Какие цвета использовать для хорошей читабельности в баннере
Помимо того, что цвет способен вызывать различные человеческие реакции, он может влиять на эмоциональный настрой человека. Благодаря цветопередаче существует возможность регулировать мнение о товаре и вызывать нужные поведенческие действия, поэтому так важны палитра цветов, используемая на баннерах, печать которых можно заказать у нас на сайте.
Красный цвет
Здесь прослеживаются ассоциации с силой, динамичными действиями.
- Использование красных оттенков способно придать решительности покупателю: покупка товара, как пример: рекламные агентства используют красные цвета в рекламных компаниях товаров для мужчин.
- Переизбыток красных тонов может привезти к негативному восприятию рекламы, вызывая агрессию к товару.
- Оптимальным решением является небольшая красная деталь в кадре.
Использование оттенков красного предпочтительнее. Пурпурный – цвет королей, бордовый цвет придает солидности. Розовые цвета связаны с нежностью. В сочетании с черным, красный несет значимость вещи либо события.
Розовые цвета связаны с нежностью. В сочетании с черным, красный несет значимость вещи либо события.
Оранжевый
Теплый веселый посыл и активность действия. Подходит для активизации восприятия, но утомляет в больших количествах. Отлично подходит для рекламы детских товаров.
Желтый
Символизирует радость и солнце. Основным образом воздействует на стимуляцию мозга и зрения. Улучшает настроение и убирает границы общения. Так какие цвета использовать для хорошей читабельности в баннере и оптимальной информационной нагрузки рекламы? Используйте комбинацию черного на желтом. Являясь самым светлым цветом в спектре, надписи сделанные черным по желтому хорошо различимы с дальних дистанций.
Зеленый
Олицетворяет собой весеннюю свежесть и общий тонус здоровья. Помогает расслабиться и успокоиться. Хорошо подходит в качестве фона. Реклама медицины, с использованием зеленых оттенков, лучше воспринимается. Две одинаковые фразы: «лечение без боли» написанные красным и зеленым цветом будут восприниматься по-разному. Красный цвет символизируется с кровью и вызывает подсознательное недоверие к надписи. Зеленый же, напротив, повысит доверие тексту.
Красный цвет символизируется с кровью и вызывает подсознательное недоверие к надписи. Зеленый же, напротив, повысит доверие тексту.
Синий
Тесно связан с такими эмоциями как нежность, покой и умиротворение. Окрашенный в синий, предмет кажется тихим и удаленным. Синий цвет не вызывает отрицательных эмоций.
Фиолетовый
Эстетичный цвет передающий торжественность и таинство события. Помогает в решении творческих задач. Идеально подходит для оригинальной рекламной компании и способен подчеркнуть оригинальность продукта.
Серый
Солидно и умеренно — основой посыл данного оттенка. Не вызывает чувства отвержения даже в больших количествах.
Белый
Символизирует собой чистоту и порядочность. В рекламе как правило белый цвет используют фоном. Товар представленный на белом фоне не вызывает никаких эмоций у потребителя.
Черный
Основной цвет в полиграфии. Используется в шрифтах. В рекламе, черный цвет можно использовать в качестве обрамления или фона. Благодаря последовательному контрасту, все цвета смотрятся ярче на черном фоне. Черный цвет не подходит как фон для текста небольшого размера и длины, вызывая трудности чтения.
Благодаря последовательному контрасту, все цвета смотрятся ярче на черном фоне. Черный цвет не подходит как фон для текста небольшого размера и длины, вызывая трудности чтения.
Сложно придумать идеальное сочетание цветов подходящее для любого случая. Ведь цветовосприятие зависит еще от возраста, пола и прочих особенностей человека. Национальность и культурные традиции потребителя, также оказывают влияние на его восприятие. Иногда и смысловая нагрузка в цвете, несет разный смысл. Так европейцы воспринимают белый цвет как символ начала, а восточные народы видят в нем скорбь и траур.
Цвет в веб-дизайне и его влияние на целевую аудиторию — Алиса Веб-дизайнер на vc.ru
Первое, о чем стоит задуматься при создании цветовой схемы любого продукта, будь то посадочная страница, многостраничный сайт, приложение, визуал странички социальной сети или интернет-магазин — это выбор основного акцентного цвета. Белый, черный, серый и их оттенки зачастую используются в качестве базовых и дают нам возможность создавать так называемые «ритм” и »воздух” на странице.
772 просмотров
Психологи давно изучили вопросы, связанные с влиянием цвета на восприятие человека и даже умудрились использовать эти знания для создания различных диагностических тестов. А что остается дизайнерам? Пользоваться данными этих исследований и применять на практике.
Красный цвет
Эмоции: возбуждение, опасность, аппетит, стресс.
Плюсы: привлекает внимание больше, чем какой-либо другой цвет.
Минусы: при использовании в больших количествах вызывает переутомление и негативные эмоции.
Применение: только в качестве акцента и в небольшом количестве.
Примеры:
Best Horror Scenes
Здесь красный используется намеренно, именно в негативном ключе. Сайт про фильмы ужасов в красном цвете? Это просто гениально!
Сайт Университета Чикаго
А вот применение красного в качестве акцентного цвета. Он совсем не давит и воспринимается позитивно.
Он совсем не давит и воспринимается позитивно.
Оранжевый цвет
Эмоции: уверенность, успех, общительность.
Плюсы: усиливает концентрацию внимания, более дружелюбен, чем красный. Способствует появлению аппетита.
Минусы: Иногда может вызывать чувство недоверия (баланс между чувством безопасности и угрозы у этого цвета очень шаткий) .
Применение: также подходит только к качестве акцентного цвета, но процент использования выше.
Примеры:
Магазины Home Depot
Вырвиглазный цвет занимает почти всё пространство и рассеивает внимание, что не супер хорошо для удобства пользователя.
Сайт Фанты
Здесь оттенок более приглушенный и при этом занимает значительно меньше пространства. Эффект гораздо лучше.
Желтый цвет
Эмоции: счастье, удовлетворение, гармония, творчество.
Плюсы: цвет в основе своей “положительный”. Ассоциируется с интеллектом и какой-то творческой деятельностью.
Минусы: может вызывать чувство тревоги, казаться лживым и обманчивым (ассоциация с оградительной лентой, «желтой прессой» и т.д.).
Применение: гораздо шире, чем у красного и желтого, но стоит быть осторожным в контексте.
Примеры:
Приложение SnapChat
Черный с желтым, пожалуй, можно по праву считать классикой дизайна.
Банк Тинькофф
Желтый с оттенком ближе к золотому хорошо считывается в комбинации с золотыми монетками. И достаточно узнаваемо.
Зеленый цвет
Эмоции: спокойствие, умиротворение, гармония с природой.
Плюсы: универсальность цвета, обилие оттенков и возможностей трактования (экологические компании, косметические бренды, финансовые учреждения, медицина и фармацевтика).
Минусы: если цвет “грязный” — ассоциируется с плесенью, затхлостью, грязью.
Применение: очень широкое. Может применяться в качестве базового. Важно следить за чистотой цвета!
Примеры:
Пиво Carlsberg
Довольно интересный ход с наполнением бокала отменным пенным напитком. И зеленый цвет здесь нисколько не вредит)
Консалтинговая компания Altermind
Темно-изумрудный оттенок намекает нам, что компания ориентирована на VIP-клиентов.
Компания по переработке отходов Recycl8
Название+зеленый цвет — 100% попадание в цель. Не нужно знать перевод, чтобы понять о чем здесь пойдет речь.
Синий цвет
Эмоции: доверие, мир, богатство, профессионализм, свежесть.
Плюсы: за счет большого количества оттенков способен вызывать абсолютно разные эмоции, но по большей части всё-таки положительные. Один из самых используемых цветов в мире веб-дизайна.
Минусы: при уходе в холодные оттенки — вызывает чувство отчуждения, ощущения хладнокровности.
Применение: чаще можно встретить в медицинской сфере или в люксовых брендах. Важно сохранять цвет “теплым”.
Примеры:
Зубная щетка Орал-Би
Яркий цвет, но при этом не раздражающий глаз. Удивительное свойство синего.
Школа английского языка Skyeng
Цвет супер живой, немного даже детский — как бы говорит нам: «Эй, не бойся, с нами всё легко и просто. Никаких занудных уроков.»
Фиолетовый цвет
Эмоции: царственность, амбиции, мистика, богатство.
Плюсы: яркий цвет, привлекает внимание.
Минусы: может казаться инфантильным при использовании в больших количествах. Ориентирован больше на женскую аудиторию.
Применение: только в качестве акцентного цвета.
Примеры:
Студия диджитал дизайна
Неожиданно хорошо и свежо. По сути, это не просто акцентный цвет — он здесь занимает почти 90% процентов экрана.
Служба доставки Fedex
А вот тут буквально вкрапления фиолетового и яркое сочетание с оранжевым цветом. Удачное решение, выделяет их на фоне конкурентов.
Коричневый цвет
Эмоции: стабильность, традиции, уют, доверие.
Плюсы: цвет шоколада и кофе. Ассоциируется со стариной, книгами и музеями.
Минусы: плохо сочетается с другими цветами, может быть “занудным” в больших количествах.
Применение: удачен в сфере продуктов питания и кофейном производстве, банковской сфере. Осторожно добавляем этот цвет в палитру, помним о его несовместимости со многими другими цветами.
Примеры:
Сайт Мерседес-Бенц Россия
Стоит отметить интересную особенность — сайт для англоязычной аудитории сочетает черный и мятный цвета, в отличие от сайта, адаптированного под российский рынок. Это говорит о том, что ожидания целевой аудитории очень и очень разные.
Интернет магазин Golden Triangle
Магазин мебели, декора для дома, который крепко ассоциируется с искусством и антиквариатом, что дает нам подсказку о специфике товаров.
Розовый цвет
Эмоции: инфантильность, сладость, наивность, глупость.
Плюсы: снижает уровень агрессии. Привлекает женскую аудиторию.
Минусы: может выглядеть нелепо, если используется вне контекста.
Применение: сайты парфюмерных компаний, женские клубы, детские товары.
Примеры:
Магазин нижнего белья Victoria’s Secret
Узнаваемый бренд, девчачьи цвета и сладкий аромат духов при входе в бутик. Это значит что? Значит, фирменный стиль хорошо продуман.
Люксовый бренд одежды из Лондона Pink
Несмотря на розовый цвет, бренд не выглядит пошлым или дешевым. Оттенок подобран так, что он больше напоминает бархат или ассоциируется с дорогими тканями. Что еще раз подтверждает: выбор оттенка решает!
Что еще раз подтверждает: выбор оттенка решает!
Помимо вышеописанных примеров и характеристик цвета, важно помнить о том, какого возраста наша целевая аудитория. Чем моложе пользователи — тем больше акцентных ярких цветов следует использовать. Чем они старше — тем больше спокойных, уравновешенных и респектабельных цветов мы применяем.
Я рекомендую всегда анализировать конкурентов, проводить анализ аудитории и создавать эксклюзивные сочетания. Это залог успеха. Важно — не забывать про тестирование пользователей и не полагаться на авось. «Ну мне вроде норм, значит пойдет.» Мы все разные и, возможно, у других людей этот оттенок связан с чем-то абсолютно противоположным.
В следующий раз поговорим о цветовых схемах и удобных приложениях для подбора цвета.
See you next week!)
*Все права принадлежат правообладателям.
Мой Телеграм
цветовых схем веб-сайта | Создавайте свои собственные цветовые палитры
Цвет — исключительно важная часть головоломки веб-дизайна. Нет двух одинаковых цветовых схем, и было бы безответственно утверждать, что «схема ABC» будет работать лучше, чем «XYZ». Каждый цвет несет в себе свою символику. На самом деле, цветовые схемы веб-сайтов сводятся к тому, кто вы, кто ваша аудитория и как вы хотите, чтобы они чувствовали себя при посещении вашего сайта.
Нет двух одинаковых цветовых схем, и было бы безответственно утверждать, что «схема ABC» будет работать лучше, чем «XYZ». Каждый цвет несет в себе свою символику. На самом деле, цветовые схемы веб-сайтов сводятся к тому, кто вы, кто ваша аудитория и как вы хотите, чтобы они чувствовали себя при посещении вашего сайта.
Если вы ищете вдохновение для цвета, вы пришли в нужное место. Мы собрали 30 различных примеров цветовых схем, чтобы помочь вам воплотить собственные идеи. Просто нажмите на одну из категорий ниже, чтобы получить вдохновение, или начните прокручивать!
Типы цветовых схем сайта
Минималистичный
Жирный
Футуристический
Расслабляющий
Профессиональный
Эклектичный
Природа
Изысканный
90 013Художественный
Чистый
Минималистичные цветовые схемы веб-сайта
«Простота — высшая степень изысканности». — Леонардо да Винчи
— Леонардо да Винчи
Источник
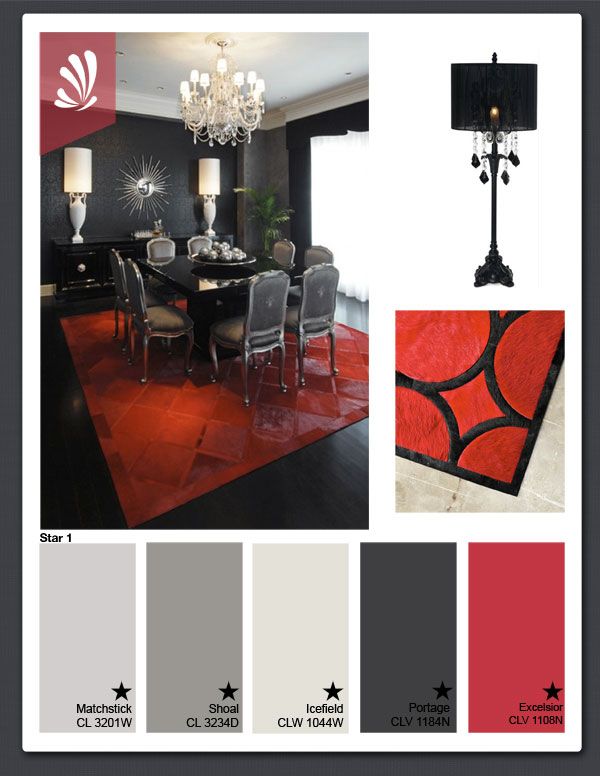
Это просто, а иногда простота — лучший вариант. Черный, белый и ярко-оранжевый цвет определяют этот дизайн. Добавление жесткого алюминия сверла и грязно-красного только делает эту цветовую схему более эффектной. То, что традиционалисты могут считать мужскими доминирующими цветами, вместо этого используется для дизайна, ориентированного на женщин.
Источник
Мантра меньше значит больше хорошо играет в этой цветовой гамме. Угольно-серый (который темнеет по мере того, как мы перемещаемся по странице), черный и белый — все вместе создает утонченный минималистичный вид.
Источник
Монохроматические цветовые схемы популярны среди дизайнеров и особенно среди минималистов. Почему? Потому что это работает. Как в этом дизайне, в котором используется в основном монохромная синяя палитра с контрастным белым текстом.
Смелые цветовые схемы веб-сайта
«Двери будут открыты для тех, кто достаточно смел, чтобы постучать». — Тони Гаскинс
— Тони Гаскинс
Источник
Богатство и насыщенность — не единственные вещи, определяющие смелые цвета. Многослойное сочетание цветов на этом сайте бросается в глаза. Здесь эффектно используется разнообразная палитра пастелей.
Источник
Яркие оранжевые, зеленые и желтые цвета работают как спицы одного колеса на сером фоне. Белый и черный также играют свою роль, помогая привлечь внимание к более ярким цветам.
Источник
В дизайне Shelf Engine стоит отметить смелый контраст между черным и бирюзовым. Команда дизайнеров выбрала цвета, которые достаточно различаются, чтобы ключевые изображения сайта эффектно выделялись на странице.
Футуристические цветовые схемы веб-сайтов
«Если вы хотите чего-то нового, вы должны перестать делать что-то старое». — Питер Ф. Друкер
Источник
Для Daily Bloom будущее уже наступило. Сияющий оранжевый, смешанный с сочным фиолетовым, темно-синим и зеленым, создает нечто футуристическое. Кажущийся белый текст подчеркивает смелую комбинацию цветов градиента позади него.
Кажущийся белый текст подчеркивает смелую комбинацию цветов градиента позади него.
Источник
Как и Daily Bloom, EarCOUTURE использует спектр цветов, чтобы продвигать нас в будущее. На самом деле именно эта смесь первичных и вторичных цветов — красного, синего, желтого, зеленого, черного, белого — и сопутствующих им оттенков создает зрелище; что-то, чего мы не видели, что-то неизвестное. Что-то футуристическое.
Источник
Неоновые цвета подчеркивают этот футуристический дизайн. В частности, светоотражающий неоново-оранжевый, который хорошо контрастирует с черным фоном и белым текстом. Тонкие тона синего и фиолетового сочетаются с оранжевым.
Расслабляющие цветовые схемы веб-сайта
«Все, что мы делаем, наполнено энергией, с которой мы это делаем. Если мы в бешенстве, жизнь будет в бешенстве. Если мы будем мирными, жизнь будет мирной». — Марианна Уильямсон
Источник
Цветовая палитра United Earth Space Force безмятежна, в ней преобладают грязно-белый и землисто-голубой цвета.
Источник
Нет ничего более холодного, чем быть полным оптимизма и восторга, что и может символизировать желтый цвет. Этот дизайн принимает это близко к сердцу, включая дружелюбный золотисто-желтый оттенок в стиле макарон и сыра, который в сочетании с минимальными тонами красного, белого и черного цветов выглядит дружелюбным и приветливым.
Источник
Чтение не только совершенно расслабляет, но и привлекает внимание цветовой схемой UBook. Теплые цвета, созданные читателем, прекрасно сочетаются с успокаивающими черно-белыми тонами. Почему вы когда-либо хотели испытывать стресс при чтении? UBook старается решить эту проблему с помощью цветовой схемы своего веб-сайта.
Профессиональные цветовые схемы для веб-сайтов
«Без профессионализма я был бы любителем. И клиенты, которых я хочу, не нанимают дилетантов». — Дэвид Эйри
Источник
Нет ничего плохого в том, чтобы все было профессионально, и эта цветовая схема делает именно это. Это базовый черно-белый цвет, на который повлияли изысканные коричневые тона дизайна интерьера дома. В результате получился профессиональный и элегантный сайт, именно то, что вам нужно при продаже домов.
Это базовый черно-белый цвет, на который повлияли изысканные коричневые тона дизайна интерьера дома. В результате получился профессиональный и элегантный сайт, именно то, что вам нужно при продаже домов.
Source
Сочетание приглушенных цветов создает изысканный и профессиональный вид.
Источник
Больше жилья, больше профессионализма. Этот дизайн веб-сайта использует множество слегка тонированных цветов на белом фоне. Несмотря на преднамеренный беспорядок, это утонченный вид. Оранжевый логотип Proto Homes также хорошо работает при использовании в CTA «Поговори с нами».
Эклектичные цветовые схемы веб-сайта
«Вдохновения ждать нельзя, за ним нужно идти клюшкой». — Джек Лондон
Источник
Эта цветовая палитра демонстрирует своего внутреннего ребенка 90-х годов на фоне насыщенного зеленого цвета, белого холста и перчинки розового, оранжевого, желтого и голубого. Это взрыв из не слишком далекого прошлого, который работает.
Источник
Серый фон подчеркивает причудливую композицию цветов от бирюзового до синего, желтого, оранжевого, красного и бордового. Тем не менее, они работают в гармонии из-за намеренного контраста.
Источник
Много интересных вещей происходит с Голиафом. Много происходит, в общем. В конечном счете, дизайн представляет собой тяжелую смесь основного синего, красного и желтого цветов. Несколько оттенков зеленого вместе с лососевым завершают дизайн и создают ретро-стиль, напоминающий о 90-х годах.
Цветовые схемы натуралистических сайтов
«Загляните вглубь природы, и тогда вы все поймете лучше». — Альберт Эйнштейн
Источник
Jump рисует картину (в буквальном смысле) холодными синими и мягкими белыми тонами. Однако настоящими звездами шоу являются теплые оттенки оранжевого, лососевого и красного, которые переносят нас в это живописное место.
Источник
Красота — это во многом земное понятие, и эта цветовая схема веб-сайта воплощает это с помощью насыщенных зеленых и землистых тонов, а также эклектичной смеси яркости, которая контрастирует с естественными цветами.
Источник
Роскошные солнцезащитные косметические средства Rudolph Care отличаются сбалансированным сочетанием нейтральных тонов и насыщенного контрастного оранжевого цвета.
Сложные цветовые схемы веб-сайтов
«Настоящий класс никогда не сможет получить высшую оценку… ибо его оценка бесконечна». — Дениз Ньюсом
Источник
Обратите внимание на два разных типа белого цвета, использованных в дизайне этого веб-сайта. Контраст добавляет классики в тандеме с тонкостью окрашенных желтых центров цветов. Чистый черный фон улучшает изображение и придает изысканность.
Источник
Темные цвета создают ощущение роскоши и изысканности. Они хорошо сочетаются друг с другом. Так обстоит дело с этим дизайном, где сплошной черный сочетается с коричневым и не совсем белым. Тонкие следы бирюзового цвета придают утонченный вид.
Источник
Nocta доказывает, что классика не обязательно должна быть результатом сложности. Черный, золотой и контрастный белый сочетаются здесь, создавая утонченный и элегантный дизайн.
Черный, золотой и контрастный белый сочетаются здесь, создавая утонченный и элегантный дизайн.
Цветовые схемы художественных веб-сайтов
«Рисование — это видение на бумаге». — Эндрю Лумис
Источник
Что уникально в этой цветовой схеме, так это ее подход к основам. Простое использование черного, золотисто-коричневого и родственного им пурпурного и фиолетового хорошо сочетается со столь же скромной иллюстрацией.
Источник
Яркие цвета, которые говорят с землей и природой, помогают создать невероятно привлекательный дизайн. За считанные секунды мы перенесемся в живописный вид на сельский городок, расположенный в огромном горном хребте. Припишите этот визуальный опыт его аутентичной цветовой палитре.
Источник
Как и Mount In, Master использует аутентичные и яркие цвета, которые оживляют иллюстрации. Безмятежный бирюзовый цвет моря на фоне светло-коричневых гор создает гостеприимную атмосферу, к которой стоит присоединиться.
Чистые цветовые схемы веб-сайтов
«Чистоту можно определить как чистейшую эмблему разума». — Джозеф Аддисон
Источник
Чистые цвета делают дизайн веб-сайта TIDES успешным. Синий и черный эффектно дополняют друг друга. Добавление белого цвета к синему способствует чистоте внешнего вида (не говоря уже о том, что дизайн синего напоминает реку или ручей). Золотая закорючка добавляет акцента.
Источник
Еще одна простая и эффектная палитра. Темно-бирюзовый и черный хорошо дополняют друг друга. Белый текст — это чистый выбор дизайна. Вместе эти цвета создают нечто нежное и сбалансированное.
Источник
В этом дизайне есть элементов со спиралью ДНК и соответствующими точками, разбросанными по странице, но это не значит, что он не чистый. С точки зрения окраски, эта схема максимально чиста, в основном используются только два цвета: белый и красный.
Создайте собственную цветовую схему для веб-сайта
Теперь, когда вы получили вдохновение, необходимое для создания собственной цветовой комбинации, позвольте PicMonkey помочь. Наша страница «Руководство по цвету» содержит информацию, которая поможет вам понять теорию цвета и узнать, как использовать шестнадцатеричные коды для поиска нужных вам цветов.
Наша страница «Руководство по цвету» содержит информацию, которая поможет вам понять теорию цвета и узнать, как использовать шестнадцатеричные коды для поиска нужных вам цветов.
Не говоря уже о том, что есть подробная информация практически о каждом доступном цвете, а также наш всемогущий генератор цветовой палитры, который может создать для вас цветовую палитру на основе фотографии! Или окунитесь в новое цветовое вдохновение — мы не можем насытиться, поэтому мы нашли время, чтобы превзойти самих себя с 100 различными цветовыми сочетаниями, которые вы можете использовать в своих проектах.
Более 50 примеров цветовых палитр фильмов
Режиссер — это визуальный художник. Чтобы стать великим визуальным художником, вам необходимо овладеть цветовой палитрой. Многие из величайших режиссеров, кинематографистов и художников-постановщиков сами имеют обширный опыт работы в качестве визуальных художников. Есть много способов использовать цвет в кино. Мы собираемся разобрать ключевые подходы, а также предложить вам бесплатную электронную книгу. Электронная книга — отличный инструмент для лучшего понимания использования цвета в кино и того, как им овладеть.
Электронная книга — отличный инструмент для лучшего понимания использования цвета в кино и того, как им овладеть.
Подпишитесь, чтобы не пропустить другие подобные видеоролики.
Подписаться на YouTube
Цвет в кино
Прежде чем в кино появился цвет
В первые десятилетия кинопроизводства преобладала черно-белая кинематография. Такие компании, как Technicolor, начали экспериментировать с процессами цветной пленки в 20-х годах. Но только в 1950-х годах цветной кинематограф заменил черно-белый в качестве преобладающего стиля.
Такие компании, как Technicolor, начали экспериментировать с процессами цветной пленки в 20-х годах. Но только в 1950-х годах цветной кинематограф заменил черно-белый в качестве преобладающего стиля.
Со взрывом цвета в кино пришлось создать новый подход к цветовой палитре фильмов. Художники, которые использовали свет и тень, чтобы рассказывать истории, теперь имели в своем распоряжении гораздо больше инструментов.
Это можно назвать переломным моментом.
ЦВЕТНЫЕ ПАЛИТРЫ В ПЛЕНКЕ
Как цвет может рассказать историю?
Основная причина использования цвета в кино может быть очевидной: сделать изображения красочными, динамичными и красивыми. Но есть и вторичная причина, облегчающая визуальное повествование. Верно, лучшее использование цвета в кино также рассказывает историю.
Видео Льюиса Бонда по теории цвета, размещенное на канале Criswell, представляет собой не только практический анализ того, как цветовые палитры фильмов улучшают повествование, но и интересный исторический обзор созревания цвета в кино. Давайте используем это видео в качестве учебника для нашего обсуждения теории цвета пленки.
Давайте используем это видео в качестве учебника для нашего обсуждения теории цвета пленки.
Цвет в повествовании Крисуэлла
Цвет в кинопроизводстве играет огромную роль в мизансцене или общем эффекте всего, что мы видим в кадре. Цвет может воздействовать на нас эмоционально, психологически и даже физически, часто незаметно для нас.
Вот описание того, как Уэс Андерсон использует цвет в кино для балансировки тона. В частности, как Андерсон склонен иметь депрессивных персонажей, переживающих личную травму, в то же время окруженных самыми яркими и оптимистичными цветами.
Это огромная часть режиссерского стиля Уэса Андерсона.
Цветовая палитра фильма Андерсона • Подпишитесь на YouTube
Цвет в фильме может создать гармонию или напряжение в сцене. Привлечь внимание к ключевой теме. И это только начало.
При рассказе истории цвета:
- Вызывать психологические реакции
- Привлекать внимание к важным деталям
- Задавать тон фильма
- Представлять черты характера
- Показывать изменения или повороты в истории 904 41
- Оттенок – сам цвет
- Насыщенность – интенсивность цвета
- Яркость – Темность или светлота цвета
Мы знаем, что цвет в кинопроизводстве можно использовать, чтобы рассказывать истории, но как? Что представляют или предполагают отдельные цвета? И как их можно комбинировать, чтобы передать многослойный смысл? Давайте продолжим беглый взгляд на психологию, лежащую в основе теории цвета пленки.
психология цвета
Психология цвета в кино
Хорошо продуманная цветовая палитра фильма создает настроение и задает тон фильму. Выбирая тот или иной цвет, помните, что есть три основных компонента — оттенок, насыщенность и яркость.
Как Бонд упоминает в своем видео о теории цвета фильма, многие зрители предсказуемо одинаково реагируют на определенные цвета. Было показано, что сильный красный цвет повышает кровяное давление, а синий оказывает успокаивающее действие (подробнее об этом позже, когда мы будем обсуждать световые мечи).
Режиссерский стиль Стэнли Кубрика в значительной степени зависит от цвета для создания впечатляющих изображений и сцен. С цветом в мизансцене Кубрик — режиссер, который понимает, что цвет оказывает прямое и мощное воздействие на зрителя. Вот разбивка цветовой палитры по всем лучшим фильмам Кубрика.
Вот разбивка цветовой палитры по всем лучшим фильмам Кубрика.
Цветовая палитра Кубрика • Подпишитесь на YouTube
В одном из лучших фильмов М. Найта Шьямалана Шестое чувство красный цвет используется для обозначения страха, ужаса , и предзнаменования; тогда как в Pleasantville Гэри Росс использует красный цвет для обозначения надежды, любви и чувственности. Красный создает впечатление у зрителя, поэтому внимательно следите за его присутствием в цветовой палитре вашего фильма.
Теория цвета в кино • Шестое чувство
Вы уже видите, как выбор правильных цветов для правильных мест может вызвать эмоции, о которых ваша аудитория может даже не подозревать. Но не начинайте подбирать цвета для цветовой палитры вашего фильма бездумно. Один из способов добавить красок в ваши проекты — создать доску настроения.
Это можно сделать с помощью приложения «доска настроения» или с помощью бесплатного шаблона доски настроения. Создание мудборда — это лишь один из многих первых шагов в процессе подготовки к съемкам. Если вы немного поработали с досками настроения, следующим шагом будет воплотить идеи цветовой палитры вашего фильма в жизнь с помощью специального программного обеспечения для раскадровки.
Создание мудборда — это лишь один из многих первых шагов в процессе подготовки к съемкам. Если вы немного поработали с досками настроения, следующим шагом будет воплотить идеи цветовой палитры вашего фильма в жизнь с помощью специального программного обеспечения для раскадровки.
Раскадровка в StudioBinder
Чтобы показать вам, что мы имеем в виду, мы собрали удобную инфографику, которую вы можете скачать для справки. Мы сгруппировали основные цвета на цветовом круге с их наиболее распространенными эмоциональными ассоциациями. Когда вы думаете о цвете в своем следующем проекте, может быть полезно начать с эмоционального резонанса сцены и основывать цветовую палитру фильма на этом.
Теория цвета в кино • Доска настроения StudioBinder
Кинематографисты должны понимать нормы теории цвета, но никогда не рассматривать их как ограничения. Итак, выбирайте цветовые палитры с умом! Как и в любой другой части кинопроизводства, вы должны учитывать использование цвета в фильме с самого начала.
При этом не забывайте о цветовой палитре пленки. Давайте перейдем к рассмотрению цветовых схем, примеров цветовой палитры фильмов и всех красивых и значимых способов использования цвета в кинопроизводстве.
Сбалансированные цветовые палитры фильмов
Какие существуют типы цветовых схем?
Существует несколько различных способов достижения сбалансированной цветовой палитры фильма.
Дополнительная цветовая схема, монохроматическая цветовая схема, аналогичная цветовая схема и триадная цветовая схема — все эти методы мы обсудим:
Четыре цветовые схемы для сбалансированной цветовой палитры
это означает, что более конкретная цветовая палитра (или цветовая схема) фильма наиболее эффективна для передачи тематического контекста.
Сбалансированная цветовая палитра и схема фильма относится к гармоничным соотношениям цветов на цветовом круге. Давайте посмотрим на некоторые примеры цветовой палитры фильмов и различные способы их использования.
цветовых схем в фильмах
Примеры цветовых палитр фильмов
Таким образом, создание сбалансированной цветовой схемы может быть сложнее, чем казалось на первый взгляд. Вы не можете сделать так, чтобы каждое изображение в вашем списке снимков было красным.
Хотя фильм, в котором все синее и оранжевое, не обязательно звучит «сбалансировано», эти цвета дополняют друг друга на цветовом круге. Так что на самом деле это было бы очень сбалансированным использованием цвета в фильме.
Давайте рассмотрим типы цветовых схем, которые можно использовать для создания сбалансированной цветовой палитры фильма.
МОНОХРОМАТИЧЕСКИЕ ЦВЕТОВЫЕ СХЕМЫ
Начнем с монохроматической цветовой схемы.
Монохроматическая цветовая схема — это когда один базовый «оттенок» расширяется с помощью оттенков, тонов и оттенков. Оттенки достигаются путем добавления белого цвета, а тени — путем добавления черного.
Пример монохроматической цветовой палитры: Отель «Гранд Будапешт»
Как вы можете видеть на этом изображении из одного из лучших фильмов Уэса Андерсона The Grand Budapest Hotel Его команда использовала монохромную цветовую схему. Светло-розовый сменяется более глубоким фиолетовым. Результат сохраняет выбранный цветовой тон, но позволяет создать в нем контраст.
Светло-розовый сменяется более глубоким фиолетовым. Результат сохраняет выбранный цветовой тон, но позволяет создать в нем контраст.
Монохроматические цветовые схемы представлены оттенками одного цвета, например красного, темно-красного и розового. Они создают глубоко гармоничное ощущение, мягкое, убаюкивающее и успокаивающее.
Один из лучших боевиков, Матрица — еще один хороший пример монохроматической цветовой схемы фильма. Почти каждая сцена, действие которой происходит в самой Матрице, использует зеленую цветовую палитру. Оттенки зеленого пронизывают все в кадре, создавая неестественный болезненный эффект.
Пример монохроматической цветовой палитры в «Матрице»
Монохроматические цветовые схемы не требуют, чтобы ваша пленка была однородной по внешнему виду. Он просто дает вам цветовой оттенок, внутри которого можно создать контраст.
ДОПОЛНИТЕЛЬНЫЕ ЦВЕТОВЫЕ СХЕМЫ
Дополнительные цветовые схемы — это когда два цвета с противоположных сторон цветового круга используются в сочетании друг с другом для формирования цветовой палитры.
Целью дополнительных цветовых палитр является создание визуальной «жизни» в кадре. Красный и зеленый, в случае Amelie , оба выглядят более эффектно благодаря дополняющему их цвету.
Пример дополнительных цветовых палитр в фильме: АмелиКонтрастная драма (т. е. теплый против холодного), дополнительные цвета живут напротив друг друга на цветовом круге. Например, оранжевый и синий являются дополнительными цветами, обычно используемыми в цветовых палитрах многих блокбастеров.
Дуэльные цвета часто связаны с внутренним или внешним конфликтом. Независимо от выбора цвета, дополнительные цвета сочетают теплые и холодные цвета, создавая высококонтрастное и живое напряжение в фильме.
АНАЛОГОВЫЕ ЦВЕТОВЫЕ СХЕМЫ
Аналоговые цветовые схемы используют цвета, расположенные рядом друг с другом на дополнительном цветовом круге. Они имеют тенденцию встречаться в природе и создают гармоничное ощущение, приятное для глаз.
Хорошими примерами соседних цветов, которые могут создавать аналогичные цветовые схемы, являются красный и фиолетовый или желтый и зеленый лайм. Поскольку цветам не хватает контраста и напряжения дополнительных цветов, они вместо этого создают своего рода визуальное единство.
Обычно при создании аналогичной цветовой гаммы один цвет выбирается доминирующим, второй вспомогательным и третий (наряду с черными, белыми и серыми тонами) акцентирующим.
Аналогичная цветовая схема , казалось, соответствовала опасному состоянию его мира, в котором больше не рождались дети. Сосредоточив внимание на аналогичных цветах (и тем самым устранив остальные), ужасная ситуация сочетается с ужасной цветовой схемой.
Аналогичная цветовая палитра в фильмах: Дети человеческие
В одном из лучших криминальных фильмов, Traffic , цветовые схемы используются по-разному — для создания каждой параллельной истории и соединения их друг с другом. По сути, эти аналогичные цветовые схемы в конечном итоге создают дополнительную цветовую схему другого типа.
Например, сцены с участием Майкла Дугласа используют аналогичную цветовую схему блюза. В сценах с участием Бенисио Дель Торо используется аналогичная цветовая гамма апельсинов.
Пример аналогичной цветовой схемы: Traffic
Будучи одним из лучших фильмов Стивена Содерберга, довольно хитро придать разным сюжетным линиям свои собственные цветовые схемы. Это, в свою очередь, использует сопоставление для создания совершенно другой цветовой схемы. Без сомнения, этому генеральному плану помогли сложная доска настроения и процесс раскадровки, в результате чего получился отличный пример цвета в фильме.
ТРИАДИЧЕСКИЕ ЦВЕТОВЫЕ СХЕМЫ
Триадная цветовая схема — это сочетание трех цветов, равномерно распределенных по дополнительному цветовому кругу.
Один цвет в триадной цветовой схеме выбирается в качестве доминирующего, а два других используются в качестве дополнительных. Триадные цветовые схемы несколько менее распространены, потому что они могут выглядеть немного мультяшно, особенно когда все HSB подняты, как в Супермен .
Пример триадной цветовой схемы в Супермене
Но означает ли это, что триадную цветовую схему можно использовать только в таких фильмах, как Супермен ? Нет, конечно, нет, и способ обойти это — избегать более низкого уровня HSB: менее яркого и менее насыщенного.
Бесплатная электронная книга: Как использовать цвет в кино Загрузите БЕСПЛАТНО Как использовать цвет в кино (электронная книга).
Просто введите свой адрес электронной почты, и мы моментально вышлем его вам!
Символизм в цветовых палитрах фильмов
Как символически использовать цвет в фильме
Существует множество способов создания символики в фильме, но использование различных типов цветовых схем может быть одним из наиболее эффективных.
Даже если зрители не полностью осознают символизм, исходящий от цветовой палитры (например, они могут быть с несогласованными цветовыми схемами), они будут затронуты им. Здесь мы рассмотрим несколько различных способов создания мощных связей между идеями и темами с помощью вашей цветовой палитры.
Здесь мы рассмотрим несколько различных способов создания мощных связей между идеями и темами с помощью вашей цветовой палитры.
ДИСКОРДАННЫЙ ЦВЕТ
Несоответствующее использование цвета в фильмах может помочь персонажу, детали или моменту по-настоящему выделиться из остального фильма. Например, синий цвет в Амели или красный цвет в Шестое чувство .
Примеры цветового несоответствия в фильмах
Несоответствие — это преднамеренный выбор режиссера для отклонения от сбалансированных типов цветовых схем и цветовых палитр, о которых мы упоминали, чтобы перефокусировать внимание.
Почему? Ну, во-первых, создавая несоответствие, вы создаете довольно очевидный символ. Цветовая палитра фильма может быть одной, учиться в одном направлении, но вдруг один элемент торчит, как больной палец.
Например, куртка девушки в одном из лучших фильмов о Второй мировой войне, Список Шиндлера . Красная куртка девушки в черно-белом фильме , явно символична.
Список Шиндлера использует цветовое несоответствие для создания мощного символа
Не все примеры несоответствия в цветовой палитре фильмов столь очевидны. Но когда режиссер и команда дизайнеров делают такой выбор, они делают это не просто так. Это один из способов создания цветных символов на пленке.
В классическом неонуаре (не путать с фильмом нуар) Город грехов , внезапный диссонанс в цветовой палитре является отражением стиля художника-графика Фрэнка Миллера.
Это также помогает сделать некоторые элементы «популярными», пытаясь передать внешний вид оригинальных графических романов Миллера.
Цветовое несоответствие: Город грехов имеет игривую цветовую палитру
Цветовая палитра фильма — еще одно место, где рассказчик может создать конфликт и драму. Все, что нужно, это несоответствие цветов в нужных местах. В следующем разделе мы поговорим о том, как использовать цвет в кино для представления персонажей, идей и тем.
АССОЦИАТИВНЫЕ ЦВЕТОВЫЕ СХЕМЫ
Ассоциированные цвета в фильме означают, что повторяющийся цвет или схема представляет тему или персонажа фильма, тем самым соединяя визуальное зрелище с эмоциональным повествованием.
В одном из лучших фильмов Кристофера Нолана, Темный рыцарь , оба ключевых персонажа драмы имеют свои собственные ассоциативные цветовые палитры.
Пример ассоциативной цветовой палитры в «Темном рыцаре»
В отличие от темно-черного и серого Бэтмена, слегка приглушенные клоунские цвета Джокера — фиолетовый и зеленый. Столкновение между ними стало представлять собой столкновение между простым порядком темных тонов и ужасным хаосом несовпадающих цветов Джокера.
Одним из самых известных ассоциативных применений цвета в кино была роль оранжевого цвета в одном из лучших фильмов о мафии, классике всех времен Фрэнсиса Форда Копполы Крестный отец .
Оранжевый ассоциируется в фильме со смертью, часто как предвестник внезапного и грязного насилия.
Пример ассоциативных цветов в «Крестном отце»
В отличие от фильмов о гангстерах, которые были раньше, «Крестный отец » подошел к насилию в более жестокой и уродливой форме. Таким образом, имело смысл, что в мире сокрушенных черных и ненасыщенных тонов яркий неуместный оранжевый тон укажет на грядущее насилие.
Квентин Тарантино любит играть с различными типами цветовых схем, и в одном из своих лучших фильмов ( Убить Билла: Том 1 ) он дал своему центральному персонажу «Невесте» ее собственный цвет: ярко-желтый.
Пример ассоциативных цветовых палитр в Kill Bill: Vol. 1
Конечно, большую часть времени ее цвет был кроваво-красным, но это ни здесь, ни там. Из-за ненасытной жажды мести Невесты, окрашивание ее в ярко-желтый цвет помогает нам установить связь между цветом и характером.
В одном из лучших сиквелов, Империя наносит ответный удар , ассоциативные цвета используются как с персонажами, так и с их положением в основном конфликте истории. Дарт Вейдер черный, с ярко-красным световым мечом, контрастирующим с более светлыми земными и белыми тонами Люка, и синим световым мечом.
Дарт Вейдер черный, с ярко-красным световым мечом, контрастирующим с более светлыми земными и белыми тонами Люка, и синим световым мечом.
Пример ассоциативных цветов в фильме «Империя наносит ответный удар» (1980)
Сочетание этих цветов позволяет передать эмоциональное состояние персонажа. Черный и красный — жестокие и угрожающие, а синий и белый — прохладные и успокаивающие.
Когда повторяющаяся палитра или цвет фильма представляет персонажа или большую тему фильма.
В Головокружение ярко-зеленый цвет используется как отсылка к тому моменту, когда главный герой Скотти впервые увлекся женщиной, которую он должен был исследовать. Гораздо позже, после смерти женщины, он замечает двойника и умоляет ее попытаться больше походить на женщину, в которую он впервые влюбился.
Головокружение • Ассоциативные цветовые схемы
Использование цветовых палитр для создания прочных связей между вашими персонажами и смыслом — это инструмент, который ни один кинематографист не должен игнорировать. Чем больше примеров вы изучите, тем лучше.
Чем больше примеров вы изучите, тем лучше.
ПЕРЕХОДНЫЕ ЦВЕТОВЫЕ СХЕМЫ
Использование переходных цветов — это когда изменение цветов и цветовой палитры указывает на какое-то изменение. Это может быть изменение настроения или тона, между разными жанрами фильмов или внутри самих персонажей.
В ходе классического антигеройского сериала «Во все тяжкие » Уолтер Уайт живет двойной жизнью в роли альтер-эго Гейзенберга. Уолтер Уайт живет двойной жизнью: кроткий учитель естественных наук и его порочное альтер-эго, наркобарон, Гейзенберг.
Как использовать переходные цвета в кино
Цветовая палитра Уолтера Уайта светлее, мягче и использует более холодную основную цветовую палитру. У Гейзенберга гораздо более темная, но все же аналогичная цветовая палитра.
Изменение культового персонажа Люка Скайуокера было менее очевидным, но все же хорошо отражено в серьезном изменении его цветовой палитры.
Первоначально он был одет в более светлые землистые тона. И то, и другое отражало его воспитание «фермерского мальчика», но его место на «светлой стороне» силы. Как только Люк прошел обучение джедаям и узнал, что он настоящий сын Дарта Вейдера, Люк появляется во всем черном.
И то, и другое отражало его воспитание «фермерского мальчика», но его место на «светлой стороне» силы. Как только Люк прошел обучение джедаям и узнал, что он настоящий сын Дарта Вейдера, Люк появляется во всем черном.
Переходная цветовая палитра фильма: Люк Скайуокер
Это одновременно отражает серьезность и взрослость, которыми сейчас наделен «ребенок», а также то, что в нем есть темная полоса и потенциально опасная связь со злом.
В случае Up , следуя формуле повествования Pixar, изменение цветовой палитры представляет собой изменение тона истории. Счастливое радостное время уступило место темной удручающей реальности. Более темная реальность показана в тени с унылой тусклой цветовой палитрой.
Пример переходных цветов в Up
Сдвиг цветовой палитры фильма Up не нужен — мы сами видим, что случилось с Карлом и его женой. Но изменение цвета усиливает эмоции на экране. Это привносит в визуальное повествование тот неосязаемый элемент, что мы чувствуем больше, чем видим .
Загрузите свой БЕСПЛАТНО Как использовать цвет в кино (электронная книга).
Просто введите свой адрес электронной почты, и мы моментально вышлем его вам!
наверх далее
Пошаговое руководство по составлению списка кадров
Чтобы ваши визуальные эффекты работали в скоординированной работе с вашей историей, не обязательно ограничиваться типами цветовых схем. Вы можете применить такой же продуманный подход к ракурсам камеры в своем списке снимков, использованию объективов, дизайну декораций и даже реквизиту.
Лучшее, что вы можете сделать как режиссер, — это узнать все возможные варианты и по-настоящему понять визуальную силу средства массовой информации. Оттуда вы можете начать создавать списки и раскадровки, чтобы проверить некоторые из ваших теорий цветовой схемы. Затем ознакомьтесь с нашим постом, в котором мы проведем вас через процесс создания списка выстрелов.