Как быстро выбрать нужный цвет и сочетать его с другими при ремонте
«Какой цвет выбрать?» — это тот вопрос, который многим не дает уснуть по ночам, будоража воображение уставших после работы людей, которые только планируют свой будущий ремонт или находятся в середине этого сложного пути. Этот вопрос характерен еще и тем, что возникает он с завидным постоянством на всех этапах выбора и закупки отделочных материалов, мебели и текстиля, не забывая периодически напоминать нам о том, зачем вообще в этой жизни есть такая профессия как дизайнер интерьера.
Интересно знать: человеческий глаз способен различать от 8 000 000 до 16 000 000 различных оттенков. Неудивительно, что для гармоничного восприятия своего будущего комфортного интерьера мы стремимся выбрать именно то, что создаст гармонию именно для нашего личного восприятия.
На самом деле, определение и выбор цвета – это то, чему учат художников, декораторов, дизайнеров и реставраторов ее на первых курсах учебных заведений. Это – цветовой букварь, изучив который однажды, вы используете всю свою жизнь, причем не только создавая стиль в интерьере квартиры или дома, но также при выборе одежды, автомобиля и даже краски для волос, не говоря уже о дамской косметике.
Это – цветовой букварь, изучив который однажды, вы используете всю свою жизнь, причем не только создавая стиль в интерьере квартиры или дома, но также при выборе одежды, автомобиля и даже краски для волос, не говоря уже о дамской косметике.
Мы знаем, что ремонт уже начался в вашей голове задолго до начала самих работ. Вот именно на этом этапе важно определиться с основными базовыми цветами. Оттолкнуться нужно от цвета выбранного напольного покрытия.
Актуальность этого особенно важна, если вы собираетесь укладывать во всю квартиру или дом каменный ламинат с без пороговой укладкой одного дизайна. Именно этот декор и станет основополагающим для выбора тональностей обоев, сочетаемости с межкомнатными дверями и мебелью. Запомните одно простое правило: холодные оттенки сочетаем с более холодными, теплые — с теплыми
Цветовой букварь Иоханнеса Иттена
Начинается все с усовершенствованного цветового круга Иоханнеса Иттена (Johannes Itten), швейцарского художника и педагога, одного из создателей школы Баухауз (Высшая школа строительства и художественного конструирования, Германия) который в 1961 году создал так называемый цветовой круг Иттена. Этот круг и стал букварной цветовой азбукой для всех будущих декораторов.
Этот круг и стал букварной цветовой азбукой для всех будущих декораторов.
Используя круг Иттена и несколько геометрических фигур (прямую, квадрат, треугольник, прямоугольник и полусферу) вы сможете быстро понять в правильном ли цветовом направлении движется ваше воображении в построении интерьера.
Выбираем два базовых интерьерных цвета
Для этого используем геометрическую прямую. Соединяя два противоположных цвета, вы получите идеально сочетающиеся между собой цвета.
Когда речь идет о кухне или крупном и объемном помещении, тогда двух цветов явно недостаточно. Нужно выбрать не только два основных цвета, но и пару цветов для аксессуаров и деталей.
Выбираем сочетающихся между собой цветов
Для этого нужно работать с более сложными фигурами: прямоугольниками, треугольниками и квадратами.
Отчерчивая фигуры на бумаге, используя круг Иттена, вы получите единственно верное и выверенное цветовое решение, идеально комфортное для вас.
Пример работы с кругом Иттена на примере планирования интерьераВыберете в круге Иттена самый приятный для вашего эмоционального восприятия цвет. Дальше подумайте о том, сколько именно цветов вам нужно использовать в интерьере. Это может быть цвет стен, цвет мебели, цвет текстиля, цвет пола и потолка. От требуемого количества цветов будет зависеть используемая геометрическая фигура для подбора. Отчертив разные геометрические фигуры вы получите:
Дальше подумайте о том, сколько именно цветов вам нужно использовать в интерьере. Это может быть цвет стен, цвет мебели, цвет текстиля, цвет пола и потолка. От требуемого количества цветов будет зависеть используемая геометрическая фигура для подбора. Отчертив разные геометрические фигуры вы получите:
— ПРЯМАЯ
Поможет вам подобрать сочетаемость двух основных цветов. Самый простой, но самый важный этап, с которого, в принципе, и начинается работа над всем квартирным интерьером. Поиграйте цветами, полистайте картинки в журналах и в интернете. Уделите размышлениям два-три дня, не торопитесь.
— ПОЛУСФЕРА
Полусферу вы чертите тогда, когда вы хотите раскрыть основной цвет его полутонами. Это важный инструмент при подборе даже таких мелких аксессуаров как полотенца, постельное белье, покрывала, вазы, горшки для цветов и пр. Работая с полусферой вы добьетесь практически незабываемого уюта в домашней обстановке.
— КВАДРАТ
Фигура «КВАДРАТ» в круге Иттона поможет вам создать очень категоричный и стильный интерьер, подчеркивающий статус, решительность и стабильность. У вас будет два основных цвета, и два их сочно сочетающихся контраста.
У вас будет два основных цвета, и два их сочно сочетающихся контраста.
— ПРЯМОУГОЛЬНИК
Отличный вариант, когда 1 цвет ОСНОВНОЙ, два его дополняют, ОДИН расставляет акценты. Как и все прямоугольное в природе, прием работы с фигурой «ПРЯМОУГОЛЬНИК» создаст гармонию и баланс. Рекомендуется использовать при работе с большими интерьерными пространствами.
— ТРЕУГОЛЬНИК
Поможет вам создать сочный и яркий интерьер из ТРЕХ основных цветов, дополняющих друг друга. Данный прием часто используется при построении интерьера в детских и игровых комнатах. Также принцип работы с этой фигурой часто используется дизайнерами для создания деловых офисов, где один из основных цветов – корпоративный, а два – дополняющие.
Какой цвет ламината выбрать?
Мы уже говорили выше о том, что цвет ламината — это основополагающий выбор для всего интерьера. Если у вас мало опыта в ремонтных работах, вы еще не прошли «семь кругов ада» по тому, как сочетать все предметы отделки между собой, то рекомендуется пойти по самому беспроигрышному пути: выбрать классические светло коричневые оттенки, к которым вы без труда подберете более контрастную мебель и двери. Обои и цвет стен, в данном случае, тоже будет классических светло-бежевых оттенков.
Обои и цвет стен, в данном случае, тоже будет классических светло-бежевых оттенков.
Если у вас есть опыт, и вы готовы расставлять акценты выбирая яркие дизайны в каталоге водостойкого ламината в стиле лофт и бохо, то лучшим вариантом мебели и дверей станут ровные однотонные не текстурные крашенные или глянцевые поверхности. Мягкие холщовые ткани усилят эффект винтажности, а красивые домашние растения добавят интерьеру уюта и сочности.
Если вы устали от бежево-коричневой классики, то стоит рассмотреть серые оттенки напольных покрытий, которые станут отличным фоном для более яркой мягкой мебели, корпусной в цвете венге или слоновая кость. Серые холодные оттенки становятся «живыми» при добавлении салатовых декоративных подушек и глянцевых поверхностей яркого цвета.
Команда компании StoneFloor будет искренне рада, если предоставленные нами данные по тому, как выбрать цвет отделочных материалов и подобрать к ним гармоничные сочетания, будут вам полезны и использованы при ремонте дома, квартиры или офиса.
Гармоничное сочетание цветов | Artstudi.ru Художественная студия
Важным условием для обучения грамотного художника является закрепление базовых правил и основ, на которых держится все изобразительное искусство. Основой такого предмета как живопись является понятие гармоничные сочетания цветов. Что это такое, как получается и используется, мы разберем в этой статье.
Ключевым для понятия гармония является определение, которое в сжатой форме полностью передает весь смысл. Существует много описаний, версий, известных еще из древнегреческих источников, начиная с V века до н.э., где Гармония описывалась как — согласование противоположных элементов, нечто цельное, образующиеся от сочетания разнородных сущностей. Не даром это понятие (до закрепления за ним слова «гармония») описывалось как concordia discors, что переводится с латинского как «разногласное согласие».
Сама возможность определять, является ли то или иное сочетание цветов гармоничным, появилась только после того, как система цветового круга прочно закрепилась в художественном образовании (о том, как это было, подробно написано в статье Цветовой круг Оствальда).
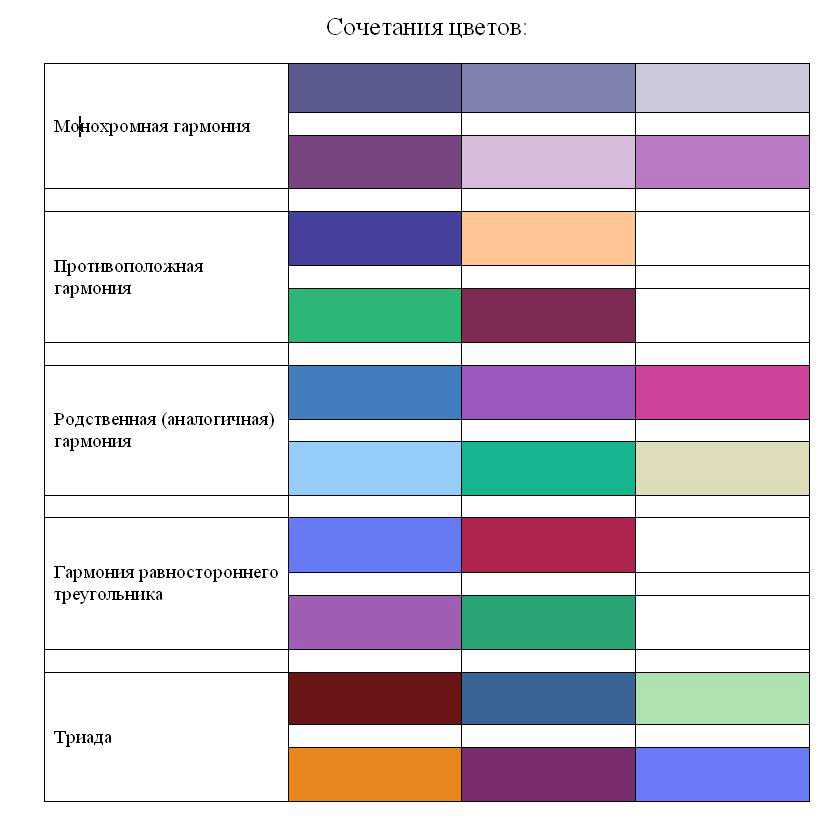
Существует несколько основных видов гармоничных сочетаний:
- Монохромная (одноцветная) схема
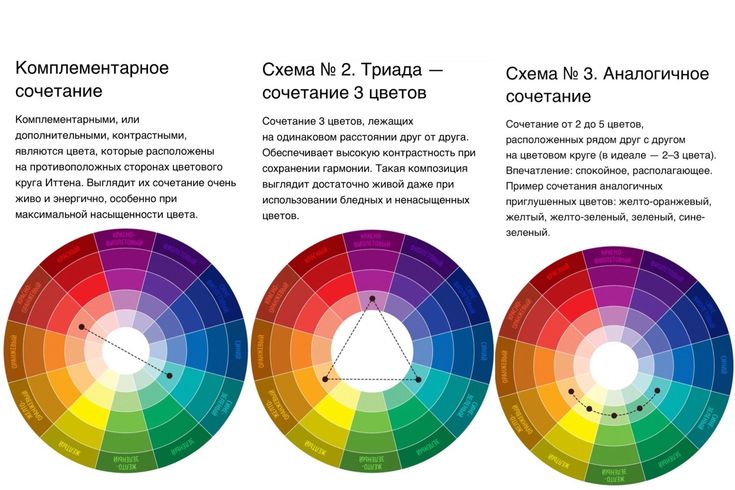
- Комплиментарная (контрастная) схема
- Аналоговая (аналогичная) схема
- Расщепленная-аналоговая схема
- Расщепленная-контрастная схема
- Триадическая (триады) схема
Каждая из этих схем представляет гармоничное сочетание, основанное, в первую очередь, на физическом и эмоциональном восприятии цвета нашими глазами. Разберем подробно каждую схему.
Монохромная схема.
Эта схема также называется одноцветной, образуется на основе одного цвета с добавлением в него черного и белого цвета. На цветовом круге такое сочетание помещается в пределах одного сектора.
Монохромное сочетание самое простое и понятное для визуального анализа. Используется только один базовый цвет, и на его основе создается множество других оттенков. Такая схема используется в живописи и композиции, когда необходимо выделить один объект на фоне других, но при этом сохранить цельное впечатление от работы, просто выполнив его чистым цветом (без добавления белил или черного). Чистый цвет, расположенный среди производных от него оттенков, сразу привлекает внимание, но, в целом, композиция смотрится собранной, а сочетание выглядит изысканно.
Комплиментарная схема.
Данную схему еще называют контрастной или дополняющей, так как в ней сочетаются полностью противоположные цвета. Основой для создания гармоничного сочетания является положение цветов в круге. Одно то, что в конструкции круга они расположены друг напротив друга, показывает, насколько они взаимосвязаны и уравновешены. Любое контрастное сочетание, взятое из круга, поражает тем, что цвета, в которых нет ничего общего, дополняют и подчеркивают друг друга. Рекомендуется оставить один цвет чистым, а другой немного пригасить, так как два сильных контрастных цвета вместе смотрятся резко. Если убавить интенсивность одного цвета, то в таком виде сочетание выглядит более естественным и приятным для глаз.
Рекомендуется оставить один цвет чистым, а другой немного пригасить, так как два сильных контрастных цвета вместе смотрятся резко. Если убавить интенсивность одного цвета, то в таком виде сочетание выглядит более естественным и приятным для глаз.
Аналоговая схема.
У этой схемы есть еще несколько названий – аналогичная и родственная. Такие названия она получила потому, что в ней используются соседние по положению в круге цвета. За основу берется любой цвет, и, к нему добавляются окружающие его цвета, таких цветов может быть несколько. Например, красный – основной, дополнительные: оранжевый, светло-оранжевый, желтый и розовый, с другой стороны.
Для создания гармоничного сочетания подбираются не просто соседние цвета, а цвета, которые плавно перетекают один в другой, то есть в каждом цвете присутствует частичка соседнего цвета. Такое сочетание работает, потому что оно хорошо нам знакомо и привычно: в цветах радуги, в раскладке цветных карандашей в упаковке. В аналоговой схеме можно создавать яркие доминанты используя один чистый цвет, например, синий, а в окружение к нему взять светло-синий, голубой, сине-фиолетовый – это будет гармоничная схема цветов с выраженным центром.
В аналоговой схеме можно создавать яркие доминанты используя один чистый цвет, например, синий, а в окружение к нему взять светло-синий, голубой, сине-фиолетовый – это будет гармоничная схема цветов с выраженным центром.
Расщеплено-аналоговая схема.
Усложненный вариант аналоговой схемы, здесь также используются близкие по положению в круге цвета, только для подбора гармоничного сочетания выбирается подходящая зона цветового круга, и из нее берутся цвета через один. Получаются более динамичные и интересные комбинации, за счет того, что нет промежуточного цвета, создаются оригинальные, нестандартные подборки.
Расщеплено-контрастная схема.
Данная схема является более сложным вариантом контрастной схемы. В отличии от контрастной схемы здесь подбираются цвета не прямым противопоставлением в круге. За основу берется один цвет, находится противоположный к нему, и берутся соседние с ним цвета. Получается не красный – зеленый как в контрастной схеме, а более живописное красный – сине-зеленый и желто-зеленый.
Это не является полной противоположностью, но по художественному восприятию очень близко к ней. Расщеплено-контрастная схема подходит для работы в декоративной технике, для создания тонких живописных рефлексов и эффекта глубины цвета. Одна из самых востребованных схем в живописи.
Триадическая схема.
Такую схему иногда называют просто цветовая триада, так как в ее состав входят три равноудаленных друг от друга цвета. Цветовой круг позволяет подобрать триады на любой вкус и под любую задачу. Сильной стороной такой схемы является ее устойчивость и гармония, так как соблюдается баланс удаления и в то же время относительного родства цветов. Для нашего глаза — это очень удобное и хорошее сочетание. Часто используется в ДПИ и монументальной живописи.
Мы кратко рассмотрели основные гармоничные сочетания цветов, которые напрямую используют художники. Информация о правильном подборе цветов накапливалась поколениями, в начале XX техника позволила научно доказать правильность выводов, построенных только на визуальной оценке. Каждое сочетание соответствует естественному положению цветов в природе. Уверенное владение художником навыками составления цветов значительно облегчает работу и творческую деятельность.
Каждое сочетание соответствует естественному положению цветов в природе. Уверенное владение художником навыками составления цветов значительно облегчает работу и творческую деятельность.
Уроки живописи в нашей студии проходят по такому же принципу, теория имеет свое воплощение на практике, ученики сразу могут закрепить полученную информацию на деле.
Теория цвета для дизайнеров: руководство для начинающих
Определения теории цвета различаются, но теория цвета для дизайнеров обычно относится к практическим рекомендациям по смешиванию цветов и принципам, которые приводят к визуально привлекательным и гармоничным цветовым сочетаниям.
Знакомство с основами теории цвета поможет вам создавать привлекательные цветовые схемы для графического и веб-дизайна.
Чтобы помочь вам изучить теорию цвета, мы разбили ее на следующие темы:
- Словарь: от оттенков до насыщенности до теплых и холодных цветов — мы рассмотрим жаргон, который дизайнеры используют при разговоре о цвете
- Цветовой круг: мощный инструмент для визуализации отношений между цветами
- Цветовые схемы : как использовать цветовой круг для выбора акцентных цветов, дополнительных цветов и создания привлекательных цветовых схем
- Инструменты и ресурсы: приложения и руководства, которые помогут вам освоить дизайн с использованием цвета
Почему вас должна волновать теория цвета
Теория цвета — это смесь науки, психологии и эмоций, что делает цвет невероятно мощным аспектом дизайна.
Сэр Исаак Ньютон дал нам базовое цветовое колесо, основанное на том, как свет отражает спектр цветов. Теория цвета и цветовой круг продолжали развиваться, давая нам больше информации о том, почему определенные цвета дополняют друг друга.
Психология цвета со временем повлияла и на дизайн. Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Понимание теории цвета позволит вам вооружиться научными и психологическими принципами, которые помогут вам вызывать эмоции и реакции у вашей целевой аудитории.
Словарь цветов
Прежде чем мы углубимся в теорию, вам нужно знать следующие термины:
Основные цвета
Три основных цвета — пурпурный, голубой и желтый — используются для создания других цветов. Основные цвета составляют основу всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый (CMY). Любой другой цвет, который мы видим, состоит из комбинации этих трех цветов в различных количествах, яркости, оттенках и оттенках.
Традиционно мы считали красный, синий и желтый основными цветами, но исследования показали, что пурпурный, голубой и желтый лучше описывают наше восприятие цвета. Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
RGB и шестнадцатеричный
Красный, зеленый и синий используются для создания других цветов.В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов. RGB — это аддитивная цветовая модель — цвета создаются путем добавления цветного света к черному.
Цветовая система RGB определяет все цвета как комбинацию трех различных значений: определенный оттенок красного, еще один оттенок зеленого и еще один оттенок синего. Итак:
Итак:
- rgb(59, 89, 145) равно синему Facebook
- rgb(0, 0, 0) равно черному
- rgb(255, 255, 255) равно белому
Шестнадцатеричная система цветов преобразует каждое значение в шестнадцатеричное представление (с основанием 16), например: #ffffff равно белому
Каждые два символа представляют значение цвета, поэтому для синего Facebook красный оттенок равен 3b, зеленый — 59, а 9b — синий.
Горячие и холодные
Холодные и теплые цветаЦвета также обладают «теплотой», и каждый из них может быть классифицирован как теплый или холодный.
Теплые цвета содержат большее количество красного и желтого. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут показаться очень агрессивными и дерзкими — поэтому в сообщениях об ошибках часто используется красный цвет.
Холодные цвета содержат большее количество синего, напоминая холодный климат, лед, зиму, воду, ночь, смерть и печаль. Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Цветовая температура
Повышение температуры изображения означает повышение уровня оранжевого цвета. Как правило, это делает изображение более теплым и счастливым, подобно тому, как мир выглядит более счастливым, когда солнце бросает на него свое оранжевое сияние. Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Оттенки и оттенки
Вы добавляете белый цвет к цвету, чтобы создать оттенок, и добавляете черный, чтобы создать оттенок. Оттенки и оттенки позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного к базовому цвету.
Например, если ваш базовый цвет #8dbdd8 (светло-синий), как показано на изображении ниже, вы можете создать монохромную схему, выбрав два оттенка (два более ярких синих) и два оттенка (два более темных синих).
Насыщенность, оттенок и яркость
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым. Когда мы говорим «светло-синий» или «темно-зеленый», мы описываем изменения насыщенности.
Оттенок определяет степень, в которой цвет может быть описан как похожий на красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (цвета радуги) или отличный от них. Поэтому, когда вы описываете цвет как «сине-зеленый», вы определяете его с точки зрения двух оттенков.
Яркость, также известная как насыщенность или тон, определяет воспринимаемую яркость цвета по сравнению с чисто белым.
Цветовая схема HSL. Адаптировано из « Munsell-system ». Под лицензией CC BY-SA 3.0 через Commons.Цветовой круг
Цветовой круг.
Базовый цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый кусочек пирога представляет семейство цветов, которые могут быть получены с различной насыщенностью, оттенками, оттенками, оттенками и смесями соседних цветов. Цветовые комбинации (например, желто-оранжевый, красно-оранжевый) получаются в результате смешивания равных количеств основных оттенков (желтого и оранжевого или красного и оранжевого).
Красный, желтый и синий являются основными цветами. Фиолетовый, оранжевый и зеленый являются вторичными цветами. Все остальное — третичный цвет — смесь первичных и вторичных цветов.
Дизайны используют цветовой круг для выбора одного из пяти типов цветовых схем.
5 типов цветовых схем
Дизайнеры создают цветовые схемы, комбинируя несколько семейств цветов из цветового круга. Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
1.
 Монохромный
Монохромный Монохроматическая цветовая схема состоит из различных оттенков, оттенков и насыщенностей одного основного цвета. Они очень сплоченные, но рискуют стать однообразными.
2. Дополнительные
Дополнительные цветовые схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут быть очень эффектными и заметными. Существуют также разделенные дополнительные цветовые схемы, в которых один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Дополнительная цветовая схема на основе оттенков зеленого и красного.Совет: Выберите дополнительный цвет для призывов к действию. Например, если цвет вашего фона мятно-зеленый, красно-фиолетовая кнопка привлечет внимание, потому что это дополнительный цвет.
Дополнительные цвета мятно-зеленый и красно-фиолетовый.
3. Аналоговые
Аналоговые цветовые схемы включают три цвета, расположенные рядом друг с другом на цветовом круге. Из-за тонального сходства эти схемы могут создать очень сплоченное, единое ощущение без монотонности монохромной схемы.
Аналогичная цветовая схема на основе красного, оранжевого и желтого цветов.4. Триадный
Чтобы создать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, все три стороны которого имеют одинаковую длину) на цветовом круге и выберите три цвета в точках треугольника. Эта триада создает разнообразную, но сбалансированную схему.
Триадная цветовая схема, основанная на фиолетовом, бежевом и зеленом.5. Тетрадик
Тетрадик включает четыре цвета, равноудаленные друг от друга на цветовом круге. Поскольку четыре цвета могут образовывать квадрат или прямоугольник, некоторые ресурсы разбивают эти цветовые схемы на две — квадратную и прямоугольную.

Если вы чувствуете себя подавленным, существует множество инструментов выбора цвета и генераторов палитр, которые могут вдохновить вас. Такие инструменты, как Colordot, позволяют вам начать с основного цвета или нескольких вариантов цвета, а затем создать для вас схему. Между тем, такие инструменты, как Coolors, создают палитры на основе желаемой цветовой схемы.
Используйте теорию цвета в своих проектах
Цвет — это мощный инструмент для пробуждения эмоций и создания индивидуальности бренда. Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Независимо от того, ищете ли вы дополнительные цвета для логотипа или создаете целую цветовую палитру веб-дизайна, применение основ теории цвета сделает ваш дизайн более эффектным. Отправляйтесь туда и используйте свои новые знания о цвете, чтобы оживить свои проекты. \
\
Ищете дополнительные цветовые ресурсы? Проверьте Webflow University на наличие различных руководств как для начинающих, так и для опытных дизайнеров, включая уроки по цветовым значениям, цветовому контрасту и т. д.
Как создать цветовую палитру для вашего веб-сайта
Визуальная привлекательность веб-сайта может быть самым важным фактором для нового посетителя.
Исследования показали, что 94 % первых впечатлений от веб-сайта основаны на дизайне, а привлекательный дизайн может повысить рейтинг удобства использования.
Что же такое хороший дизайн? В игру вступают несколько принципов дизайна, включая интервалы, иерархию и масштаб. Но одна вещь, на которую вы определенно захотите обратить пристальное внимание, — это ваш выбор цвета.
Цветовая палитра вашего веб-сайта напрямую влияет на то, насколько хорошо зрители могут видеть или читать различные элементы на каждой странице, а также на то, как они чувствуют себя при взаимодействии с вашим брендом, потому что каждый цвет имеет уникальное значение. И если вы не определитесь с цветовой палитрой заранее, легко получить несоответствующие оттенки, которые трудно увидеть, которые не будут хорошо смотреться вместе или испортить предполагаемое сообщение.
И если вы не определитесь с цветовой палитрой заранее, легко получить несоответствующие оттенки, которые трудно увидеть, которые не будут хорошо смотреться вместе или испортить предполагаемое сообщение.
В этой статье мы рассмотрим основы создания цветовой палитры для веб-сайта, от распространенных типов цветовых палитр до инструментов, которые можно использовать для упрощения процесса.
Почему каждому веб-сайту нужна великолепная цветовая палитра
Неправильно подобранная цветовая палитра может негативно повлиять на работу пользователей, но это не единственный недостаток. Невыбор отличной цветовой схемы также сопряжен с альтернативными издержками. Исследование, проведенное Reboot, показало, что «использование фирменного цвета может повысить узнаваемость вашего бренда потребителем на 80 %».
Просто взгляните на цветовую палитру ниже. На ум приходит название бренда?
Вы можете узнать эти цвета по логотипу Google. Давайте попробуем другой. Приведенная ниже цветовая палитра напоминает название бренда?
Приведенная ниже цветовая палитра напоминает название бренда?
Если три приведенных выше цвета вызвали у вас желание выпить чашечку кофе, скорее всего, это фирменные цвета Starbucks.
Узнаваемость бренда — важный фактор для каждой компании, поскольку он помогает вам завоевать доверие аудитории и превратить больше потенциальных покупателей в счастливых и лояльных клиентов, а узнаваемость бренда — это лишь одна переменная, на которую влияет ваша цветовая палитра.
Quicksprout также обнаружил, что «85% покупателей считают цвет основной причиной, по которой они покупают тот или иной продукт». Отдельное исследование, проведенное Beamax, показало, что простое изменение цвета кнопки CTA на веб-сайте может увеличить рейтинг кликов (CTR) на целых 50%. Таким образом, выбор отличной цветовой палитры может помочь вам повысить узнаваемость бренда, повысить CTR на вашем веб-сайте и увеличить продажи.
6 типов цветовых схем и способы их создания
Существует шесть основных типов цветовых схем, которые можно использовать для создания потрясающей цветовой палитры.
1. Монохроматические
Монохроматические цветовые схемы состоят из различных тонов, оттенков и оттенков одного цвета. Оттенки создаются путем добавления белого, тона создаются путем добавления серого, а оттенки создаются путем добавления черного (как показано на рисунке ниже).
Многие цветовые палитры хотя бы частично включают монохроматические цветовые схемы. Их очень просто создать, и они отлично подходят для начинающих, потому что трудно создать плохую цветовую палитру, если вы придерживаетесь монохроматики.
2. Аналоговая
Традиционно аналогичная цветовая схема состоит из трех цветов, расположенных рядом друг с другом на цветовом круге, но при желании вы можете выбрать больше трех.
Если вы новичок в создании цветовых палитр, я настоятельно рекомендую поиграть с интерактивным цветовым кругом Canva. Вы можете выбрать «Аналоговые» или другие типы цветовых схем из раскрывающегося меню и перемещать палитру цветов по колесу, чтобы увидеть различные комбинации аналоговых цветов.
Вы заметите, что аналогичные цвета расположены рядом.
Аналогичные цвета часто можно найти в природе, что может объяснить, почему мы, люди, находим аналогичные оттенки такими привлекательными. Представьте огненный закат или зеленые и голубые оттенки тропических вод океана, и вы почувствуете очарование аналогичных цветов. Вот пример пятицветной палитры, созданной с использованием аналогичных цветов с электрическим фиолетовым (шестнадцатеричный код 8F00FF) в качестве основного цвета или отправной точки.
Возможно, вам понадобится более пяти цветов для игры при разработке веб-сайта. Это когда сочетание цветовых схем может пригодиться, как показано на рисунке ниже.
Эта цветовая палитра сочетает в себе аналогичные цвета с соответствующими монохроматическими оттенками и оттенками, что дает нам пятнадцать различных цветов, которые прекрасно смотрятся вместе, опять же в центре электрического фиолетового.
3. Триадный
Триадные цветовые схемы состоят из трех цветов, образующих равносторонний треугольник на цветовом круге. Три основных цвета (красный, желтый и синий) являются триадными цветами, как и вторичные цвета (оранжевый, зеленый и пурпурный).
На изображении выше показана тройная цветовая палитра, и вы можете видеть, что маленькие круги образуют равносторонний треугольник. На изображении ниже мы включили еще одну триадную цветовую палитру, созданную с помощью Electric Violet, а также монохроматические оттенки и оттенки.
Комбинируя триадные и монохроматические цветовые схемы, мы можем получить палитру из девяти, двенадцати и более цветов, в зависимости от желаемого количества оттенков, оттенков или тонов.
4. Дополнительные
Вы, вероятно, знакомы с дополнительными цветами, даже если вы не эксперт по цвету. Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга. Итак, дополнительный цвет Electric Violet — ярко-зеленый.
5. Tetradic
Цветовые схемы Tetradic состоят из двух наборов дополнительных цветов, которые вместе образуют прямоугольник или квадрат на цветовом круге. Вот пример тетрадных цветов:
Вот еще несколько примеров тетрадных цветовых палитр. Ниже приведены две разные четырехцветные схемы, включая электрический фиолетовый и ярко-зеленый.
Как и в предыдущих цветовых схемах, вы также можете комбинировать комплементарные и триадные цветовые схемы с монохроматическими цветовыми схемами, чтобы получить более широкий диапазон цветов, которые вместе выглядят визуально привлекательными.
6. Сплит-комплементарность
Чтобы создать сплит-комплементарную цветовую схему, вы берете два дополнительных цвета, а затем заменяете один на аналогичные цвета этого цвета (или два оттенка рядом с этим цветом с каждой стороны). Например, давайте снова посмотрим на дополнительные цвета Electric Violet и Bright Green.
Чтобы создать расщепленную комплементарную цветовую схему, включающую электрический фиолетовый, нам нужно заменить ярко-зеленый на два аналогичных цвета.
Получившаяся цветовая палитра.
Как видно из приведенных выше примеров, существует множество различных подходов к выбору цвета и большое разнообразие цветов, которые могут хорошо смотреться вместе. Если у вас возникли трудности с созданием любимой цветовой палитры, попробуйте добавить в смесь образец черного, белого или серого цветов.
Инструменты для создания цветовой палитры
Вам не нужно быть экспертом по теории цвета, чтобы создать красивую цветовую палитру для своего веб-сайта (хотя это, безусловно, помогает). Я часто беру цветовые палитры для веб-сайтов и других дизайн-проектов из фотографий красивых мест, которые я сделал в походах или на отдыхе.
Вы можете использовать инструмент выбора цвета или пипетку в Photoshop (или большинство инструментов редактирования фотографий и иллюстраций), чтобы вручную выбирать цвета из изображения или просто использовать генератор цветовой палитры. Все, что вам нужно сделать, это загрузить фотографию, и она предоставит вам собственную цветовую палитру за считанные секунды. Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
Все, что вам нужно сделать, это загрузить фотографию, и она предоставит вам собственную цветовую палитру за считанные секунды. Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
В Интернете доступно множество классных цветовых инструментов для выделения цветов, а также генераторы цветовых схем. Итак, независимо от того, как вы любите работать или где предпочитаете черпать вдохновение, вероятно, существует программное обеспечение, которое может помочь упростить ваш рабочий процесс. И если вы сомневаетесь, всегда полезно начать с классической или модной цветовой комбинации и развивать ее.
Важные соображения по цвету
В дополнение к тому, чтобы ваша цветовая схема была визуально привлекательной и хорошо контрастной, вам также необходимо учитывать вашу аудиторию, сообщение и инклюзивность при выборе цветовой схемы для вашего веб-сайта или другого проекта графического дизайна.
- Ваша аудитория : Люди по-разному реагируют на цвета в зависимости от их географического положения, культуры и многих других факторов. Люди из Нового Орлеана, например, могут ассоциировать фиолетовый и золотой цвета вместе как символ Марди Гра, в то время как жители Лос-Анджелеса могут ассоциировать их как цвета «Лейкерс». Если вы можете, проведите опрос своей аудитории, прежде чем переходить к цветам бренда или веб-сайта.
- Ваше сообщение : Как только вы поймете свою аудиторию, выберите цвета, которые усилит ваше сообщение. Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
- Инклюзивность и доступность : Примерно 4,5% населения мира имеют ту или иную форму нарушения цветового зрения. Чтобы убедиться, что ваш веб-сайт является инклюзивным и доступным, вам необходимо проверить, как он выглядит для людей с различными типами дальтонизма.



