онлайн-присутствия», поэтому крайне важно, чтобы их собственный веб-сайт был оформлен в потрясающем цвете, останавливающем прокрутку. Просто любой старый синий или зеленый не годится!
Flatstack
Дизайн веб-сайта разработчика программного обеспечения Flatstack является еще одним примером компании, которая экономно использует цвета — веб-сайт в основном черно-белый, но продуманно подобранные всплески красного цвета отрываются от страницы, чтобы привлечь внимание к ключевым сообщениям и призывам к действию. Если это действительно важно, вы увидите его красным цветом.
Если это действительно важно, вы увидите его красным цветом.
Preuve Digital
Preuve Digital — бутик-компания, занимающаяся маркетингом и дизайном, которая выбрала белый и красный цвета в качестве основных цветов своего бренда. Им нравится создавать уникальные стратегии, которые прорезают шум, и это именно то, что они сделали, когда выбрали ярко-красный цвет для своего сайта. В море простых веб-сайтов такой огненный оттенок, безусловно, будет выделяться среди толпы.
Oxide Interactive
Эта компания, занимающаяся цифровыми веб-разработками, выбрала великолепный градиент от оранжево-красного до темно-бордового для своего веб-сайта в сочетании с оттенками серого и белыми линиями. В результате получается уникальный, захватывающий, привлекающий внимание дизайн. Даже когда вы прокручиваете сайт и уходите от красного цвета фона, вы заметите, что они по-прежнему используют красный цвет для призыва к действию для просмотра своих тематических исследований. Помните, что красный цвет всегда будет привлекать внимание зрителя, поэтому используйте его везде, где вы хотите, чтобы люди смотрели.
Boy-Coy
Вот еще одна студия дизайна (она разрабатывает приложения), которая выбрала лососево-красный цвет для своего сайта! Как вы думаете, почему так много дизайнерских компаний выбирают красный цвет? Потому что это цвет страсти, энергии и волнения? Потому что это цвет победы и доминирования в отрасли? Или потому что это уникально, и они знают, что это выделит их? Как бы то ни было, красный — отличный выбор, когда вы хотите заявить о себе.
Маман Корп
Генеральный подрядчик и группа управления строительством Maman Corp. использует смесь полноэкранной фотографии и красного цвета интересным и красивым способом. Когда вы прокручиваете сайт, изображения и видео превращаются в сообщения в цветовой гамме старых знакомых красного, белого и черного цветов. Конечно, ключевое сообщение всегда отображается ярко-красным цветом.
Denny’s
Любимая закусочная Америки, Denny’s знает, что красный цвет заставляет людей голодать, поэтому они не скупились на алый цвет, когда дело дошло до цветовой схемы их сайта. Теперь вы можете нагулять аппетит, глядя на малиновый фон, заказывая Moons Over My Hammy и завтрак Grand Slam!
Теперь вы можете нагулять аппетит, глядя на малиновый фон, заказывая Moons Over My Hammy и завтрак Grand Slam!
Dolox
Dolox занимается дизайном и разработкой программного обеспечения, и на их веб-сайте используется несколько разных цветов. При первом посещении фон ярко-красный. Позже он меняется на оранжевый, зеленый, синий и другие цвета. Используя красный цвет в качестве первого цвета, с которым сталкиваются посетители, компания Dolox проделала большую работу по обеспечению того, чтобы сайт очень быстро привлекал внимание посетителей.
Энтони Флорио
Фотограф Энтони Флорио использует коралловый оттенок для половины фона своего веб-сайта-портфолио, в сочетании с фиолетовым для другой половины. Это еще один пример сочетания красного с другим цветом, чтобы смягчить его интенсивность. Необычно видеть такие яркие цвета на веб-сайтах портфолио — они обычно придерживаются белого или черного цвета и оставляют цвета только для изображений. Использование цвета определенно производит впечатление.

