Сочетание цветов серый зеленый — 67 фото
Арты 20 5 апреля 2023
Палитры Сидс с серым
Палитра Сидс холодные зелёные
Палитра Seeds серый
Палитра шалфей селадон олива
Палитра оттенков фисташковый олива
Палитра Сидс холодные зелёные
Цветовая палитра зеленых оттенков
Палитра цветов Суккуленты
Серо зеленая палитра
Цветовая палитра сочетание цветов зеленый
Серо-зеленый цвет палитра
Seeds Color Palette изумрудный
Палитра белый зеленый бежевый
Seeds Color Palette изумрудный
Тильда цветовая палитра
Палитра Сидс холодные зелёные
Цветовые Палитры Сидс
Палитра шалфей селадон олива
Seeds палитра Изумрудная
Цветовая палитра зеленый серый
Серо голубой сочетание цветов
Коллажи цветовые сочетания
Сочетание серого и зеленого палитра
Колор баланс Палитры пудровый
Цветовая палитра пантон шалфей
Зеленый цвет в интерьере
Пыльно зеленый цвет
Seeds Color Palette изумрудный
Ин колор баланс оливковый
Палитра серая с зеленым бирюза
Цветовая палитра темно зеленый
Серо зеленая гамма
Цветовая палитра тропики
Сочетание цветов серый зеленый
Сочетание с оливковым цветом в интерьере палитра цветов
Сочетание серого и зеленого
Палитра зеленого цвета в интерьере
Палитра сочетания цветов зеленый
Палитра Сидс холодные зелёные
Серо-зеленая пастельная палитра
Оттенки Полынь цвет Полынь
Сочетание цветов оливковый
Dulux изумрудный цвет
Цветовая палитра коричневый изумрудный
Бритиш Грин цвет в интерьере
Сочетание с серо зеленым цветом
Цветовые сочетания бирюза
Палитра суккулентов
Палитры Сидс зеленые
Гостиная в зеленых тонах
Палитра оливковых оттенков
Палитра Seeds серый
Минт Грин цвет
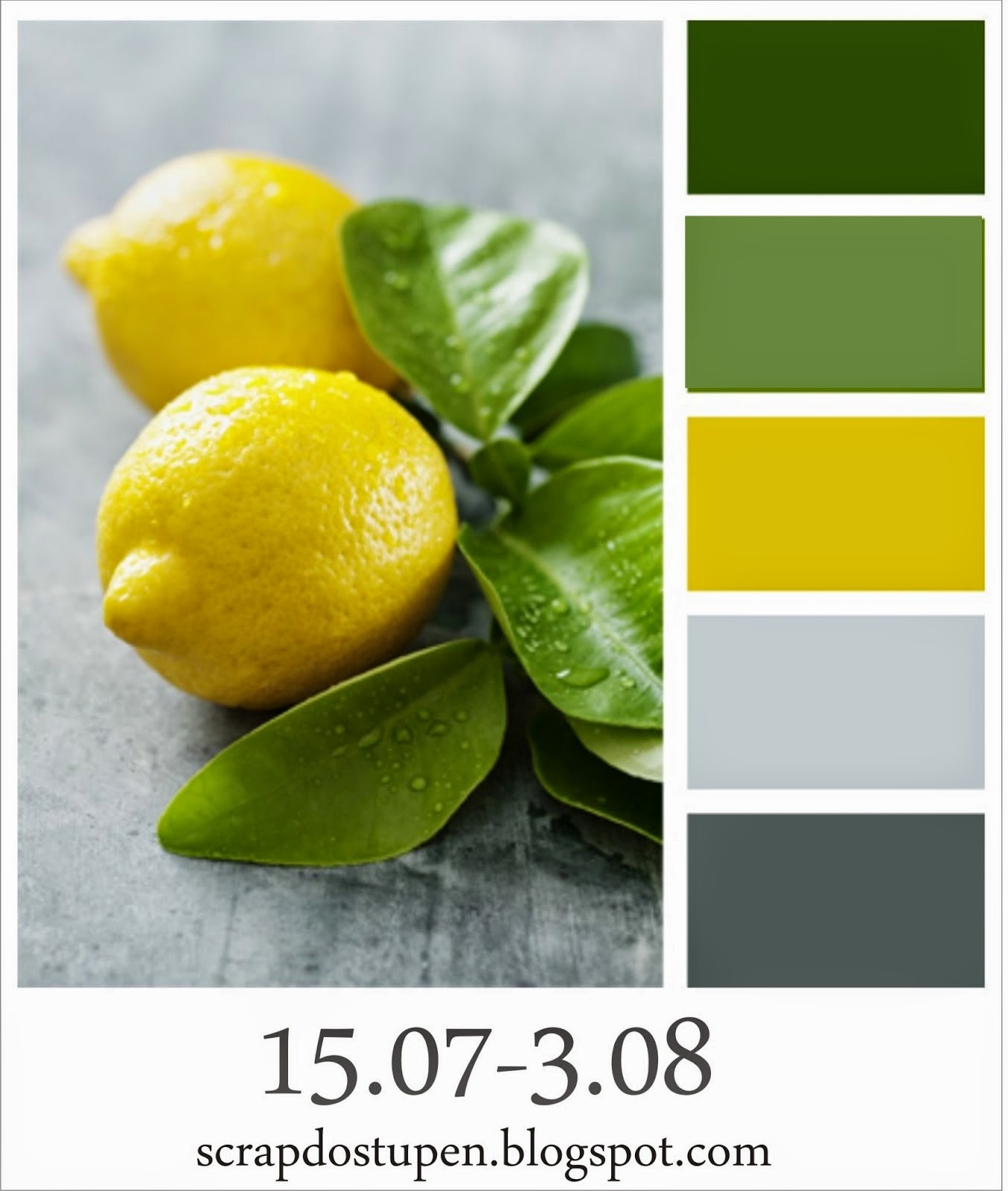
Сочетание цветов желтый зеленый
Колористическая палитра серо зеленая Seeds
Пастельные оттенки зеленого
Палитра сочетания цветов
Бледная мята цветосочетания палитра
Необычные сочетания цветов
Мудборд Суккуленты
Сочетание цветов бирюзовый и желтый
Цветовые сочетания Seeds благородные
Цветовые Палитры Сидс
Сочетание цетозеленый
Болотный цвет палитра
Цвет мурена палитра
Серо зеленая палитра
Оцени фото:Комментарии (0)
Оставить комментарий
Жалоба!
Еще арты и фото:
Палитры Сидс с серым
Палитра Сидс холодные зелёные
Палитра Seeds серый
Палитра шалфей селадон олива
Палитра оттенков фисташковый олива
Палитра Сидс холодные зелёные
Цветовая палитра зеленых оттенков
Палитра цветов Суккуленты
Серо зеленая палитра
Цветовая палитра сочетание цветов зеленый
Серо-зеленый цвет палитра
Seeds Color Palette изумрудный
Палитра белый зеленый бежевый
Seeds Color Palette изумрудный
Тильда цветовая палитра
Палитра Сидс холодные зелёные
Цветовые Палитры Сидс
Палитра шалфей селадон олива
Seeds палитра Изумрудная
Цветовая палитра зеленый серый
Серо голубой сочетание цветов
Коллажи цветовые сочетания
Сочетание серого и зеленого палитра
Колор баланс Палитры пудровый
Цветовая палитра пантон шалфей
Зеленый цвет в интерьере
Пыльно зеленый цвет
Seeds Color Palette изумрудный
Ин колор баланс оливковый
Палитра серая с зеленым бирюза
Цветовая палитра темно зеленый
Серо зеленая гамма
Цветовая палитра тропики
Сочетание цветов серый зеленый
Сочетание с оливковым цветом в интерьере палитра цветов
Сочетание серого и зеленого
Палитра зеленого цвета в интерьере
Палитра сочетания цветов зеленый
Палитра Сидс холодные зелёные
Серо-зеленая пастельная палитра
Оттенки Полынь цвет Полынь
Сочетание цветов оливковый
Dulux изумрудный цвет
Цветовая палитра коричневый изумрудный
Бритиш Грин цвет в интерьере
Сочетание с серо зеленым цветом
Цветовые сочетания бирюза
Палитра суккулентов
Палитры Сидс зеленые
Гостиная в зеленых тонах
Палитра оливковых оттенков
Палитра Seeds серый
Минт Грин цвет
Сочетание цветов желтый зеленый
Колористическая палитра серо зеленая Seeds
Пастельные оттенки зеленого
Палитра сочетания цветов
Бледная мята цветосочетания палитра
Необычные сочетания цветов
Мудборд Суккуленты
Сочетание цветов бирюзовый и желтый
Цветовые сочетания Seeds благородные
Цветовые Палитры Сидс
Сочетание цетозеленый
Болотный цвет палитра
Цвет мурена палитра
Серо зеленая палитра
Оцени фото:Комментарии (0)
Оставить комментарий
Жалоба!
Еще арты и фото:
- абстракция
автомобили
аниме
арт
девушки
дети
еда и напитки
животные
знаменитости
игры
красота
места
мотоциклы
мужчины
общество
природа
постапокалипсис
праздники
растения
разное
собаки
текстуры
техника
фантастика
фэнтези
фильмы
фоны
Лучшие цветовые палитры в сочетании с зеленым цветом
Психологи утверждают, что правильное распределение зеленого цвета в интерьере помогает сохранить естественность, чувствовать себя защищенным и уверенным. Умеренный зеленый цвет многих не устраивает. Эксцентричный и слишком активный человек нуждается в сложных цветовых сочетаниях.
Умеренный зеленый цвет многих не устраивает. Эксцентричный и слишком активный человек нуждается в сложных цветовых сочетаниях.
Дизайнеры считают, что зеленый цвет является гибким и многогранным. Он может красиво переплетается в декоре потолка и настенных покрытиях или использоваться в текстильных элементах, мебели для интерьера, предметах декора и т. д. Однако основным преимуществом является совместимость практически со всеми цветами. Главная задача – создать гармонию сочетания цветов с доминирующим зеленым, который добавит стильность в интерьер и обеспечит комфорт.
Белый и зеленый цвет в интерьере
Светлая зелень в интерьере напоминает о свежем летнем утре. Палитра белого с зеленым (салатовым) подходит практически всем комнатам. Белый визуально увеличивает пространство, освежая его и привнося ощущение воздушности и легкости. Сбалансированная комбинация двух цветов состоит из яркого зеленого и множества белых оттенков. Такая комбинация отлично работает при оформлении детских комнат.
Светло-зеленый цвет
Этот цвет связан с молодой зеленью, нежной весенней растительностью и беззаботным летним отдыхом. Он генерирует легкое настроение, мгновенно нивелирует все стрессовые ситуации. Именно поэтому светло-зеленый или салатовый цвет подходит для кухни, гостиной, детской комнаты и спальни. Сочетания светло-зелёных стен с голубой мебелью и песчаным полом способствует расслаблению и спокойствию, она облегчает и восстанавливает здоровье.
Красный и зеленый цвета
Дизайнеры редко применяют сочетание красного и зеленого. Это обусловлено агрессивным характером такого тандема. Красный и зеленый цвета могут присутствовать вместе в пространстве, но их надо разбавлять. Например, для классического стиля естественно сочетать темно-зеленые стены вместе с драпированными тяжелыми драпировками на окнах и дверях.
Более яркие цвета возможны при оформлении помещений в эклектике, где основным контрастностью цветовой палитры является основное художественное устройство. Светло-красные и зелено-красные элементы типичны для стиля страны и интерьеров, оформленных в соответствии с этническими мотивами.
Светло-красные и зелено-красные элементы типичны для стиля страны и интерьеров, оформленных в соответствии с этническими мотивами.
Интерьер в коричневых и зеленых тонах
Сочетание зеленого с коричневым уместно для классического и современного стиля. Естественный альянс древесной коры и листвы воспринимается человеческим глазом как естественный, поэтому он часто используется при оформлении интерьера. Коричневая деревянная мебель, текстиль, рамы для картин, плитка на полу и занавески в оттенках терракоты отлично смотрятся на фоне зеленых стен. Интерьер в коричневом и зеленом цветах особенно популярен для гостиной и спальни в классическом стиле и кухни в современном стиле. В первом случае предпочтение отдается глубоким тонам, в последнем случае лучше выбрать более легкую палитру.
Синий и зеленый цвета в интерьере
Голубые оттенки отлично взаимодействуют с зеленым цветом и столь же естественны, как вода с зелеными водорослями. Современные дизайнеры используют синий и зеленый цвета в интерьере для украшения детских комнат, ванных и кухни. Эти цвета связаны, и поэтому они совместимы без каких-либо оговорок. Любой предмет или поверхность в комнате могут быть зелеными или синими с различной насыщенностью цвета. Например, синяя мебель или ванная комната хорошо смотрятся на обратной стороне зеленых стен, несмотря на странность композиции.
Эти цвета связаны, и поэтому они совместимы без каких-либо оговорок. Любой предмет или поверхность в комнате могут быть зелеными или синими с различной насыщенностью цвета. Например, синяя мебель или ванная комната хорошо смотрятся на обратной стороне зеленых стен, несмотря на странность композиции.
Комната зеленого и светло-голубого цвета
Светло-синяя и зеленая палитра относятся к воздушным комбинациям цветов. Интерьер в зеленых и светло-синих тонах считается самым распространенным и применяется в дизайне любых интерьеров. Такая популярность обусловлена естественной гармонией такой комбинации, которая не вызывает у большинства людей неприятие. В этих цветах изготавливаются мебель, обои, плитка и напольные покрытия. Это изысканная комбинация, которая делает помещение просторным, уютным и утонченным. Светло-голубые и зеленые шторы на окнах, посуда на полках, текстильные принадлежности в спальне всегда хорошо смотрятся и создают благоприятную атмосферу. Кроме того, такая палитра переживет года и интерьерную моду.
Серый и зеленый в интерьере
Сочетание серого и зеленого оттенков оригинально и элегантно. На первый взгляд этот тусклый дизайн выглядит просто, и это считается профессионалами, как элегантность и стиль. Зеленые и серые цвета в интерьере особенно актуальны для офисных помещений, бизнес-центров, кабинетов. Популярной палитрой является сочетание зеленых стен с серой обивкой мебели, шторами и подушками.
Темно-зеленый цвет в интерьере
Существует мнение, что темно-зеленые тона негативно влияют на настроение людей. Это неверно. Просто взгляните на фотографии комнат, где темно-зеленый цвет представлен в массивных шторах, глубокой и насыщенной обивкой мягкой мебели или стен классического зеленого цвета с орнаментом в цветочном стиле, зелеными текстильными абажурами с отделкой золота и фиолетового. Этот цветной диапазон делает комнаты роскошными и эксклюзивными. Темно-зеленый в интерьере высоко ценится в интерьерах высокой моды.
Розовые и зеленые цвета в интерьере
Сочетание розовых и зеленых тонов – это вкусная гармония лета, так называемый «фруктовый букет». Этот тандем позволяет создавать веселое настроение и приносит позитивную атмосферу в дом. Розовые и зеленые цвета в интерьере могут быть созданы с помощью бутилированной настенной росписи и мягкой мебели с розово-зелеными тонами. Шторы с цветами и столешницы из розового камня были бы хорошими дополнениями в таком радостном интерьере. Такая разноцветная палитра считается подходящей для спальни, кухни, гостиной и детской комнаты. Она уместна в классических и этнических интерьерах. Забавно два цвета смотрятся в стилистике кантри.
Этот тандем позволяет создавать веселое настроение и приносит позитивную атмосферу в дом. Розовые и зеленые цвета в интерьере могут быть созданы с помощью бутилированной настенной росписи и мягкой мебели с розово-зелеными тонами. Шторы с цветами и столешницы из розового камня были бы хорошими дополнениями в таком радостном интерьере. Такая разноцветная палитра считается подходящей для спальни, кухни, гостиной и детской комнаты. Она уместна в классических и этнических интерьерах. Забавно два цвета смотрятся в стилистике кантри.
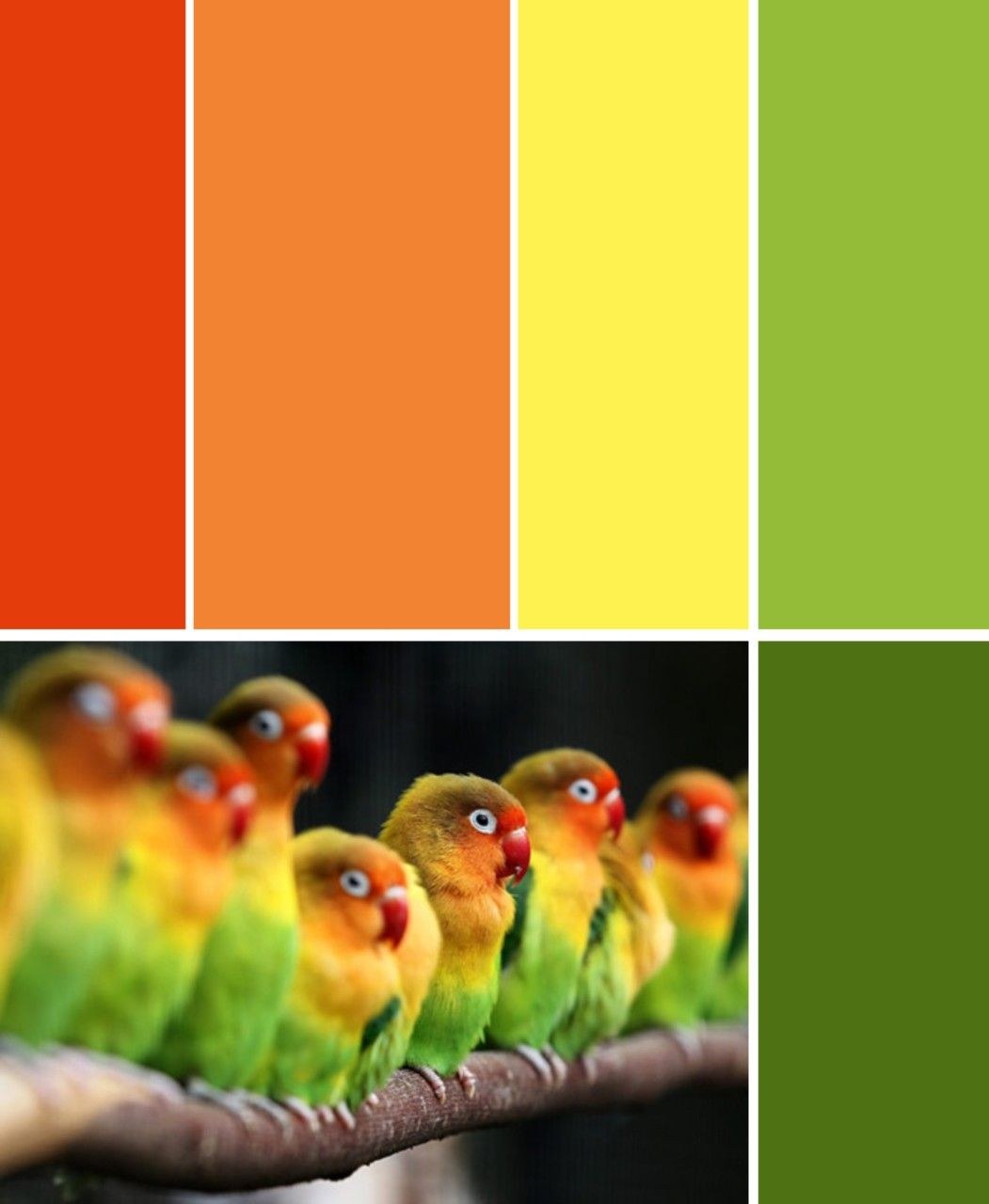
Сочетания желто-зеленого и оранжево-зеленого
Вы должны использовать желтый цвет на фоне зеленого, как яркие пятна и декора. Слишком много желтых и ярких пятен оживят комнату и усилят ощущение беспокойства. Сочетание желтого и зеленого в интерьере сравнивается с природной гармонией кирпича и солнца, дерева и желтых полей с подсолнухами. Если вы используете оттенки желтого цвета в качестве фона, тогда вам нужно добавить много зеленых элементов, а именно занавески, ковровое покрытие, мягкую мебельную обивку и т. Д. Дизайнеры используют те же принципы, украшая интерьер зеленым и оранжевым цвета. Два сочных и аппетитных цвета усиливают ощущение радости.
Д. Дизайнеры используют те же принципы, украшая интерьер зеленым и оранжевым цвета. Два сочных и аппетитных цвета усиливают ощущение радости.
Заключение:
Профессионалы предлагают учесть стилистические особенности оформления. Например, классический интерьер требует выбора более глубоких тонов, эклектика больше претендует на пастельные сочетания. В хай-тек стремится к более размытых оттенкам серого и зеленого, а деревенский стиль радостно примет яркие оттенки зелени с любыми другими цветами.
Источник фото: Pinterest
Как комбинировать цвета, чтобы украсить ваш следующий дизайн
(Последнее обновление: 15 сентября 2022 г.)Не знаете, какие цвета в сочетании друг с другом могут сделать ваш дизайн более восхитительным? Ознакомьтесь с этой статьей, чтобы получить идеи для лучших цветовых комбинаций.
Наша жизнь может быть яркой благодаря цвету, как и ваша презентация. Независимо от разработки платформ, где вы можете использовать готовые шаблоны, такие как PowerPoint, Prezi, Canva или другие, обязательно обращайте внимание на цвет. Очевидно, то, как вы комбинируете цвета, может отражать ваш стиль, передавать нужные вам сообщения и влиять на настроение вашей аудитории 9.0005 .
Независимо от разработки платформ, где вы можете использовать готовые шаблоны, такие как PowerPoint, Prezi, Canva или другие, обязательно обращайте внимание на цвет. Очевидно, то, как вы комбинируете цвета, может отражать ваш стиль, передавать нужные вам сообщения и влиять на настроение вашей аудитории 9.0005 .
- Монохромная комбинация
- Дополнительная комбинация
- Аналогичная комбинация
- Раздельная дополнительная комбинация
- Триадная комбинация
- Тетрадическая комбинация
Для тех, кто может не знать, это цветовой круг . комбинаций — источник теории цвета, поскольку мы в основном используем его для демонстрации теории цвета. Всего в цветовом круге 12 цветов , разделенных на 3 категории:
Всего в цветовом круге 12 цветов , разделенных на 3 категории:
- Основной цвет ( Красный – Желтый – Синий ),
- Вторичный цвет ( Оранжевый 9 0037 – Зеленый – Фиолетовый )
- Третичные цвета ( Красно-оранжевый , Желто-оранжевый , Желто-зеленый , Сине-зеленый , Сине-фиолетовый , Красно-Фиолетовый ), формируются путем смешивания основного цвета со вторичным цветом соответственно.
Сначала мы рассмотрим базовую комбинацию. Как само слово представляет собой, «моно» означает «один». Для этого монохроматический выбирает один цвет в цветовом круге. Хотя вы выбираете только один цвет, например, фиолетовый можно создать цветовую палитру, отрегулировав непрозрачность или прозрачность. При этом мы можем легко создавать цветовые оттенки, не опасаясь испортить визуальный макет.
При этом мы можем легко создавать цветовые оттенки, не опасаясь испортить визуальный макет.
- Создайте простой и успокаивающий образ.
- Создайте определенную тему, не используя многоцветный дизайн.
Если вы хотите сделать презентацию заметной, попробуйте использовать дополнительные цвета. Эта пара образуется путем сочетания теплого цвета с холодным цветом, противоположным по цветовому кругу. Поэтому он будет смотреться ярче любой другой пары. Старайтесь не манипулировать и не злоупотреблять цветами, иначе это вызовет неприятные ощущения у зрителей.
| Примеры комбинаций: Красный + Зеленый , Оранжевый + Синий 90 100 Желтый + Фиолетовый , Красно-оранжевый + Сине-зеленый .  |
- Привлеките ошеломляющее внимание, чтобы привлечь внимание зрителей.
- Подчеркните и выделите объект (текст, фигуру или изображение).
Сочетание оранжевого и синего цветов от Unsplash
Цвета, которые хорошо сочетаются друг с другом #3: Аналогичные цветаДалее, аналогичные комбинации выбирают цвета, расположенные рядом с другими на цветовом круге, и комбинируют их вместе. Возьмите любой цвет, который вам больше нравится, затем выберите правого и левого соседа. Первый цвет, который вы выберете, будет основным цветом, а два других цвета будут вспомогательными. Поступая таким образом, вы можете улучшить свой дизайн, смешивая их в разных пропорциях.
| Примеры комбинаций: красный + фиолетовый + красно-фиолетовый , синий + зеленый + сине-зеленый красный + оранжевый + красно-оранжевый , желтый + оранжевый + желто-оранжевый |
- Создайте цельный и гармоничный цвет палитра.

- Сделайте свою презентацию приятной и спокойной.
Комбинация желтого, оранжевого и желто-оранжевого цветов от Pexels
Цвета, которые хорошо сочетаются друг с другом # 4: Разделение дополнительных цветовДалее, разделение дополнительных цветов — это вариация указанного выше дополнительного цвета. Вместо того, чтобы связываться с противоположным цветом, эта цветовая палитра соединяется с двумя другими соседними цветами. Такое сочетание является более безопасным выбором, так как может гармонировать три цвета.
Примеры комбинаций: |
- Подсветка для контраста.

- Создавайте энергичные цветовые палитры.
Сочетание синего, зеленого, красно-оранжевого цветов от Unsplash
Цвета, которые хорошо сочетаются друг с другом #5: Триадные цветаЧтобы было легче понять, триадная цветовая схема включает цвета, одинаково удаленные друг от друга, чтобы сформировать равносторонний треугольник на цветовом круге. Эти цвета хорошо сочетаются друг с другом для брендов, потому что помогают повысить узнаваемость бренда. При нанесении рекомендуем использовать один цвет в качестве доминирующего, а два других в качестве вспомогательных. После этого объедините их с разным процентом покрытия, чтобы создать впечатляющую цветовую схему.
| Примеры комбинаций: фиолетовый + зеленый + оранжевый , красный + 9 0036 желтый + синий сине-фиолетовый + красно-оранжевый + желто-зеленый .  |
- Создайте привлекательную и веселую презентацию.
- Пишите живо и оптимистично.
Комбинация красного, желтого и синего цветов от Unsplash
Например, на этом изображении используется цветовая комбинация желтого, красного и синего цветов с неравным соотношением. Желтый — основной цвет в этой цветовой группе, а вспомогательные цвета — красный и синий.
Цвета, которые хорошо сочетаются друг с другом № 6: Tetradic ColorsЭто одна из самых сложных цветовых комбинаций, потому что дизайнеры должны использовать ее осторожно. Этот метод цветового дизайна использует двойные дополнительные цвета, смешанные вместе, то есть удваивают пары контрастных цветов. Мы должны осторожно обращаться с этими цветами, иначе это может вызвать шокирующий эффект и зрительное раздражение у зрителей.
| Примеры комбинаций: Красный + оранжевый + синий + зеленый 901 00 Желтый + Оранжевый + Фиолетовый + Синий Красно-фиолетовый + красно-оранжевый + желто-зеленый + сине-зеленый .  |
- Привлеките внимание зрителей яркими контрастными цветами.
- Выразите яркий и уникальный стиль своих дизайнов.
Комбинация красного, желтого, синего и зеленого цветов от Pexels
Применение цветовых комбинаций в ActivePresenter ActivePresenter предоставляет простые в использовании цветовые эффекты. Используя цвета, которые хорошо сочетаются друг с другом, вы также можете легко применять их в ActivePresenter. Кроме того, вы можете сохранять и добавлять новые цвета в пользовательских цветах, как показано на картинке. Прокрутите указатель мыши по цветовой шкале, пока не найдете нужный. После этого нажмите Добавить в Пользовательские цвета для последующего использования. Обратите внимание, что вы можете сохранить до 16 цветов. Когда значение превысит 16, последний цвет, в свою очередь, заменит текущий сохраненный цвет. Чтобы уменьшить повторяющиеся действия, используйте Пипетку для извлечения доступного цвета. Если вы предпочитаете больше узнать о цветных приложениях в ActivePresenter, это руководство подойдет вам.
Если вы предпочитаете больше узнать о цветных приложениях в ActivePresenter, это руководство подойдет вам.
В конце концов, вы можете очаровать свою аудиторию и точно передать свое сообщение, поняв, как цвета сочетаются друг с другом. Таким образом, мы надеемся, что эти лучшие цветовые сочетания помогут вам украсить свой дизайн, как настоящий художник.
Подробнее:
Как работать с цветами темы в ActivePresenter 8
Искусство использования шрифтов в дизайне электронного обучения
4 места, где можно найти лучший генератор цветовой схемы веб-сайта
Выберите правильную цветовую тему для вашего Целевая страница: пошаговое руководство
Во многих статьях, посвященных цвету в маркетинге, делается попытка проанализировать, как определенные оттенки заставляют клиентов чувствовать себя . Они пытаются превратить нас, маркетологов, в своего рода персонажа «Зигмунда Фрейда, веб-дизайнера», способного подсознательно преобразовывать наших потенциальных клиентов с помощью сложных цветовых комбинаций.
Это не одна из тех статей.
Мы не собираемся разглашать какие-либо короткие пути к успешной целевой странице, потому что их просто нет. Не существует одного цвета кнопки призыва к действию, который бы повышал конверсию для каждой целевой страницы. Нет определенного оттенка, который загипнотизирует вашего потенциального клиента и заставит его продвигаться дальше по воронке конверсии.
Многие материалы, которые вы читали о цвете и его связи с конверсией на веб-страницах, ненадежны. И это потому, что большинство из них уходит корнями в психологию.
Я ни в коем случае не ругаю психологию. На самом деле, я сам изучал психологию в колледже и постоянно использую психологические принципы в дизайне целевой страницы. Однако существует серьезная проблема с использованием так называемой «психологии цвета» для побуждения людей к конверсии.
Наша реакция на цвета слишком зависит от личного опыта.
Например: когда мы пишем заголовки, основной текст и призывы к действию, взывающие к нашему чувству жадности (узнайте, как стать миллионером ), наше желание быстро исправить ситуацию (похудеть быстро ) или наша общая лень (один легкий путь к более белым зубам) — все это применимо ко всем.
Мы все хотим больше денег, мы все хотим немедленного решения наших проблем, и мы все хотим получить выгоду от чего-то без необходимости работать для этого. Психологически это все, чего мы жаждем.
Психология цвета другая. Если я спрошу вас, с каким цветом у вас ассоциируется чувство ревности, что вы ответите?
Вероятно, зеленый, как видно из фразы «зеленый от зависти», верно?
Во Франции желтый цвет ассоциируется с завистью. В США, если бы мы привязали желтый цвет к определенному чувству, это, вероятно, было бы трусостью — как видно из архаичного оскорбления «желтый живот»:
«Никто не называет меня желтым» улавливаешь?
Большая часть психологии цвета не может быть применена ко всем людям в мире, потому что мы все воспринимаем их по-разному. Чувства, вызываемые определенными оттенками, связаны со значениями, глубоко укоренившимися в нашей культуре.
Итак, сегодня вы не получите советов типа «используйте синий цвет на целевой странице, чтобы казаться более надежным» или «красная кнопка призыва к действию заставит ваших потенциальных клиентов срочно щелкнуть».
Мы дадим вам некоторые практические рекомендации, основанные на теории цвета, которые вы можете использовать для повышения конверсии на любой веб-странице.
Пришло время отбросить все, что, как вы думаете, вы знаете о цветах целевой страницы, и начать с нас с самого начала, с краткого ускоренного курса по теории цвета 101.
Первичные, вторичные и третичные цвета
Помните, в средней школе вы спрашивали своего учителя рисования: «Какой смысл это знать? Когда я вообще буду использовать цветовой круг в реальном мире?
… Если бы только он был здесь, чтобы сказать: «Я же тебе говорил».
Предположим, вам нужно освежить знания. Ниже приведено базовое изображение цветового круга.
Первичные цвета — красный, синий и желтый — можно комбинировать для создания вторичных цветов на колесе. Это фиолетово-зеленый и оранжевый.
Синий и желтый вместе дают зеленый, красный и желтый вместе дают оранжевый, а синий, смешанный с красным, дает фиолетовый.
Третичные цвета, следующий уровень в колесе, представляют собой гибриды с названиями через дефис, такими как «красно-фиолетовый» и «красно-оранжевый». Они создаются путем смешивания основного и дополнительного цвета.
Например, синий. Посмотрите на две клетки против часовой стрелки, и вы увидите вторичный цвет — зеленый. Когда вы объединяете их, вы получаете то, что находится между ними на колесе: сине-зеленый.
Итак, что произойдет, если мы добавим в смесь черный и белый?
Оттенки, оттенки, оттенки и тона
Черное и белое не входят в цветовой круг. В видимом спектре черный определяется как отсутствие цвета, а белый — как наличие всех цветов. Комбинируя их с любыми цветами на круге, можно получить оттенки, оттенки и тона.
Любые первичные, вторичные или третичные цвета, не смешанные с черным или белым, называются «чистыми» цветами или «оттенками». Они смелые, яркие и привлекают внимание.
Комбинируя любой цвет на колесе с белым, вы создаете «оттенок», или то, что многие люди называют «пастельными» цветами. Они светлее и более приглушенные, чем чистые цвета.
Они светлее и более приглушенные, чем чистые цвета.
«Оттенок» создается путем добавления черного к выбранному оттенку. Это значительно затемняет их.
Смешивание черного и белого (серого) цветов с любым цветом на цветовом круге создает более спокойный, менее резкий «тон». Это значительно снизит его смелость.
Вот как выглядит полный цветовой круг с оттенками, полутонами и оттенками.
Все понял?
К счастью для вас, в конце этого краткого курса нет теста. И да, прежде чем вы спросите, мы научим вас, как использовать все это в реальном мире — в частности, на ваших целевых страницах. Но сначала нам нужно немного углубиться в мир цвета. Потерпите нас.
Дополнительные, монохроматические и аналогичные цвета
Теперь, когда вы понимаете цветовой круг в его полной форме, пришло время выяснить, как сочетать цвета, которые хорошо смотрятся вместе.
При выборе цветов, которые вы собираетесь использовать на своей целевой странице, лучше придерживаться двух или трех. И мы не просто берем эту цифру из воздуха. Исследование Университета Торонто показало, что люди на самом деле предпочитают более простые цветовые схемы.
И мы не просто берем эту цифру из воздуха. Исследование Университета Торонто показало, что люди на самом деле предпочитают более простые цветовые схемы.
Но прежде чем закрывать глаза и играть в «Колесо фортуны» с цветовым кругом, произвольно выбирая любые три оттенка, важно знать об аналогичных, дополнительных и монохроматических цветах.
Дополнительные цвета расположены напротив друг друга на цветовом круге. Из-за этого противодействия их использование на вашей целевой странице выделит элементы. Это такие цветовые сочетания, как желтый и фиолетовый (неудивительно, что футболки «Лос-Анджелес Лейкерс» так привлекают внимание).
Аналогичные цвета являются соседями по цветовому кругу. Аналогичные схемы имеют такие комбинации, как красный и красно-фиолетовый или красный и красно-оранжевый. Между этими цветами нет визуальной оппозиции, поэтому они не будут выделять элементы вашей страницы, как это сделают дополнительные цвета, но они намного приятнее для глаз.
Монохроматические цвета — это все оттенки, оттенки и тона одного определенного оттенка. Они находятся на одной и той же части цветового круга, похожей на кусок пирога. Поскольку они так похожи друг на друга, как и в случае с аналогичными цветами, их часто сочетают с одним дополнительным цветом, чтобы элементы страницы выделялись.
Теперь, прежде чем вы начнете комбинировать цвета, есть еще одна хитрость, о которой вы должны знать.
Четырехцветные, квадратные и триадные комбинации цветов
Мы знаем, что уже проверяли вашу память в средней школе, но позвольте нам сделать еще один шаг вперед, добавив в смесь немного базовой геометрии (мы обещаем, что это облегчит задачу).
Рисуя фигуры внутри цветового круга, вы можете создавать еще более сложные, визуально привлекательные цветовые комбинации.
Тетрадические цветовые схемы образуются путем соединения четырех цветов, расположенных в двух дополнительных парах. Например, красный и зеленый — два дополнительных цвета. Четырехцветная схема с использованием этих двух дополнительных цветов будет включать красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый:
Четырехцветная схема с использованием этих двух дополнительных цветов будет включать красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый:
Квадратная цветовая схема похожа на тетрадную, за исключением того, что две ее пары расположены на цветовом круге на одинаковом расстоянии друг от друга. Примером может служить оранжевый, фиолетовый, желто-зеленый и синий:
Триадная цветовая схема также включает цвета, равномерно распределенные по цветовому кругу, но только три вместо четырех. Например: желтый, красный и синий:
Хорошо! Мы закончили с теорией цвета. Мы обещаем. Теперь давайте поговорим о том, как использовать эти цвета на ваших целевых страницах.
Фон, основа и акцент
Цветовые компоненты целевой страницы можно разделить на три части: фон, основу и акцент. Когда дело доходит до распределения цветов между ними, профессиональные дизайнеры, такие как Джаред Кристоферсон из Yellowhammer, предлагают выбрать три и следовать правилу 60-30-10.
Фон занимает большую часть визуального пространства на вашей целевой странице, поэтому из трех выбранных вами цветов этот будет доминирующим. Выделите фону 60% цвета и держитесь подальше от ярких, смелых, чистых оттенков. Их лучше всего использовать на кнопках CTA. Вместо этого выберите более тусклые тона, более тонкие оттенки или более темные оттенки, чтобы создать контраст между элементами вашей страницы (для многих целевых страниц этот цвет белый).
Ваш base , второй по распространенности цвет на вашей целевой странице, должен занимать 30% визуального пространства. Когда вы выбираете этот цвет, помните теории, которые мы изложили выше. Используйте триадную технику или попробуйте разделить дополнительные цвета. Этот цвет будет использоваться в вашем заголовке, в форме и в минималистичном нижнем колонтитуле, если он у вас есть.
Акцент вашей целевой страницы является самым важным — это цвет вашей кнопки CTA. Здесь вам нужен яркий, смелый оттенок. С научной точки зрения, мы запрограммированы запоминать вещи, которые выделяются, поэтому выберите что-то дополняющее, на противоположной стороне колеса от двух других цветов в вашей схеме.
С научной точки зрения, мы запрограммированы запоминать вещи, которые выделяются, поэтому выберите что-то дополняющее, на противоположной стороне колеса от двух других цветов в вашей схеме.
Допустим, вы используете белый фон в качестве фона и сине-фиолетовый в качестве основы. Поскольку ваша форма, скорее всего, будет вашим основным цветом, а ваша кнопка CTA будет в вашей форме, вам нужно выбрать что-то на цветовом круге напротив сине-фиолетового, чтобы выделить CTA. В данном случае это будет желто-оранжевый цвет.
Вот несколько замечательных примеров различных типов цветовых схем, основанных на теории цвета, от специалиста по СМИ Джоша Байера:
Аналогия
Дополнительный
Монохромный
«Хорошо, хорошо. Хватит диаграмм, — скажете вы. «Как насчет примеров из жизни?» Хорошо, сначала давайте рассмотрим пример того, как не окрашивать ваши веб-страницы для конверсии.
Вот целевая страница после клика от Salesforce Pardot:
Давайте разберем фон, основу и акцент этой страницы.
Фон: Белый
База (форма, логотип): Синий
Акцент (СТА): Синий оттенок
На первый взгляд мы даже не увидели кнопки призыва к действию. Вы? Вероятно, нет, потому что Salesforce использовала монохромную схему для этой целевой страницы.
Помните, что теория цвета говорит о монохроматических сочетаниях цветов? Они приятны для глаз, но плохо выделяют элементы страницы; и это прямо противоположно тому, что вы хотите для своей CTA-кнопки.
Теперь эта целевая страница Campaign Monitor, с другой стороны, находится на месте:
Фон: Синий
Основание (нижний колонтитул, значки): Серый
Акцент (CTA): Зеленый
Почему эта страница работает лучше, чем предыдущая? Потому что команда Campaign Monitor использовала цвета квадратной схемы, чтобы кнопка призыва к действию выделялась.
Фактически, это тот же самый квадрат, который мы использовали в нашем примере выше.
Имейте в виду, что при использовании квадратной цветовой схемы также следует обращать внимание на баланс между теплыми и холодными цветами. Теплые цвета, как правило, выделяются, в то время как более холодные цвета имеют тенденцию отступать на задний план.
В этой схеме только более холодная половина квадрата представлена на странице синим и зелено-желтым цветами. Оранжевую или красно-фиолетовую кнопку можно протестировать в сравнении с этим элементом управления, чтобы увидеть, приводит ли она к повышению коэффициента конверсии.
Если все это правда, то как насчет всех сообщений в блогах, которые утверждают, что знают лучшие цвета для конверсии?
В течение долгого времени у некоторых маркетологов сложилось впечатление, что существует один цвет или схема, которые обеспечивают наибольшее количество конверсий. Сегодня мы знаем, что это не так.
Но задним числом 20/20.
Если вы встретите сообщение, в котором говорится об обратном, не обращайте на него внимания. Существует ряд причин, по которым один цвет может привести к большему количеству конверсий, чем другой.
Существует ряд причин, по которым один цвет может привести к большему количеству конверсий, чем другой.
Возьмем, к примеру, самое распространенное исследование цвета кнопок от HubSpot:
Они обнаружили, что красная кнопка эффективнее зеленой на 21%.
Маркетологи, быстро действовавшие и медленно соображавшие, начали менять цвет всех своих кнопок на красный. Они были настолько взволнованы потенциальным влиянием простого исправления на их прибыль, что даже не удосужились просмотреть остальную часть страницы Performable.
Итак, остановитесь на секунду и посмотрите.
Что ты видишь?
Слева мы видим много зелени, не так ли? Зеленый логотип, зеленый значок рядом со сгибом, а также оттенок и оттенок зеленого на фотографии на странице.
А справа?
Еще много зелени — но в этой версии кнопка выскакивает, не так ли?
Это результат грамотно выбранного акцентного цвета, а не просто произвольного изменения оттенка.
Все это действительно ошеломляет.
 С чего начать?
С чего начать?Вам трудно выбрать цвет для начала, не так ли?
Если это так, взгляните на свой логотип.
Исследования показали, что потребители, как правило, тяготеют к узнаваемым брендам, поэтому, используя цветовую схему, отраженную в вашем логотипе, и придерживаясь ее, вы помогаете клиентам лучше познакомиться с вашим брендом.
Не только это, вы также научите посетителей вашего сайта искать цвет кнопки CTA. Если вы выбрали красный цвет для акцента, придерживайтесь его. Когда они захотят совершить конверсию, они будут искать красную кнопку на всех ваших целевых страницах после клика.
Итак, вернемся к вашему логотипу. Поскольку он почти всегда будет отображаться в верхнем левом углу вашей целевой страницы после клика (это не обязательно, но именно там мы его и будем искать), он, скорее всего, окажется на вашем заголовок.
Если вы обратитесь к диаграммам Джоша Байера выше, вы заметите, что ваш заголовок должен быть вашим основным цветом. Это означает, что ваш логотип должен будет находиться в этом базовом цвете. Итак, выберите тот, который хорошо демонстрирует ваш логотип, например, Facebook:
Это означает, что ваш логотип должен будет находиться в этом базовом цвете. Итак, выберите тот, который хорошо демонстрирует ваш логотип, например, Facebook:
Затем используйте теорию цвета, чтобы выбрать фон (мы рекомендуем белый, потому что он прост и хорошо отображает большую часть текста) и акцент на основе вашего логотипа и основного цвета.
Или, если вам нужен изящный маленький ярлык, зайдите в Adobe Kuler, чтобы использовать их интерактивное цветовое колесо. Это поможет вам выбрать схему на основе выбранного вами правила цвета:
Вот руководство для начала работы.
Резюме
Мы многое рассмотрели в этом посте, поэтому давайте кратко повторим, чтобы убедиться, что вы усвоили все.
Цветовой круг
- Основные цвета: красный, синий и желтый. Их нельзя получить, комбинируя любые другие цвета, и они комбинируются, чтобы получить вторичные цвета.
- Дополнительные цвета: оранжевый, зеленый и фиолетовый.
 В сочетании с первичными цветами они образуют третичные цвета.
В сочетании с первичными цветами они образуют третичные цвета. - Существует 9 третичных цветов. Всякий раз, когда первичный цвет сочетается со вторичным, получаемый им третичный цвет имеет преимущественно характеристики первичного цвета, от которого он исходит, и некоторые характеристики вторичного. Красный в сочетании с оранжевым дает красно-оранжевый, а красный в сочетании с фиолетовым дает красно-фиолетовый.
Добавление черного и белого
- Оттенки — это чистые цвета без добавления черного или белого.
- Добавление белого к оттенку создает более светлый и нежный цвет, называемый «оттенком».
- Чистые цвета с добавлением черного образуют более темную версию оттенков, называемую «оттенком».
- Чтобы создать «тон», менее смелую версию оттенка, соедините его с черным и белым (серым).
Создание цветовых схем
- Монохроматические схемы используют оттенки, оттенки и тона оттенка. Они создают непринужденную атмосферу на веб-сайте.

- В дополнительных цветовых схемах используются цвета, расположенные напротив друг друга на цветовом круге. Они сделают элементы страницы выделяющимися.
- В аналоговых цветовых схемах используются цвета, расположенные рядом друг с другом на цветовом круге. Использование их на вашей веб-странице не выделит какой-либо конкретный элемент без использования дополнительного цвета.
Более продвинутые цветовые комбинации
- Триадная цветовая схема создается путем рисования воображаемого равностороннего треугольника в центре цветового круга, связывающего три оттенка.
- Четырехцветная комбинация может быть получена путем соединения двух наборов дополнительных оттенков с прямоугольной формой.
- Квадратную цветовую схему можно создать, нарисовав воображаемый квадрат в центре цветового круга, соединяющий четыре различных оттенка.
Фон, основа и акцент
- Фон визуально является самой большой частью целевой страницы.




 В сочетании с первичными цветами они образуют третичные цвета.
В сочетании с первичными цветами они образуют третичные цвета.

