15 примеров со стоковыми фотографиями
Выбор сочетающихся цветов имеет решающее значение при принятии решений о цветах вашего бренда и маркетинговых усилиях. Значение цветов и взаимодействие различных комбинаций являются важными факторами, которые следует учитывать при создании уникального и запоминающегося бренда.
Мы выбрали самые модные сочетания цветов этого года, которые сделают ваш бизнес заметным. Вдохновитесь нашим списком привлекательных цветовых комбинаций и подумайте, как вы можете использовать эти проверенные цветовые схемы в своем дизайне.
Ищете цветовые схемы для своего веб-сайта? Узнайте больше о тенденциях веб-дизайна в 2021 году в нашем недавнем посте.
Самая модная цветовая комбинация 2021 года: желтый и серый
 Одно из преимуществ основных цветов заключается в том, что они могут стать другим цветом, используя другой оттенок или тон, не смешивая его с другим цветом.
Одно из преимуществ основных цветов заключается в том, что они могут стать другим цветом, используя другой оттенок или тон, не смешивая его с другим цветом.Эта комбинация хорошо работает, потому что вы можете просто использовать ярко-желтый и добавить более темный оттенок желтого, чтобы создать темно- или светло-серый. Использование различных оттенков серого придает изящество. Ярко-желтый цвет на переднем плане с серым фоном создает всплеск энергии для ваших проектов.
Желтый заставляет нас мыслить позитивно. Это цвет счастья, подсолнухов и смайликов. Он приклеивается к нам на стикерах и табличках, предупреждающих нас об опасностях впереди. С другой стороны, серый — это нейтральный, безэмоциональный цвет, который ассоциируется с депрессией, а также формальностью и изысканностью.
Компания Pantone выбрала эту цветовую комбинацию для своей награды «Цвет года». Ultimate Grey (Pantone 17-5104), похожий на твердый бетон, и Illuminating (Pantone 13-0647), мягкий желтый, согревающий ваше сердце, сочетаются, чтобы создать ощущение силы и поддержки с надеждой, в которой мы все нуждаемся после 2020 года.
Идти в ногу с последними тенденциями очень важно, чтобы оставаться в центре внимания ваших клиентов. Использование трендовых цветов в ваших рекламных кампаниях и в социальных сетях может придать вашему контенту ощущение свежести и яркости. Повысьте свое присутствие в Интернете и опередите конкурентов с помощью трендовой цветовой комбинации 2021 года.
Приземленная зелень
Различные оттенки зеленого вызывают ассоциации с природой и природой. Они обладают успокаивающим эффектом и символизируют надежду и рост. Зеленый — это цвет жизни, гармонии и безопасности, но он также может ассоциироваться с деньгами и завистью.
Они обладают успокаивающим эффектом и символизируют надежду и рост. Зеленый — это цвет жизни, гармонии и безопасности, но он также может ассоциироваться с деньгами и завистью.
Использование различных оттенков зеленого помогает установить контакт с клиентами на личном уровне благодаря его естественным оттенкам и вызываемому им чувству спокойствия. Чаще всего он используется для продвижения устойчивых и экологически чистых продуктов, а также для маркетинга медицинских товаров.
Мощные цветовые комбинации: синий и оранжевый
Синий основной цвет и оранжевый дополнительный цвет расположены напротив друг друга на цветовом круге, что делает их дополнительными цветами. Смешивая разные их оттенки и оттенки, вы можете создать веселую и яркую цветовую схему.
Смешивая разные их оттенки и оттенки, вы можете создать веселую и яркую цветовую схему.
Синий ассоциируется с глубиной, верностью и стабильностью, но не все оттенки синего символизируют безмятежность. Например, синий цвет электрик считается более драматичным и может использоваться для выражения возбуждения. Оранжевый ассоциируется с благополучием, состраданием и радостью. Это стимулирующий цвет, который может помочь в выздоровлении и способствовать здоровому счастливому уму.
Синий и оранжевый могут доминировать на изображении даже в монохроматической цветовой гамме. Это игра холода и тепла между прохладным голубым и огненно-оранжевым, сочетающая в себе противоположности, такие как огонь и лед, земля и море, старомодность и футуризм.
Эффективно применяйте оттенки и оттенки этой цветовой комбинации, чтобы создать контраст, привлекающий потребителей. Используйте эту цветовую комбинацию в своей рекламе, если вы хотите вызвать ощущение инноваций и энергии вокруг своего бренда.
Благородные монохромы: Пурпурные
Пурпурный — это вторичный цвет, получаемый путем смешивания основных цветов — красного и синего. Монохромная цветовая комбинация состоит из различных оттенков одного фиолетового цвета. Чтобы создать монохромный эффект, вы можете использовать различные оттенки, тона и оттенки для гармоничного и визуально связанного дизайна. Значения, приписываемые пурпурному цвету, — королевская власть, амбиции, величие, тайна и магия. Это редко встречается в природе, а если и случается, то на нежных цветах, таких как лаванда, орхидеи и фиалки, вызывающих в воображении ощущение чего-то священного и драгоценного. Фиолетовый оказывает успокаивающее действие на разум и тело, а также способствует творчеству.
Этот благородный цвет используется во многих дизайнах брендов и линиях одежды, быстро став еще одним трендовым цветом 2021 года. Используйте сочетание яркого неонового оттенка фиолетового с более приглушенным бледно-фиолетовым, чтобы создать интересные и привлекательные визуальные эффекты, которые привлекают внимание. ваша целевая аудитория.
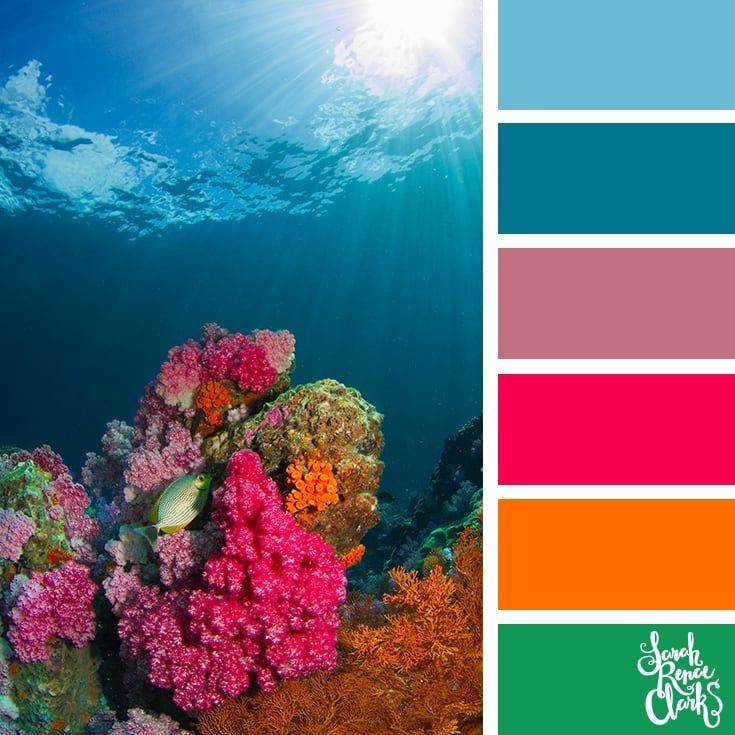
Цвета, которые сочетаются и привлекают внимание: красный, оранжевый, зеленый и синий
Эта четырехцветная комбинация состоит из красного, оранжевого, зеленого и синего цветов. Цветовая схема формируется путем размещения прямоугольника на цветовом круге и выбора цветов в каждом из его углов. Это создает смесь двух основных и двух вторичных цветов.
Это яркая и забавная цветовая комбинация, с которой можно экспериментировать, создавая эффектную цветовую палитру с различными оттенками, оттенками и тонами. Если вы изо всех сил пытаетесь найти то, что приятно для глаз, может быть полезным выбор одного из четырех цветов в качестве ведущего.
Красный представляет широкий спектр эмоций от страсти до любви и гнева. Красный смелый, импульсивный, уверенный в себе и полный энтузиазма. Смешанный с синим, зеленым и оранжевым, он вызывает чувство волнения. Оранжевый добавляет творческого начала, синий пробуждает воображение, а зеленый расслабляет, возвращая во времена детских приключений.
Красный цвет по своей природе часто доминирует в дизайне, и бренды, которые его используют, обычно стремятся создать ощущение силы и мощи. Чтобы создать эффективную графику для вашего бизнеса, используйте красный цвет для некоторых элементов дизайна и проявите творческий подход к взаимодействию остальных четырех цветов между фоном и шрифтом.
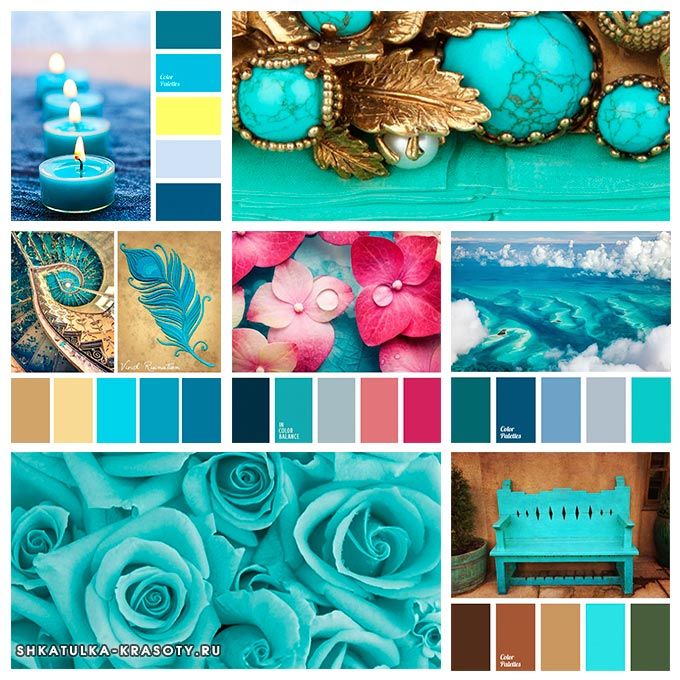
Оживление и сила: красный и бирюзовый
Популярная цветовая гамма красного и бирюзового формируется за счет использования красного цвета с оттенком из сине-зеленой части цветового круга. Эта расщепленная дополнительная схема создает сильный визуальный контраст, но не такой интенсивный, как прямые дополнения.
Эта комбинация цветов, состоящая из одного цвета, поиска его дополнения и последующего использования двух цветов по обе стороны от него на цветовом круге, идеально подходит для начинающих в графическом дизайне. Сочетая красный и бирюзовый, убедитесь, что в вашем дизайне преобладает бирюзовый. Затем добавьте немного тепла с красным, чтобы сделать его ярким.
Бирюзовый сочетает в себе успокаивающую природу синего и восстанавливающие свойства зеленого. Он способствует омоложению и символизирует индивидуальность, нравственность и практичность. Бирюзовый — успокаивающий, просвещающий и исцеляющий цвет. Несмотря на то, что бирюзовый приглушает эмоциональный и мощный красный цвет, он также выделяет всплеск красного.
В рекламном дизайне вы можете использовать силу этой комбинации, чтобы привлечь внимание к определенным предметам или продуктам, не перегружая аудиторию ярко-красным цветом. Если вы хотите создать ощущение расслабления, но также и энергии, эта цветовая комбинация является хорошей для использования в вашем брендинге.
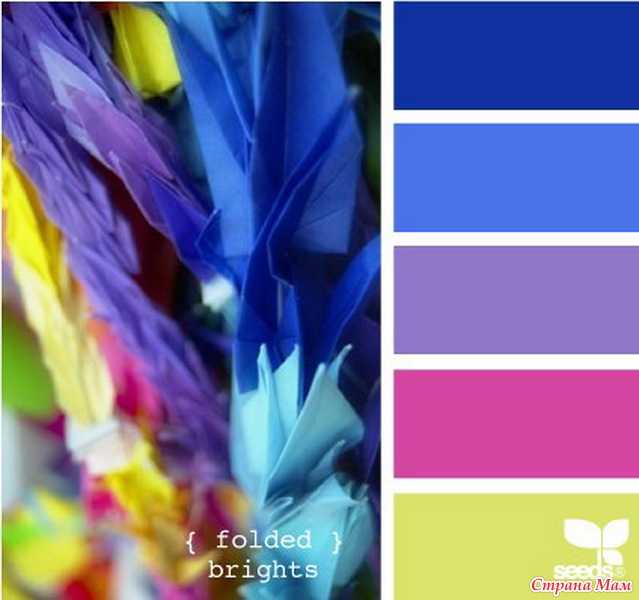
Основная триада: синяя, красная и желтая
Триадная цветовая схема формируется из трех цветов, которые расположены на одинаковом расстоянии друг от друга на цветовом круге, создавая красивые контрастные оттенки. Используйте основные цвета синий, красный и желтый, чтобы придать дизайну гармоничный, но в то же время живой вид.
Используйте основные цвета синий, красный и желтый, чтобы придать дизайну гармоничный, но в то же время живой вид.
Эти цвета, являющиеся основой всех остальных цветов, могут хорошо сочетаться друг с другом, но существует опасность перекрытия друг друга. Красный и синий дополняют друг друга, поэтому они сочетаются во многих дизайнах. Добавление к этому желтого создает ощущение детской энергии. Дайте волю своему воображению с различными оттенками, оттенками и тонами, чтобы найти лучшее сочетание для вашего дизайна.
Эта мощная комбинация вызывает в воображении воспоминания об изучении цветового круга и первых экспериментах со смешиванием основных цветов в школе. Они громкие и яркие. Желтый вызывает волнение, которое хорошо сочетается с ярким красным и успокаивающими оттенками синего.
При использовании в маркетинговых материалах синий символизирует стабильность и безопасность, желтый — оптимизм и доступность. Добавьте немного красного, чтобы выделить специальное предложение, и вы получите идеальное сочетание для флаеров и постов в социальных сетях.
Сладкие и крепкие: перенасыщенные и сочные розовые цвета
Дизайны с использованием перенасыщенных розовых оттенков сейчас популярны. Эта цветовая схема состоит из различных оттенков, тонов и оттенков розового. Использование различных розовых оттенков одного и того же сорта создает монохромный стиль, а сочетание розового с другой его версией создает цельное и естественное ощущение.
Это сочетание особенно хорошо работает, когда бледно-розовые и кремовые тона создают контраст на заднем плане по отношению к сочным цветам на переднем плане. Здесь вы можете поиграть с насыщенностью и увеличить ее, чтобы цвета выглядели чище, или уменьшить ее, чтобы создать размытый эффект.
Эти насыщенные розовые оттенки оживляют и поднимают настроение. Розовый обычно ассоциируется с жевательной резинкой, цветами и сладкой ватой. Это сладкая сторона красного цвета, и вместо того, чтобы разжигать страсть и агрессию, он олицетворяет дружбу, привязанность и доступность.
Когда дело доходит до использования розового цвета в дизайне маркетинговых материалов, следует учитывать сильные гендерные ассоциации. При использовании розового цвета для брендинга еще важнее знать, кто является вашей целевой аудиторией. Женские бренды часто делают акцент в своей графике на розовом. Это также хороший цвет для пекарен с его вкусными и забавными оттенками.
Модный, но ретро-шик: возврат в оранжевые и красные тона
Яркий оранжевый и насыщенный красный цвет напоминают о лете и закатах. Эта аналогичная цветовая схема оранжевого и красного олицетворяет теплоту и яркость.
Эта аналогичная цветовая схема оранжевого и красного олицетворяет теплоту и яркость.
Вы можете сочетать их с холодными оттенками, чтобы отвести немного тепла, но если вы хотите создать более энергичный дизайн, просто используйте ретро-оранжевый и красный во всем их многообразии. Ностальгия является основным направлением этой цветовой комбинации, и вы можете продолжить эту атмосферу возврата, смешивая блеклые цвета.
Цвета в стиле ретро возвращаются в этом сезоне, и многие ведущие бренды используют популярные цвета 70-х, 80-х и 9.0s цвета. Новая тенденция сочетает в себе старые цвета с современными элементами, чтобы вызвать ощущение знакомости в новейших дизайнах.
Комбинации с естественным краем: фиолетовый, оранжевый и зеленый
Пурпурный, оранжевый и зеленый — вторичные цвета, образующие триадную цветовую схему. Сочетание оранжевого и фиолетового смело, но не необычно. На цветовом круге оранжевый — это теплый цвет, а фиолетовый — холодный, создавая контраст, который вы можете использовать в своих проектах. Добавление зеленого — естественный выбор, чтобы смягчить конфликт.
Сочетание оранжевого и фиолетового смело, но не необычно. На цветовом круге оранжевый — это теплый цвет, а фиолетовый — холодный, создавая контраст, который вы можете использовать в своих проектах. Добавление зеленого — естественный выбор, чтобы смягчить конфликт.
Оранжевый фокусируется на творчестве, энтузиазме и балансе. Зеленый означает природу, свежесть и обновление. Фиолетовый – это роскошь, власть и гордость. Объедините их, и вы получите ощущение веселья и живости. Профессиональный совет здесь — использовать пастельные тона для создания приятных и успокаивающих визуальных эффектов.
Используйте эту цветовую схему для создания эффектных дизайнов, которые взрываются различными оттенками трех цветов для постеров или постов в социальных сетях. Например, насыщенный темно-зеленый, такой как изумрудный или нефритовый, хорошо сочетается с ярко-оранжевым или коричневым. Смешайте это с различными оттенками фиолетового, и вы получите модный стиль.
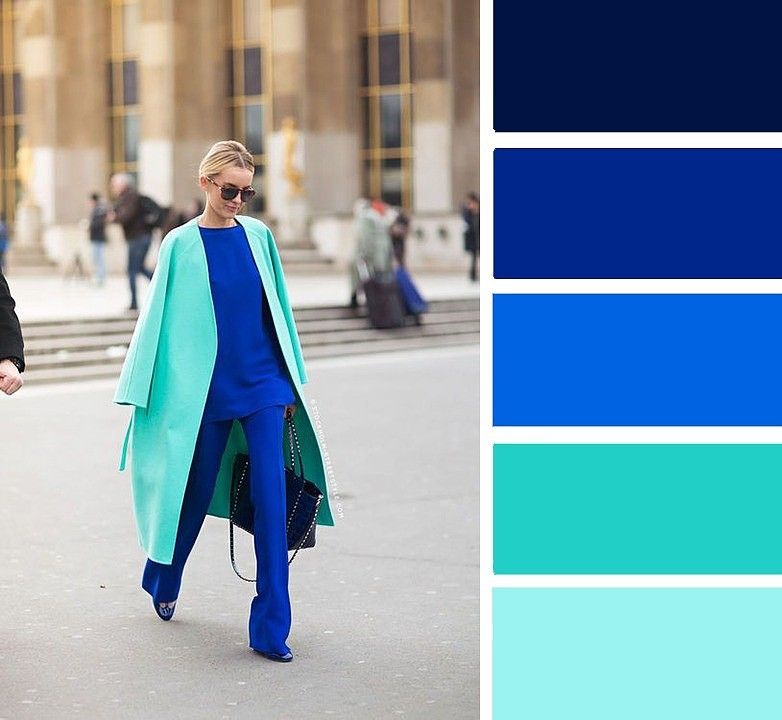
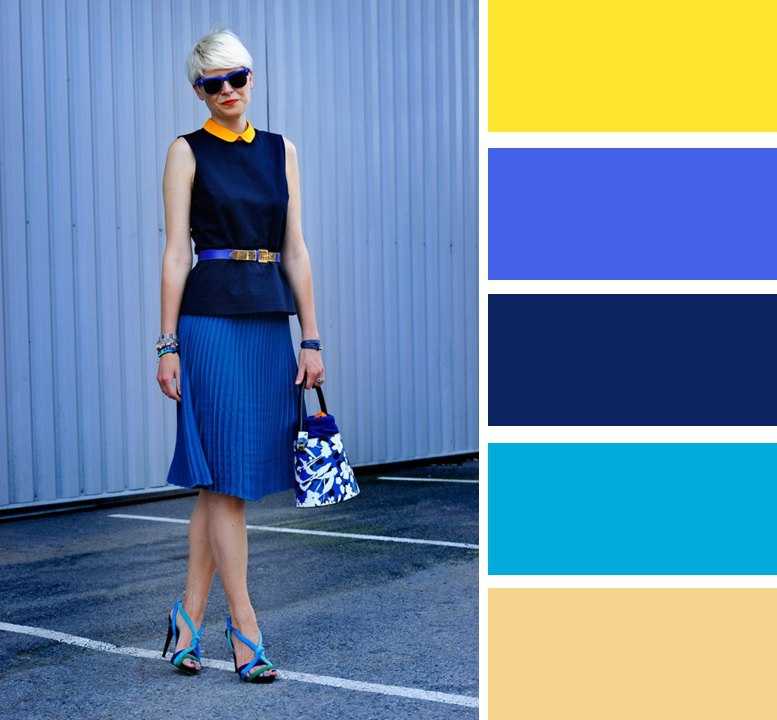
Классический и монохромный: Синий на синем
Это классика среди цветовых решений. В этом монохромном стиле используются различные оттенки, оттенки и оттенки синего, чтобы создать единую цветовую палитру.
В этом монохромном стиле используются различные оттенки, оттенки и оттенки синего, чтобы создать единую цветовую палитру.
Работая с этой цветовой комбинацией, убедитесь, что вы выбрали доминирующий синий цвет, и сделайте его основным в своем дизайне. Синий можно рассматривать как угрюмый и депрессивный, а также безмятежный и успокаивающий. Играйте с разными оттенками, чтобы разнообразить и сбалансировать эмоции, которые вы хотите вызвать. Например, светло-голубой цвет умиротворяет, а темно-синий символизирует глубину и силу.
Многие предприятия используют синее на синем для обеспечения безопасности и доверия. Найдите правильный баланс светлого и темного синего для вашего бренда и создайте дизайн, который передает честность и надежность.
Натуральный и энергичный: земляной оттенок красного и зеленого
Первичный красный цвет и вторичный зеленый цвет расположены напротив друг друга на цветовом круге и дополняют друг друга. Наряду с их ассоциацией с праздничным сезоном более землистые тона красного и зеленого являются трендовой цветовой комбинацией.
Наряду с их ассоциацией с праздничным сезоном более землистые тона красного и зеленого являются трендовой цветовой комбинацией.
Всплеск землисто-красного цвета делает ваш дизайн более привлекательным и привлекает внимание людей. Как цвет природы, зеленый является естественным и комфортным для нас. Сочетание свежести зеленого с каменистым красным цветом создает землистые тона, которые позволяют вам говорить с людьми на более личном уровне.
Красный цвет дает энергию и силу, а зеленый символизирует обновление и здоровье. Компании могут использовать ощущение дома и успокаивать эти землистые тона, чтобы сделать свой бренд экологически чистым. Это создает положительную энергию вокруг ваших продуктов, и клиенты предпочитают покупать у брендов, которые заботятся об окружающей среде.
Классика среди классиков: черно-белая
С помощью этой базовой и классической комбинации вы можете использовать цвета в чистом виде или использовать самый темный оттенок любого цвета, чтобы получить черный, или самый светлый оттенок, чтобы получить белый. Это цветовое сочетание всегда выглядит элегантно и стало популярным благодаря минималистскому тренду.
Это цветовое сочетание всегда выглядит элегантно и стало популярным благодаря минималистскому тренду.
На первый взгляд это может показаться лишенным воображения сочетанием, но контраст между темным и светлым может создать поразительные визуальные эффекты. Белый текст на глубоком черном фоне привлекает внимание, как и черные акценты на белом фоне.
Поэкспериментируйте с различными уровнями черного цвета в своем дизайне, чтобы не переборщить. Черный визуально тяжелый и рядом с ассоциациями с силой и властью, он естественно символизирует тьму и зло. Это серьезный цвет, который также может представлять интеллект, профессионализм и загадочность.
С другой стороны, белый — это открытый и безопасный цвет, символизирующий мир. Он означает ясность, чистоту и спасение. Общая ассоциация с добром также делает его синонимом новых начинаний и позитива.
Противопоставление белого и черного, часто используемое как символ добра и зла, использовалось во многих культурах на протяжении всей истории. Вероятно, самым известным проявлением этого является символ Инь-Ян, который показывает естественную взаимосвязь противоположных сил.
Вероятно, самым известным проявлением этого является символ Инь-Ян, который показывает естественную взаимосвязь противоположных сил.
В маркетинге вы можете использовать расхождение, создаваемое двумя противоположными цветами, в своих интересах, чтобы привлечь внимание к определенному объекту. Объедините визуальный баланс черного и белого с акцентным цветом, чтобы создать эффектные визуальные эффекты для вашей рекламы.
Уютный и футуристический: зеленый и розовый
Как противоположности на цветовом круге зеленый и розовый создают дополнительную цветовую схему. Холодность зеленого хорошо сочетается с теплотой розового. Используя их естественные оттенки, вы можете создать расслабляющую цветовую гамму, а яркие неоновые оттенки придадут вашему дизайну футуристический и яркий вид.
В природе эта цветовая комбинация чаще всего встречается среди цветов. В дизайне зеленый и розовый лучше всего работают, когда один цвет преобладает над другим, создавая современный и утонченный вид. Например, вы можете комбинировать темно-изумрудно-зеленый с бледно-розовым для мягкого контраста и добавления легкости.
Оттенки зеленого расслабляют и приятны. Оттенки розового добавляют нежности и романтичности. В сочетании они привносят в дизайн ощущение элегантности и безмятежности. Если вы хотите вызвать больше волнения, поэкспериментируйте с неоновыми оттенками, чтобы усилить эту цветовую схему.
В зависимости от того, к какому стилю вы стремитесь и какой должен быть посыл вашего бренда, выберите оттенки из этой комбинации. Модные и элегантные бренды используют нежно-розовые и натуральные оттенки зеленого, а веселые и яркие бренды используют неоновые оттенки.
Уникальные теплые тона кожи
Каждый из нас уникален, как и цвет нашей кожи. Большинство цветов кожи можно найти на теплой стороне цветового круга, от красновато-коричневого до розовато-белого. Это еще одна модная цветовая схема 2021 года, акцентирующая внимание на красоте человеческой кожи и чувстве человека. Создайте свою новую цветовую палитру с холодными, теплыми, нейтральными или оливковыми оттенками и определите контрасты, используя цвета с обеих сторон спектра от темных до светлых.
Большинство цветов кожи можно найти на теплой стороне цветового круга, от красновато-коричневого до розовато-белого. Это еще одна модная цветовая схема 2021 года, акцентирующая внимание на красоте человеческой кожи и чувстве человека. Создайте свою новую цветовую палитру с холодными, теплыми, нейтральными или оливковыми оттенками и определите контрасты, используя цвета с обеих сторон спектра от темных до светлых.
Как и естественные и человеческие цвета, тона кожи родственны и удобны, что облегчит вашей аудитории связь с вашими визуальными эффектами. Бренды, которые хотят показать, что они естественны, заботливы и ответственны, должны учитывать оттенки кожи.
Используйте теорию цвета для создания наилучших цветовых комбинаций для вашего дизайна
Понимание теории цвета и ее стратегического использования в процессе разработки веб-сайта является ключевым. Это первое, что видит человек, заходя на ваш сайт. Как вы хотите, чтобы он себя чувствовал? Давайте погрузимся в удивительный мир цвета.
Цвет вызывает эмоции, возбуждает и привлекает внимание. Цвет может помочь привлечь ваше внимание туда, где вы хотите, от плаката или рекламного щита до электронного письма в вашем почтовом ящике. Цвет может даже влиять на ваше настроение. Знаете ли вы, что цветовая психология сочетания красного и желтого заставляет вас проголодаться? Неудивительно, что известные сети быстрого питания, такие как McDonald’s, используют эти цвета в своем логотипе.
Цвет Теория представляет собой набор принципов для создания гармоничных цветовых сочетаний. Это смесь науки и искусства. Понимание основ теории цвета и того, откуда берется цвет, важно знать как дизайнеру. Как только вы освоите его, вы будете знать, как создавать лучшие цветовые комбинации для ваших проектов графического и веб-дизайна.
Если вы не верите, что цвет влияет на ваш дизайн, взгляните на этот пример. Это точно такая же иллюстрация, разница только в цветах. На что приятно смотреть, а от чего хочется взорваться?
Цветовой круг Значимой частью теории цвета является понимание цветового круга. Вы, наверное, видели его на уроках рисования в школе, но для чего он нужен и как вы можете использовать его, чтобы улучшить свои проекты? Как только вы поймете цвета на цветовом круге, основные свойства цвета и способы их смешивания, вы поймете, как создавать богатые цветовые комбинации, которые не только выделяют ваш дизайн, но и улучшают взаимодействие с пользователем.
Вы, наверное, видели его на уроках рисования в школе, но для чего он нужен и как вы можете использовать его, чтобы улучшить свои проекты? Как только вы поймете цвета на цветовом круге, основные свойства цвета и способы их смешивания, вы поймете, как создавать богатые цветовые комбинации, которые не только выделяют ваш дизайн, но и улучшают взаимодействие с пользователем.
Существует множество версий цветового круга, но в этой статье мы рассмотрим базовую версию. Цветовой круг делится на 3 основные категории: первичный, вторичный и третичный цвета.
Основные цвета — красный, синий и желтый. Это три основных цвета, которые вы используете для смешивания и создания других цветов. Если вы хотя бы пробовали рисовать, вы не понаслышке знаете, как смешать достаточно синего с желтым, чтобы получился зеленый.
При смешивании двух основных цветов получается вторичных цветов — зеленого, оранжевого и пурпурного.
Пройдя еще один уровень, при смешивании основного цвета со вторичным вы получите третичных цветов . Эти цвета названы в честь их родителей: желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.
Эти цвета названы в честь их родителей: желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.
Оцените этот инструмент цветового круга, созданный Canva. Вы можете начать с одного цвета, выбрать варианты для создания монохроматических, дополнительных, аналоговых, триадных и тетрадных комбинаций.
Цветовая температура: теплая или холоднаяЦветовой круг разделен пополам на теплые и холодные цвета. Теплота или прохлада цвета известна как цветовая температура. Подумайте, как вы можете использовать теплые и холодные цвета в своих проектах веб-дизайна, чтобы создать определенное настроение.
Если вы занимаетесь фотографией, то знаете, как освещение и цветовая температура влияют на то, как ваша камера делает снимок. Использование баланса белого и редактирование в постобработке помогает исправить некоторые из этих дисбалансов.
Как создать более насыщенные цвета Прежде чем мы сможем создавать более насыщенные цветовые комбинации, нам нужно понять несколько основных терминов теории цвета, понять, что они из себя представляют и как они влияют на цвет.
Оттенок — это чистый цвет. По сути, это любой цвет на цветовом круге.
Насыщенность относится к интенсивности цвета. Когда вы используете корректирующий слой насыщенности в Photoshop, вы можете точно увидеть, как это влияет на интенсивность цвета вашей фотографии. Переместите ползунок вправо, чтобы получить яркие насыщенные цвета. Переместите ползунок влево для обесцвечивания или оттенков серого.
Яркость относится к количеству яркости или света в цвете.
Оттенки, тона и оттенкиВы понимаете первичные, вторичные и третичные цвета, но как получить более глубокие и сложные цвета? Здесь в игру вступают оттенки, тона и оттенки. Как только вы начнете играть с ними, вы откроете бесконечное количество цветовых вариантов.
Оттенок создается путем добавления белого к базовому оттенку, осветляющего цвет. Это делает цвет менее интенсивным и полезно при балансировании более ярких цветовых комбинаций.
Это делает цвет менее интенсивным и полезно при балансировании более ярких цветовых комбинаций.
Тон создается путем комбинирования черного и белого — или серого — с основным оттенком. Как и оттенки, тона являются более тонкими версиями исходного цвета. Тона с меньшей вероятностью будут выглядеть пастельными и могут выявить сложности, не видимые в основном цвете.
Оттенок создается путем добавления черного к базовому оттенку, по сути, он затемняет цвет. Это создает более глубокий и насыщенный цвет.
Использование цветовых схем для создания гармоничных цветовЦветовые схемы являются важным аспектом теории цвета. Цветовая схема — это сочетание цветов, которые при соединении создают гармоничный союз. Как дизайнер, вы должны решить, какая цветовая схема соответствует цели вашего проекта. Разберем несколько основных цветовых схем.
Монохроматический «Монохромный» — это префикс, означающий только один цвет или , в данном примере — один цвет. Для этой цветовой схемы вы начинаете с одного оттенка (например, красного), затем используете оттенки, тени и тона, чтобы осветлить или затемнить, чтобы создать гармоничное сочетание цветов.
Для этой цветовой схемы вы начинаете с одного оттенка (например, красного), затем используете оттенки, тени и тона, чтобы осветлить или затемнить, чтобы создать гармоничное сочетание цветов.
Монохроматические цветовые палитры могут радовать глаз, но не забывайте добавлять контраст, особенно когда речь идет о веб-дизайне. Если весь веб-сайт выполнен в монохромной цветовой гамме, пользователю может быть трудно найти то, что он ищет.
Via Neha Nagar на Dribbble
ДополнительныеДополнительные цвета — это два цвета на противоположных сторонах цветового круга. Примерами дополнительных сочетаний являются желтый и фиолетовый, синий и оранжевый, красный и зеленый.
Благодаря высокой контрастности дополнительные цвета могут добавить веселья и азарта веб-сайтам, но, как и в случае с монохроматической цветовой палитрой, используйте их с умом. Вы также захотите добавить еще несколько цветов, особенно для типографики.
Виа Гилман Аминулла на Dribbble
Сплит-комплементарная цветовая схема Сплит-комплементарная цветовая схема — это шаг вперед по сравнению с комплементарной схемой. Вместо того, чтобы использовать только один цвет в качестве дополнения, вы используете два цвета рядом друг с другом на колесе, чтобы дополнить ваш основной цвет.
Вместо того, чтобы использовать только один цвет в качестве дополнения, вы используете два цвета рядом друг с другом на колесе, чтобы дополнить ваш основной цвет.
АналогЭто три цвета, которые расположены рядом друг с другом на цветовом круге. Примером аналогичных цветов является желтый, желто-оранжевый и оранжевый.
Аналоговые цветовые палитры — моя любовь! Сочетая эту цветовую схему с нейтральными и базовыми, такими как белый, черный и серый, можно создавать красивые веб-сайты.
Через Outcrowd на Dribbble
ТриадныйТриадный — это любые три цвета, равномерно расположенные на цветовом круге. Когда вы соединяете точки, они образуют треугольник.
Виа Леван Лорткипанидзе на Dribbble
Когда использовать RGB или CMYK Использование RGB или CMYK сильно зависит от того, для чего вы разрабатываете. Важно иметь общее представление об обеих цветовых моделях, чтобы убедиться, что вы работаете с правильной. Последнее, что вам нужно, это передать клиенту неправильные файлы.
Последнее, что вам нужно, это передать клиенту неправильные файлы.
Цветовая модель RGB является аддитивной цветовой моделью. Красный, зеленый и синий свет комбинируются вместе различными способами, чтобы создать широкий спектр цветов. RGB — это инициалы трех аддитивных основных цветов: красного, зеленого и синего. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Камеры, телевизоры и экраны компьютеров используют RGB для создания своих цветов. Если вы откроете фотографию в Photoshop, вы заметите, что цветовое пространство установлено на RGB.
Если вы в основном работаете с пользовательскими интерфейсами или веб-дизайнером, вы проектируете в RGB. Но если вы каждый раз работаете над проектом печати, вы будете использовать цветовое пространство CMYK.
CMYK В то время как RGB является аддитивной цветовой моделью, CMYK является субтрактивной цветовой моделью. CMYK означает голубой, пурпурный, желтый и черный цвета. Когда вы покупаете чернила для принтера, обычно вам нужно покупать чернильный картридж для каждого из них.
CMYK означает голубой, пурпурный, желтый и черный цвета. Когда вы покупаете чернила для принтера, обычно вам нужно покупать чернильный картридж для каждого из них.
Печатная машина создает изображения, комбинируя цвета CMYK в различной степени с физическими чернилами. Это известно как субтрактивное смешение. Все цвета начинаются с чистого белого, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешиваются вместе, получается чистый черный цвет.
Для любого дизайнерского проекта, который вы собираетесь печатать, убедитесь, что цветовое пространство вашего документа установлено на CMYK. Для этого в любой программе Adobe выберите «Файл» > «Цветовой режим документа». Если вы используете программное обеспечение, предназначенное специально для дизайна экрана, такое как Figma или Sketch, вы можете пропустить этот шаг. Для другого программного обеспечения с двойным дизайном должна быть аналогичная опция для переключения цветового режима документа.
Советы по выбору цветовых сочетаний Избегайте вибрирующих цветов
Вы когда-нибудь замечали, что некоторые цветовые сочетания вредны для глаз? Вибрирующие цвета — это сочетание двух высококонтрастных цветов. Некоторыми примерами таких комбинаций являются синий и розовый, зеленый и оранжевый или красный и фиолетовый. Избегайте использования этих цветовых комбинаций для удобства пользователей.
Создание контрастаСтарайтесь не выбирать цвета, которые слишком похожи по оттенку или значению. Вы хотите, чтобы ваши цвета обеспечивали контраст. Когда дело доходит до веб-дизайна, контраст еще более важен для типографики.
Взгляните на этот пример, какой из них вам трудно читать? Какой из них удобен для глаз и четко читаем? Если ваш пользователь не может прочитать ваше сообщение, значит, вы плохо общаетесь с вашим дизайном.
Используйте этот инструмент, чтобы проверить контраст вашего дизайна. Как только вы добавите цвет переднего плана и фона, убедитесь, что он прошел тест. Они также объясняют требования к коэффициенту контрастности, которые важны для цифрового дизайна.
Как только вы добавите цвет переднего плана и фона, убедитесь, что он прошел тест. Они также объясняют требования к коэффициенту контрастности, которые важны для цифрового дизайна.
Цвет влияет на настроение вашего дизайна, поэтому при выборе основных цветов необходимо иметь общее представление о психологии цвета. Например, красный часто ассоциируется с гневом, опасностью, жаром и страстью. Сколько раз вас просили сделать кнопку CTA красной? Да, красный цвет может помочь привлечь внимание к целевой странице, но если все красное, то ничего не важно. Это сильный цвет, поэтому вы должны использовать его экономно, чтобы привлечь внимание.
Синий ассоциируется с водой, миром и спокойствием. В исследованиях даже было обнаружено, что он приводит к снижению частоты сердечных сокращений (по сравнению с красным цветом, который повышает частоту сердечных сокращений). Корпоративные компании часто используют синий цвет для своего логотипа и фирменных цветов, это безопасный выбор цвета. Однако, если вы разрабатываете логотип для компании и хотите выделиться, вы можете разрушить индустрию, выбрав совершенно другой цвет.
Однако, если вы разрабатываете логотип для компании и хотите выделиться, вы можете разрушить индустрию, выбрав совершенно другой цвет.
Чтобы больше узнать о психологии цвета и о том, как его использовать в качестве веб-дизайнера, ознакомьтесь с нашим постом, чтобы узнать больше.
Сделать мудбордВозможно, вам сложно самостоятельно придумывать цветовые сочетания с нуля. Совет, который вдохновит и поможет вам найти хорошую цветовую палитру для вашего следующего дизайнерского проекта, — это создать доску настроения.
Соберите несколько фотографий, иллюстраций и рисунков. Что соответствует вашему настроению? Обязательно задайте эти вопросы своему клиенту, прежде чем отправиться на поиски, чтобы убедиться, что вы на правильном пути. Как только вы начнете собирать вдохновение, вы найдете несколько разных комбинаций.
Использование Adobe Color Adobe Color — это инструмент, к которому я постоянно возвращаюсь (ранее он назывался Adobe Kuler). В поисках вдохновения для дизайна вы, возможно, наткнетесь на фотографию с очаровательными цветами. Вы действительно можете загрузить фотографию прямо в Adobe Color и извлечь из нее цветовую палитру! Инструмент даже дает вам шестнадцатеричные цветовые коды, которые можно легко скопировать и вставить в программное обеспечение для проектирования.
В поисках вдохновения для дизайна вы, возможно, наткнетесь на фотографию с очаровательными цветами. Вы действительно можете загрузить фотографию прямо в Adobe Color и извлечь из нее цветовую палитру! Инструмент даже дает вам шестнадцатеричные цветовые коды, которые можно легко скопировать и вставить в программное обеспечение для проектирования.
Вы также можете использовать цветовой круг для исследования и создания монохроматических, дополнительных, аналоговых и других цветовых схем. Создав понравившуюся цветовую палитру, вы можете сохранить ее при входе в свою учетную запись Adobe.
Процесс выбора цветов для дизайна веб-сайта РанаПосмотрите этот урок нашего бесплатного курса веб-дизайна, где Ран рассказывает, как выбрать правильные цвета для своих веб-сайтов, как сочетать их с другими цветами, чтобы создать отличный пользовательский опыт. и как объяснить своим клиентам, почему вы выбрали те цвета, которые выбрали.

