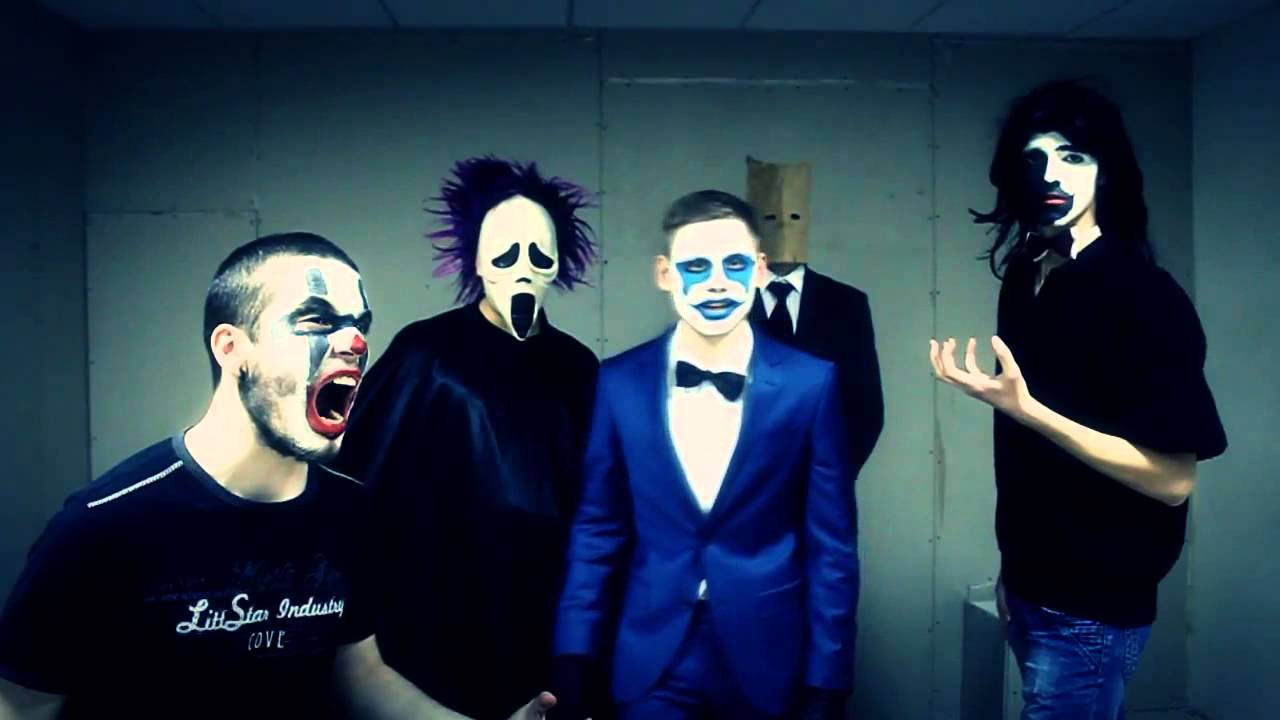
В клипе мировой звезды показали маски харьковского дизайнера Bob Basset (фото, видео)
Новый клип мировой поп-звезды Zayn, снятый в Украине, вышел 30 января. В клипе R3HAB & ZAYN & Jungleboi «Flames», который снимался в Киеве, появились маски харьковской арт-студии Bob Basset.
Новый клип Zayn
15 ноября фанаты мировой поп-звезды из Британии Zayn наконец-то услышали новый сингл Flames («Огонь»), который стал первым релизом исполнителя после паузы почти в полгода. Zayn записал его, объединившись с соотечественником, поп-соул-певцом Jungleboi, и голландским музыкальным продюсером и диджеем R3HAB.
Песня, своеобразный коктейль из лирической баллады, блюзовой мелодики и танцевальных поп-ритмов, уже получила прекрасные отклики ведущих музыкальных критиков, в очередной раз высоко оценивших вокальные возможности Zayn, фортепианное исполнение R3HAB и ритмику Jungleboi.
Коллаборацию R3HAB & ZAYN & Jungleboi уже назвали «огненным хитом» и прочат клипу Flames не меньший успех, чем Dusk till Dawn, набравшему более миллиарда просмотров.
Как снимали
Съемки клипа Flames прошли 31 октября и 1 ноября в Киеве. Локациями были выбраны Национальная библиотека имени Вернадского и недостроенный Дарницкий вокзал. Режиссером клипа стал один из топовых клипмейкеров Фрэнк Борин (Frank Borin), сорежиссеркой — его жена Иванна. В послужном списке Фрэнка — работы с Робертом Земекисом, Стивеном Спилбергом, Red Hot Chili Peppers, Eminem, Duran Duran, Backstreet Boys, Bon Jovi.
На этом список звездных имен тех, кто поучаствовал в создании клипа, не заканчивается. Также в видео появятся маски украинской арт-студии Bob Basset, чьи работы регулярно появляются в клипах и кино.
«Когда мы встретились в Киеве, Фрэнк рассказал мне, что знает о наших масках уже какое-то время от своих приятелей из Лос-Анджелеса. Он посмотрел наши работы и решил, что было бы прекрасно поработать с Bob Basset, — рассказывает о знакомстве сооснователь арт-студии, художник Сергей Петров. — Но для нас наиболее ценно и важно, что, когда он познакомился с ними вживую, взял в руки, увидел через камеру, — он остался доволен».
Фрэнк Борин говорит, что сотрудничество с Bob Basset его порадовало, но он и не сомневался в результате — ведь до этого маски студии появлялись во множестве других звездных клипах: Rock N Roll Аврил Лавин, Korn, Otep and Tantric, в фильме Metallica: Through the Never («Сквозь невозможное»), а участник SlipknotСид Уилсон выступает и снимается в масках от Bob Basset почти 7 лет.
Сергей Петров, художник, сооснователь студии Bob Basset: «Конечно, нас всегда радует работа с мировыми звездами, но, честно, уже не удивляет. Точно так же когда-то продакшн Ридли Скотта настоял, чтобы именно наши маски были в его конкурсном фильме «Параллели». А вот что особенно приятно — что продакшн LIMELITE, артисты и хореограф, — все украинцы. Это значит, что мы работаем абсолютно на мировом уровне».
Точно так же когда-то продакшн Ридли Скотта настоял, чтобы именно наши маски были в его конкурсном фильме «Параллели». А вот что особенно приятно — что продакшн LIMELITE, артисты и хореограф, — все украинцы. Это значит, что мы работаем абсолютно на мировом уровне».
Смотрите еще актуальные новости Харькова о работах Bob Basset:
Взбаламутить зеркало реальности: Гамлет и Bob Basset презентуют совместный проект
Стимпанк и реди-мейд: Гамлет и Bob Basset презентовали «Предметы»
Знай наших: харьковские художники Bob Basset и Гамлет покоряют заграницу
Обсудить эту новость можно на нашей странице в Facebook
Читай все новости в нашем канале Telegram и подписывайся на нас в Instagram и Viber
Дорн и Alyona Alyonа поддержали российских рэперов – они снялись в клипе «Касты»
Российская рэп-группа «Каста» выпустила клип с украинскими музыкантами
Группа «Каста» выпустила клип на песню «Врун-врун», причем все видео снято на обычные смартфоны. В кадре по очереди появляются вначале лица исполнителей, которые потом превращаются в однотипные маски. Кстати, все они похожи на Моргенштерна – тонкие длинные усы. Но к этому добавлен большой красный нос. Другой вариант — это вариации на тему главного героя фильма «V — значит вендетта».
В кадре по очереди появляются вначале лица исполнителей, которые потом превращаются в однотипные маски. Кстати, все они похожи на Моргенштерна – тонкие длинные усы. Но к этому добавлен большой красный нос. Другой вариант — это вариации на тему главного героя фильма «V — значит вендетта».
Скорее всего, это совпадение, потому что песня никак не касается этого исполнителя.
Участники «Касты» в очередной раз почувствовали себя правдорубами, и на этот раз, судя по тексту и рисункам, появляющимся на общем фоне, посвятили свою композицию российским судьям. Сама песня – явно не лучшая у группы. В основном она построена на игре разных созвучных слов, а в припеве звучит: «Брешешь – бред же ж».
Кроме самой «Касты», со своими куплетами в песне появляются Иван Дорн и Alyona Alyonа, которой тоже, как и всем остальным, дорисовали усы. Разница только в том, что наша артистка читает свою часть по-украински.
Кому и зачем нужна была эта коллаборация, не очень понятно.
Стоило клипу появится в YouTube, как некоторые российские поклонники группы тут же отреагировали резкой критикой, сводя упреки к тому, что «Каста» занялась политикой и с того момента стала не интересной.
Эффекты и маски в TikTok и «ВКонтакте». Как включиться в тренд
Тренды TikTok в 2020 году
На начало 2020 года аудитория TikTok в России составляла 18 млн пользователей, 43% из них находятся в возрастной группе 13–17 лет. Согласно Sensortower, в феврале 2020 года люди загрузили TikTok 113 млн раз — это сделало сервис лидером среди неигровых приложений в этом месяце.
Подходом к дистрибуции контента TikTok похож на ранний Instagram. Алгоритмы дают возможность стать популярным даже новичку, без бюджета на рекламу или накрутку подписчиков. Главное — создать что-то новое и необычное.
Эффекты в TikTokСделать интересный контент, который выделит вас из толпы, помогают встроенные эффекты — главная фишка TikTok. Специальные маски или фильтры накладываются поверх видео, повышая его шансы стать вирусным. Можно использовать в видео один эффект или сочетать несколько. Некоторые можно добавить непосредственно во время съемки, другие — позже наложить на готовый ролик.
Эффекты поделены на разделы:
- В тренде — самые популярные эффекты.
- Новые — самые свежие эффекты, созданные разработчиками TikTok.
- Фильтры — все остальные эффекты.
- Для котов и собак — эффекты сработают, если навести камеру на животных.
- AR — анимированные 3D-фигуры дополненной реальности.

Хештег-челленджи
Челленджи — это рекламная кампания, в которой один тиктокер повторяет действия за другим, записывает видео и выкладывает на свой канал под определенным тегом.
Одной из первых такой челлендж запустила компания Guess, которая предложила пользователям выкладывать в TikTok фото в одежде из новой джинсовой коллекции с хештегом #InMyDenim.
Но главные составляющие челленджей — танцы, песни и приколы. Пример — Bratz Challenge, где люди красятся, как куклы Братц, полностью преображая свою внешность.
«Здороваемся по-разному» — эффект-рамка для челленджа, посвященного коронавирусу. На ней изображены движения рук, которые нужно показать в камеру. Тогда они подсветятся желтым.
Челлендж от Guess #InMyDenim
Треш-видеоСовременные технологии делают жизнь онлайн насыщенней, чем в офлайне.
Клипы с применением эффектов дополненной реальности — интересный вид нативной интеграции. На видео тиктокера, который воспользуется вашей маской, отобразится ее название. Оно кликабельно: при нажатии можно записать свой ролик с ее использованием. Чтобы измерить эффективность такой рекламы, нужно смотреть на числом видео с брендированным эффектом, просмотров, лайков, комментариев и репостов.
Популярность такого вида рекламы объясняется тем, что в TikTok минимизировано личное общение между брендами и блогерами.
Продакшен эффектов возможен только на самой платформе. В феврале 2020 года TikTok презентовал свой конструктор дополненной реальности EffectCreator и разрешил пользователям загружать свои маски, но функция пока доступна только в Азии, а также Франции, Италии и Великобритании.
Контент для тех, кому за 20Аккаунты в TikTok заводят не только юные блогеры, но и состоявшиеся звезды, начинающие художники и музыканты, футбольные клубы и даже музеи.
Например, Комитет по туризму города Москвы завел официальный аккаунт, и теперь пользователи могут совершать онлайн-прогулки по целому ряду музеев.
Компания МТС организовала конкурс «ТикТокер Поколения М», чтобы собрать средства в поддержку тяжелобольных детей. За видео, которые выкладывают тиктокеры в рамках конкурса, и за их просмотры компания будет начислять баллы на «Счетчик добра». Каждый балл потом превратится в рубль и будет направлен на лечение детей.
Каждый балл потом превратится в рубль и будет направлен на лечение детей. В конкурсе два этапа, и на каждом жюри, куда вошли популярные певцы и блогеры, выберет десятку лучших видео: пять в блогерском и пять в вокальном направлении. Все финалисты войдут в «Программу развития талантов TikTok».
Тренды «ВКонтакте» в 2020 году
Изменение внешностиКак и в других соцсетях, здесь в трендах AR-эффектов — изменение внешности. Маски представлены в сообществе «Маски ВКонтакте». Коллекция постоянно пополняется: от милых зайчиков до суровых викингов.
Отрастить усы, нанести макияж, состариться или, наоборот, сделать детское лицо, набить татуировку, примерить смешную шапочку — пользователи используют маски для создания развлекательного контента. Продакшен маски осуществляется только на базе самой соцсети. Маски, прошедшие модерацию, представлены в общем каталоге.
Вслед за Instagram «ВКонтакте» накрыла волна масок с тестами. Пользователи массово публикуют селфи-истории с фильтром, который случайным образом определяет, кто вы: суровый печенег или мрачный половец. Узнать можно и какой вы символ VK Fest. Популярное TB-шоу «Маска» тоже запустило свой фильтр. Трюк в том, что пользователи реагируют на самих себя, а финал всегда получится эмоциональным: вы либо радуетесь тому, что принимаете свое сходство с выпавшим персонажем, либо сердитесь, что выпал результат, который не устраивает.
Пользователи массово публикуют селфи-истории с фильтром, который случайным образом определяет, кто вы: суровый печенег или мрачный половец. Узнать можно и какой вы символ VK Fest. Популярное TB-шоу «Маска» тоже запустило свой фильтр. Трюк в том, что пользователи реагируют на самих себя, а финал всегда получится эмоциональным: вы либо радуетесь тому, что принимаете свое сходство с выпавшим персонажем, либо сердитесь, что выпал результат, который не устраивает.
В Международный день детей, больных раком, соцсеть расширила перечень масок для историй: там появилась медицинская маска, украшенная звериными мордочками. С ее помощью пользователям предложили поддержать детей с онкозаболеваниями. По тегу #Маскагероя можно выложить фотографию в украшенной маске и написать пожелания о выздоровлении.
«Клипы»В мобильном приложении «ВКонтакте» появился сервис «Клипы» — он представляет собой «бесконечную» ленту коротких вертикальных видео. Одна из главных особенностей съемки клипов — управление с помощью AR-механик. Можно будет использовать специальные жесты, чтобы начать запись ролика или включить эффект. По данным «ВКонтакте», за первый день «Клипы» привлекли 8 млн пользователей и собрали 110 млн просмотров. В тот день новый сервис был доступен 40% аудитории соцсети.
Одна из главных особенностей съемки клипов — управление с помощью AR-механик. Можно будет использовать специальные жесты, чтобы начать запись ролика или включить эффект. По данным «ВКонтакте», за первый день «Клипы» привлекли 8 млн пользователей и собрали 110 млн просмотров. В тот день новый сервис был доступен 40% аудитории соцсети.
Пока что клипы нельзя будет загружать — только смотреть. «ВКонтакте» собирается постепенно подключать новых авторов, чтобы в ленте появлялся «качественный, красивый и полупрофессиональный контент».
Как достичь максимума
- AR-фильтры — вовлекающий формат общения с аудиторией, который дает возможность продвинуть идею или кампанию, а еще — расширить охват и привлечь новых подписчиков.
- Алгоритмы соцсетей дают возможность стать популярным даже новичку, без бюджета на рекламу или накрутку подписчиков. Главное — создать что-то новое и необычное.
- Социальные проекты и благотворительность — еще одно важное направление применения AR-эффектов в соцсетях.

- Изменение внешности, тесты-рандомайзеры и прочий вовлекающий контент остаются в тренде и могут служить инструментом, повышающим узнаваемость бренда.
- Использование AR-эффектов в коротких видео позволяет не тратиться на серьезный продакшн видео и моушн-дизайнеров и сделать контент вирусным.
- В 2020 году число авторских эффектов продолжит расти, поэтому для привлечения внимания придется тестировать креативные подходы.
Фото на обложке: Harry Cunningham / Unsplash
Новый клип «Мумий Тролля», разрисованные маски и игры со смыслом: хорошие новости этой недели
Душа с душою говоритФилантроп Алена Савюк и фонд «Старость в радость» запустили благотворительный проект «Душа с душою говорит» — в его рамках художники со всей страны дарят свои картины домам престарелых.
«Проект зародился, когда коллега из кризисного центра попросила меня повесить несколько картин в палаты пациентов, находящихся в тяжелом состоянии, чтобы не было пустых голых стен. Для наших подопечных каждая работа — это источник внимания, это та самая забота, которой им не хватает», — рассказала Савюк. Уже сегодня почти полсотни художников передали 140 своих работ для стен комнат, холлов и коридоров Ржевского дома престарелых в Тверской области.
Для наших подопечных каждая работа — это источник внимания, это та самая забота, которой им не хватает», — рассказала Савюк. Уже сегодня почти полсотни художников передали 140 своих работ для стен комнат, холлов и коридоров Ржевского дома престарелых в Тверской области.
Принять участие в акции могут и профессионалы, и любители — для этого нужно пройти регистрацию на сайте.
Реклама на Forbes
Давайте игратьСразу несколько хороших новостей от «Икеа». Во-первых, в магазинах сети можно купить вещи из лимитированной коллекции, созданной подопечными центра «Антон тут рядом» — чехлы для подушек и держатели для карт, сшитые по принципу безотходного производства.
«Еще несколько лет назад наши студенты — взрослые люди с аутизмом проводили все свое время дома, в одиночестве. А сейчас в швейной мастерской фонда мы вместе выполнили заказ для крупной международной компании. Для нас как для социальных предпринимателей сотрудничество с «ИКЕА» — это полет в космос», — поделилась исполнительный директор фонда «Антон тут рядом» Елена Фильберт.
Во-вторых, все в той же «Икее» — но уже по всему миру — теперь можно купить игрушки, созданные по эскизам реальных детей. Уже готовая коллекция появилась по итогам конкурса «Давай играть» — шесть плюшевых персонажей (спасающая от скуки лама, мышка в костюме божьей коровки, глобус-человек, машинка-баклажан, конфета-путешественница и медвежонок) отобрали из 71 000 детских со всего мира.
Конкурс продолжается и сейчас — заявки на новый этап принимают с 4 по 15 ноября 2020 года. Заявку можно подать на сайте.
Все лучшее — детямLego дарит игры детям, оказавшимся в трудной ситуации — в рамках акции #BuildtoGive компания планирует передать 1 млн конструкторов детям в нуждающихся семьях, больницах и детских домах. Среди партнеров акции — фонд Хабенского, фонды «Кораблик», «Доктор клоун» и «Линия жизни», а также Санкт-Петербургский онкологический центр.
Поучаствовать может любой желающий — достаточно собрать что угодно из конструктора Lego и выложить снимок в социальные сети с хештегом #BuildtoGive. За каждую постройку компания пожертвует один конструктор.
За каждую постройку компания пожертвует один конструктор.
В московском метро появился особый состав «Хвосты и лапки», который будет курсировать по Арбатско-Покровской линии ближайшие шесть месяцев — его стены украсят фото 72 питомцев, которых можно забрать домой. Чтобы узнать больше о потенциальном пушистом друге, нужно использовать QR-код на изображении. Всех питомцев, которые найдут дом, будут помечать специальным стикером. Фото кошек и собак появятся также на специальных картах «Тройка».
mos.ru«Хвосты и лапки» в метро — часть одноименного онлайн-проекта для поиска хозяев бездомным животным, с которым сотрудничают 13 московских и подмосковных приютов.
Еще одна хорошая новость из мира хвостатых — крупная сеть зоомагазинов «Бетховен» отказалась от продажи щенков и хотят в своих магазинах. Теперь их можно будет посмотреть только через «видеовитрины».
«Компания нашла более гуманное решение, которое позволит щенкам и котятам, оставаясь дома, находить своих владельцев, — это видеоэкраны, на которых будут размещаться видеоролики непосредственно от заводчиков», — рассказал генеральный директор сети Георгий Чкареули. С помощью этих же витрин и будущего специального онлайн-проекта компания планирует помогать искать дом для животных из приютов.
С помощью этих же витрин и будущего специального онлайн-проекта компания планирует помогать искать дом для животных из приютов.
Организация «Пространство общения» выпустила настольную игру #Понятно, которая помогает изучать помогает изучать коммуникацию с детьми и взрослыми, не владеющими речью.
#Понятно создана по типу популярной игры «Мемори», в которой нужно запомнить расположение карт. Именно карточки с символами являются инструментом для коммуникации. «С их помощью человек, которому недоступна речь, может здороваться и прощаться, просить, отвечать на вопросы и задавать их, выбирать, объяснять и рассказывать целые истории!» — объяснили в «Пространстве общения». Купить игру можно на сайте организации.
Еще один игровой проект — уже онлайн — запустили в поддержку фонда «Подсолнух», который помогает людям с наследственным ангионевротическим отеком (НАО). Благотворительные стримы на своих платформах проводят популярные игроки в онлайн-игры и стримеры guit88man, VooDooSh, Juice — акция продлится до 8 ноября.
В онлайн-магазине Lamoda теперь можно купить защитные маски с рисунками подопечных благотворительных фондов «Подари жизнь», «Подсолнух» и фонда Константина Хабенского. Маски можно купить в разделе «Хочу помочь», все средства от продажи поступают в фонды.
Акция призвана напомнить, что некоторым людям маски нужны не только во время пандемии — например, детям со сниженным иммунитетом или онкологическими заболеваниями.
Реклама на Forbes
Космические силыГруппа «Мумий Тролль» выпустила клип про загрязнение планеты на песню «Космические силы». По сюжету инопланетянин (его сыграл Юрий Колокольников) прилетает на умирающую от загрязнений Землю и пытается помочь спасти ее, но его инициативу активно не поддерживают местные жители.
Съемки проходили в одном из самых загрященных городов страны — Карабаше в Челябинской области, экология которого много лет страдала от промышленных отходов Карабашского медеплавильного комбината. «В клипе хотелось показать альтернативную реальность планеты Земля, где вредные предприятия и заводы одержали победу над технологиями и экологией, заставив всех жителей планеты работать на себя», — рассказал режиссер и сценарист Иван Соснин. Получилось очень выразительно.
«В клипе хотелось показать альтернативную реальность планеты Земля, где вредные предприятия и заводы одержали победу над технологиями и экологией, заставив всех жителей планеты работать на себя», — рассказал режиссер и сценарист Иван Соснин. Получилось очень выразительно.
«Мистер Икс в маске»: Димаш Кудайберген представил тизер нового клипа
Димаш Кудайберген. Фото: instagram.com/kudaibergenov.dimashДимаш Кудайберген порадовал фанатов доброй вестью. Он рассказал, что скоро выйдет новый клип на песню «Golden», и представил его тизер, передает NUR.KZ.
Поклонники Димаша до сих пор остаются под впечатлением от его клипа на песню «Я скучаю по тебе». Музыкальная работа была выполнена в стиле японской манги. За первый день клип набрал сотни тысяч просмотров в YouTube.
А теперь Димаш объявил о выходе нового клипа. Премьера состоится 31 января на стриминговой платформе TIXR сразу после трансляции на бис его первого онлайн-концерта.
«Дорогие друзья! Скоро выходит мой новый музыкальный видеоклип на песню «Golden»! В первую очередь я бы хотел поблагодарить своих любимых Dears за поддержку, и за то, что вы всегда с нетерпением ждете мои новые работы.
Надеюсь, вы получите хорошие впечатления от моего нового видеоклипа», — написал певец в Instagram, опубликовав тизер клипа (здесь и далее орфография и пунктуация авторов сохранены — прим. ред.)
«Божечки, постапокалиптический мир, все как мы любим», «Дорогой Димаш, ждем Golden с нетерпением. Спасибо за твое настоящее искусство», «Песня — улет, тизер — класс!», «Крутой клип будет, ты там мистер Х в маске, заинтриговал», «Ну наконец-то!», «Спасибо, что преподнес нам столько сюрпризов, спасибо за то, что сделал нас счастливыми», — прокомментировали фолловеры.
Спасибо за твое настоящее искусство», «Песня — улет, тизер — класс!», «Крутой клип будет, ты там мистер Х в маске, заинтриговал», «Ну наконец-то!», «Спасибо, что преподнес нам столько сюрпризов, спасибо за то, что сделал нас счастливыми», — прокомментировали фолловеры.
Напомним, Димаш спел «Самалтау» на открытии недели инаугурации президента США.
Оригинал статьи: https://www.nur.kz/showbiz/career/1895463-mister-iks-v-maske-dimas-kudajbergen-predstavil-tizer-novogo-klipa/
Обтравочных масок в Photoshop — Основы Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы отображать и скрывать различные части слоя и помещать изображения в формы! Мы изучим основы создания обтравочных масок и рассмотрим их идею более подробно, чтобы к концу этого урока у вас было четкое представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями.Давайте начнем!
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями.Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop — мощный способ управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но в то время как конечный результат может выглядеть как , маски отсечения и маски слоев сильно различаются. Маска слоя использует черный и белый цвета для отображения и скрытия различных частей слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя для управления видимостью другого.
Чтобы создать обтравочную маску, нам понадобятся два слоя. Слой внизу управляет видимостью слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — это слой , обрезанный к маске.
Если нижний слой содержит фактическое содержимое (пиксели, формы или текст), содержимое верхнего слоя является видимым. Но если какая-либо часть нижнего слоя имеет значение transparent , то эта же область на слое выше будет скрыта.Это может показаться более запутанным, чем то, как работает маска слоя, но обтравочные маски так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Но если какая-либо часть нижнего слоя имеет значение transparent , то эта же область на слое выше будет скрыта.Это может показаться более запутанным, чем то, как работает маска слоя, но обтравочные маски так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Загрузите это руководство в виде готового к печати PDF-файла!
Как работает обтравочная маска
Чтобы действительно понять обтравочные маски, нам сначала нужно понять разницу между содержимым и прозрачностью на слое. Чтобы следовать за мной, вы можете открыть любое изображение.Я воспользуюсь этой фотографией моей маленькой подруги, которая также пытается по-своему понять, что это за вырезка (фото из Adobe Stock):
Исходное изображение. Фото: Adobe Stock.
Маска
Слой и Обрезанный слойЕсли мы посмотрим на панель «Слои», мы увидим фотографию на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам нужно , два слоя , чтобы создать обтравочную маску, один будет служить маской, а другой будет обрезан к маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка , чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименовывает его в «Слой 0»:
Разблокировка фонового слоя позволяет нам добавить под ним новый слой.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить новый слой :
Добавление нового слоя под изображением.
Новый слой с именем «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе. Мы превратим нижний слой в маску, а изображение над ним будет обрезано по маске:
Мы превратим нижний слой в маску, а изображение над ним будет обрезано по маске:
Добавлен второй слой, необходимый для обтравочной маски.
Общие сведения об обтравочных масках: контент и прозрачность
Скройте на данный момент исходное изображение, щелкнув значок видимости верхнего слоя :
Щелкните значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пустые, то есть в них вообще нет содержимого.Слой без содержимого — это прозрачный , и мы видим сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматного узора, как мы видим здесь:
Рисунок шахматной доски означает, что нижний слой прозрачный.
Включите верхний слой, снова щелкнув его значок видимости:
Щелчок по тому же значку видимости.
Верхний уровень содержит фактических данных . В данном случае это контент на основе пикселей, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формой или даже текстом.На самом деле, все, что не является прозрачным, считается содержанием:
В данном случае это контент на основе пикселей, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формой или даже текстом.На самом деле, все, что не является прозрачным, считается содержанием:
Верхний уровень содержит фактическое содержимое.
Как создать обтравочную маску в Photoshop
Обтравочные маски используют содержимое и прозрачность нижележащего слоя для управления видимостью верхнего слоя. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что получится.
Шаг 1. Выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан к слою под ним.В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что выбран верхний слой:
Выбор верхнего слоя.
Шаг 2. Выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню Layer в строке меню и выберите Create Clipping Mask :
Перейдите в Layer> Create Clipping Mask.
Вот и все! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо и маленькой стрелкой, указывающей вниз на «Слой 1» под ним.Вот как Photoshop сообщает нам, что верхний слой теперь обрезан ниже слоя:
Панель «Слои», показывающая верхний слой, обрезанный по нижнему слою.
Но проблема в том, что все, чего мы до сих пор достигли, создав обтравочную маску, — это то, что мы скрыли изображение от просмотра, и это потому, что наш слой маски («Layer 1») не содержит содержимого. Это полностью прозрачно. С помощью обтравочной маски любые области верхнего слоя, которые находятся непосредственно над прозрачными областями нижнего слоя, скрываются.Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
Если на маскирующем слое нет содержимого, изображение на обрезанном слое скрыто.
Как снять обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, перейдя в меню Layer и выбрав Release Clipping Mask :
Переход к слою> Освободить обтравочную маску.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не привязан к нижнему слою:
Маска слоя была освобождена.
И в документе мы снова видим наше изображение:
После снятия обтравочной маски изображение возвращается.
Добавление содержимого к обтравочной маске
Давайте добавим контент на нижний слой. Щелкните значок видимости верхнего слоя , чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Щелкнув значок видимости верхнего слоя.
Затем щелкните нижний слой, чтобы сделать его активным:
Выбор нижнего слоя.
Для добавления содержимого нарисуем простую фигуру. Выберите инструмент Elliptical Marquee Tool на панели инструментов, щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на инструменте Rectangular Marquee Tool и выбрав инструмент Elliptical Marquee Tool из всплывающего меню:
Выбор инструмента Elliptical Marquee Tool.
Щелкните и растяните эллиптический контур выделения в центре документа:
Рисование выделения с помощью инструмента Elliptical Marquee Tool.
Перейдите в меню Edit в строке меню и выберите Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Содержимое » значение черный , а затем нажмите «ОК»:
Диалоговое окно «Заливка».
Photoshop заполняет выделение черным. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Однако обратите внимание, что область вокруг содержимого остается прозрачной:
Нижний слой теперь содержит и содержимое, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную фигуру. Здесь важно отметить, что если вы сравните эскизы предварительного просмотра для обоих слоев, вы увидите, что часть изображения на верхнем слое находится прямо над содержимым (формой) на нижнем слое.И часть фотографии находится над прозрачными областями на нижнем слое:
Здесь важно отметить, что если вы сравните эскизы предварительного просмотра для обоих слоев, вы увидите, что часть изображения на верхнем слое находится прямо над содержимым (формой) на нижнем слое.И часть фотографии находится над прозрачными областями на нижнем слое:
Миниатюра предварительного просмотра, показывающая содержимое и прозрачность нижнего слоя.
Создание другой обтравочной маски
Теперь, когда мы добавили контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан к нижнему слою, поэтому щелкните верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя , чтобы сделать изображение на слое видимым:
Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Снова перейдите к Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как и в прошлый раз:
Панель «Слои» снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над фигурой на слое под ней, остается видимой! Единственные части фотографии, которые скрыты, — это области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого внутри обтравочной маски
Конечно, результат мог бы выглядеть лучше, если бы наш объект находился в центре фигуры. С помощью обтравочных масок можно легко перемещать и перемещать содержимое в них. Просто выберите Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем щелкните фотографию и перетащите ее на место. Когда вы перемещаете изображение, остается видимой только область, которая перемещается над фигурой на слое ниже. И это основы работы обтравочных масок:
Обтравочная маска после центрирования фотографии внутри формы.
Загрузите это руководство в виде готового к печати PDF-файла!
Когда использовать обтравочную маску
В то время как маски слоев лучше всего подходят для смешивания слоев с плавными переходами, маски обрезки в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть такой, которую вы нарисовали с помощью инструмента выделения, как мы видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста. В качестве еще одного примера того, что мы можем сделать с обтравочными масками, давайте быстро посмотрим, как с помощью обтравочной маски можно поместить фотографию в рамку.
Размещение фотографии в рамке с помощью обтравочных масок
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фотография на нижнем слое содержит рамку:
Изображение на нижнем слое. Фото: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включаем верхний слой.
Видим фото, которое я хочу поместить в рамку:
Изображение на верхнем слое. Фото: Adobe Stock.
Я пока скрою верхний слой, еще раз щелкнув его значок видимости, а затем щелкну фоновый слой, чтобы выбрать его:
Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски работают лучше всего, когда ваше изображение должно вписаться в форму. В данном случае форма — это область внутри рамки. Поскольку область залита сплошным черным цветом, я выберу ее с помощью инструмента Photoshop Magic Wand Tool:
.Выбор инструмента «Волшебная палочка» на панели инструментов.
Я щелкну инструментом Magic Wand Tool внутри рамки, и теперь выделена область:
Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выделенную область на новый слой, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy :
Переходим в Layer> New> Layer via Copy.
Photoshop копирует мое выделение на новый слой между фоновым слоем и фотографией, которую я помещу в рамку.Теперь у меня есть форма, необходимая для создания обтравочной маски:
.Область внутри рамки появляется на отдельном слое.
Более быстрый способ создания обтравочной маски
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:
Выбор и включение верхнего слоя.
Мы видели, что можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре при наведении курсора мыши между двумя слоями.Курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Щелкните разделительную линию между двумя слоями, чтобы создать обтравочную маску:
Изображение теперь обрезано до «Слоя 1» под ним.
После создания обтравочной маски фотография теперь появляется только внутри кадра, поскольку это единственная часть изображения, которая находится над фактическим содержимым на слое под ней. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что можем перемещать контент внутри обтравочной маски с помощью инструмента «Перемещение». Но мы также можем изменить размер содержимого внутри обтравочной маски так же легко, используя команду Photoshop Free Transform. На данный момент моя фотография слишком велика для рамки, поэтому я изменю ее размер, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Photoshop помещает прямоугольник «Свободное преобразование» и обрабатывает его вокруг изображения, включая область за пределами кадра, которая в настоящее время скрыта обтравочной маской:
Маркеры свободного преобразования появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я нажимаю и удерживаю клавишу Shift , нажимаю на угловые ручки и перетаскиваю их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:
Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы выйти из Free Transform. И теперь, благодаря силе обтравочных масок, фотография отлично вписывается в рамку:
Окончательный результат обтравочной маски.
И вот оно! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел «Основы Photoshop», чтобы получить больше уроков по Photoshop!
mask-clip — CSS: Каскадные таблицы стилей
Свойство CSS mask-clip определяет область, на которую влияет маска. Окрашенное содержимое элемента должно быть ограничено этой областью.
маска-клип: контент-бокс;
маска-зажим: padding-box;
зажим-маска: рамка-рамка;
зажим-маска: поле-поле;
зажим-маска: поле-заливка;
маска-зажим: штрих-бокс;
зажим-маска: окно просмотра;
зажим-маска: без зажима;
-webkit-mask-clip: граница;
-webkit-mask-clip: отступы;
-webkit-mask-clip: контент;
-webkit-mask-clip: текст;
зажим-маска: padding-box, без зажима;
клип-маска: поле просмотра, поле заполнения, поле границы;
маска-клип: наследование;
маска-клипса: начальная;
маска-клип: вернуться;
маска-клипса: снята;
Одно или несколько значений ключевых слов, перечисленных ниже, разделенных запятыми.
Значения
-
поле содержимого Окрашенное содержимое обрезается в поле содержимого.
-
набивочная коробка Окрашенное содержимое прикрепляется к блоку заполнения.
-
бордюр Окрашенное содержимое обрезается по рамке.
-
поле-поле Окрашенное содержимое обрезается на поле поля.
-
наполняющий ящик Окрашенное содержимое обрезается по ограничивающей рамке объекта.
-
ходовая коробка Окрашенное содержимое обрезается по ограничивающей рамке обводки.
-
смотровое окно Использует ближайшее окно просмотра SVG в качестве справочного окна. Если атрибут
viewBoxуказан для элемента, создающего окно просмотра SVG, справочный блок располагается в начале системы координат, установленной атрибутомviewBox, а размер справочного окна устанавливается равным значениям ширины и высоты. атрибутаviewBox.-
без зажима Раскрашенное содержимое не обрезано.
-
бордюр Это ключевое слово ведет себя так же, как
border-box.-
набивка Это ключевое слово ведет себя так же, как
padding-box.-
содержание Это ключевое слово ведет себя так же, как
content-box.-
текст Это ключевое слово обрезает изображение маски по тексту элемента.
Обрезка маски до рамки
Измените значение mask-clip на любое из допустимых значений, описанных выше. При просмотре примера в браузере на основе Chromium измените значение -webkit-mask-clip .
Таблицы BCD загружаются только в браузере
Объекты маски — ArcGIS Pro | Документация
Маскирование — это метод, используемый для прояснения плотного или детального содержимого карты, когда функции одного слоя скрывают или маскируют элементы другого слоя, где они перекрываются.Обычно маскирование используется для маскировки объектов вокруг аннотации, чтобы текст оставался читаемым.
Например, на гипсометрической карте высот, подобной приведенной ниже, контурные линии и текст могут конфликтовать. Маскирование частей черных контурных линий сохраняет сообщение о высоте карты и делает текст контура более разборчивым.
Существует два типа стратегий маскирования:
- Маскирование слоя — слой объектов или маскирующий слой маскирует любые перекрывающиеся объекты другого слоя на карте или в сцене.
- Маскирование на уровне объектов — маскирование обрабатывается для каждого объекта в соответствии с классом отношений между двумя слоями.
При обоих способах маскирования геометрия маскирующих элементов маскирует символы маскируемых элементов. Даже если обозначенная символами форма маскирующих элементов отличается от геометрии (например, если применяется буфер символов), форма геометрии элемента выполняет маскирование. Однако это влияет на символы замаскированных объектов. Может показаться, что замаскированный элемент имеет дыры, но это всего лишь дыры в видимом символе.Геометрия элемента не изменилась.
Создание маскирующего слоя
Любой векторный слой можно замаскировать, но только полигональные векторные слои могут маскировать объекты. По этой причине вам может потребоваться создать маскирующий слой для вашего векторного слоя.
Примечание.
3D-слои в сцене не могут быть замаскированы, но их можно использовать как маскирующие слои.
Для создания маскирующих слоев можно использовать несколько инструментов геообработки, в том числе:
Эти инструменты можно использовать на любом применимом слое вашей текущей карты или сцены.Класс полигональных объектов создается как выходные данные в базе геоданных, которые затем используются для маскировки частей слоев, лежащих под определенными символами или объектами-аннотациями.
Маска сначала определяет границу или область между объектом и краем маски, а затем использует метод контура для создания многоугольника маски. Чтобы узнать больше об инструментах маскирующего слоя и их назначении, см. Обзор группы инструментов Маскирование.
Чтобы создать маскирующий слой для векторного слоя, выполните следующие действия:
- На вкладке Анализ в группе Геообработка нажмите Инструменты.
- На панели «Геообработка» перейдите к Инструменты картографии> Маскирование и щелкните нужный инструмент, чтобы открыть его.
- Задайте параметры и запустите инструмент.
На панель содержимого добавлен класс полигональных объектов.
Использовать маскирование слоя
Вы можете замаскировать обозначенные символами объекты выбранного слоя объектами из одного или нескольких источников масок на карте или сцене. Например, чтобы замаскировать административные границы над водным пространством, выберите слой полигональных объектов, содержащий границы административной области, и установите флажок для слоя, содержащего водный объект, в раскрывающемся меню «Маскирование».
Чтобы замаскировать слой, выполните следующие действия:
- Выберите один или несколько слоев для маскировки на панели «Содержание».
- В разделе «Слой элементов» на вкладке «Внешний вид» в группе «Рисование» нажмите «Маскирование».
- В раскрывающемся меню выберите один или несколько слоев в списке. Слои с галочками будут маскировать выбранный слой.
Символы маскирующего слоя
Вы можете дополнительно определить, как слой маскируется, маскируя только определенные символы слоя.Например, в линейном векторном слое дорог, в котором каждый тип дороги обозначен по-разному, вы можете указать, какие слои символа шоссе нужно маскировать, а не маскировать всю трассу.
Вы можете использовать маскировку слоя символов на векторном или групповом слое, если на вашей карте есть полигональный векторный слой.
Чтобы замаскировать символы слоя, выполните следующие действия:
- Выберите векторный слой, к которому вы хотите применить маскирование, на панели Содержание.
- В разделе «Слой элементов» на вкладке «Внешний вид» в группе «Рисование» щелкните раскрывающееся меню «Маскирование» и выберите «Расширенное маскирование».
- В диалоговом окне «Расширенное маскирование» в списке флажков «Источники масок» отметьте один или несколько источников масок.
- В списке Слои символов перечислены все слои символов в векторном слое, выбранном на панели Содержание. Отметьте слои символов, которые нужно замаскировать с помощью выделенного источника или источников маски.
- Щелкните OK, чтобы применить маску к слою или слоям символа.
Использовать маскирование на уровне объектов
Вы можете установить маскирование для отдельных объектов, установив класс отношений «многие ко многим» между маскируемым слоем и слоем маскирующего полигона.Класс отношений используется для связывания маскирующих полигонов с конкретными замаскированными объектами. Задайте полигоны, которые будут масками, как исходную точку в классе отношений. Задайте маскируемые объекты как место назначения в классе отношений.
Один из способов получить маскировку на уровне пространственных объектов — использовать геообработку для обнаружения конфликтов пространственных объектов и создания масок за вас. Используйте инструмент «Создать переход» или «Создать переход» для выявления конфликтов, создания полигонов маски и автоматической настройки взаимосвязей.Вы можете редактировать полученные маскирующие полигоны и при необходимости создавать новые маски.
В качестве альтернативы вы можете использовать существующий класс полигональных объектов и создать класс отношений «многие ко многим» между ним и маскированным слоем с помощью инструмента Создать класс отношений.
Чтобы настроить маскирование на уровне пространственных объектов, выполните следующие действия:
- Убедитесь, что класс пространственных объектов маскирующего полигона присутствует на карте вместе с классом отношения «многие ко многим», связывающим его с замаскированным слоем.Вы можете включить маскирование полигональных объектов на панели «Содержание», чтобы увидеть эти объекты, но выключите его, когда применяется маскирование, чтобы проявить маскирующий эффект.
- Щелкните векторный слой, к которому вы хотите применить маску, на панели Содержание.
- В разделе «Слой элементов» на вкладке «Внешний вид» в группе «Чертеж» щелкните «Символы», чтобы открыть панель «Символы».
- Щелкните вкладку Дополнительные параметры символики.
- Разверните заголовок Маскирование на уровне объекта и отметьте класс отношений, чтобы включить маскирование.Вы можете активировать несколько классов отношений, если доступно более одного.
Маскирующие полигоны маскируют особенности текущего слоя.
Связанные темы
Отзыв по этой теме?
Как создавать маски в Adobe Premiere Pro
Необходимо создать маску изображения
для цветовых классов , спецэффектов или других приложений? Вы можете сделать это прямо в Adobe Premiere Pro.Верхнее изображение с Shutterstock.
Adobe Premiere Pro позволяет создавать маски изображений прямо в программе, что позволяет сэкономить время при редактировании видеопроектов. Следующее пошаговое руководство покажет вам, как это сделать.
1. Установите в рабочем пространстве макет «Редактирование».
Когда откроется шкала времени со снимками, требующими маскирования, перейдите в « Window » и выберите « Workspaces », а затем выберите « Editing .После этого вы сможете выбрать вкладку « Effect Controls » в верхнем левом окне, если она еще не открыта.
2. Переместите клип на одну дорожку вверх и убедитесь, что все видеодорожки под ним пусты.
Создание маски на клипе аналогично вырезанию в нем отверстия , при котором делает все, что находится под ним, видимым . Если вы убедитесь, что под клипом ничего не видно, у вас будет меньше места для ошибки, когда вы начнете изучать различные функции маски изображения.
3. Поместите курсор воспроизведения над клипом, который требует маскирования, и затем щелкните, чтобы выделить его.
Теперь вы должны увидеть снимок, с которым работаете, на программном мониторе . Выделив клип , вы гарантируете, что работа, которую вы выполняете , влияет только на этот клип, а не на что-либо еще .
4. Откройте элементы управления «Непрозрачность» на вкладке «Элементы управления эффектами» в окне в верхнем левом углу и создайте маску непрозрачности.
После того, как вы откроете элементы управления с вращением вниз непрозрачности , вы увидите три значка непосредственно под заголовком «Непрозрачность»: эллипс , четырехточечную многоугольную маску и инструмент «Перо» . Это три варианта создания пользовательской маски . На данный момент щелкните инструмент «Перо» . В этом примере я маскирую отражение в зеркале, поэтому я поместил точку в каждый угол зеркала .После того, как вы щелкните первую точку, которую вы создали, чтобы закрыть форму , вы увидите маску , окруженную пустым пространством .
5. Инвертируйте маску, используя только что активированные элементы управления маской в меню закручивания непрозрачности.
Установите флажок несколькими строками вниз с надписью « Инвертированный », что сделает внутреннюю часть маски черной , что позволит вам увидеть исходные кадры вокруг нее. Вы можете управлять такими аспектами, как размер скошенной кромки , размер маски и начальное размещение маски на этом этапе, чтобы настроить, как ваша маска сливается с кадром .Вы можете выделить « Mask (1) », чтобы показать вам созданную вами маску, если вы в настоящее время не видите синий контур вашей маски.
6. Выберите материал, который вы хотите отобразить в маске, и поместите его под клип, который вы только что настроили.
Поместите клип с отснятым материалом, который вы хотите отобразить внутри маски на видеодорожке 1, прямо под клипом с маской . Теперь вы должны увидеть отснятый материал в той области, которую вы вырезали на предыдущих шагах.Вы можете настроить выравнивание отснятого материала на видеодорожке 1 с помощью , выделив клип и изменив его положение с помощью координат x и y на вкладке « Motion » в « Элементы управления эффектами ».
Возможные маски для экспериментов.
В Premiere Pro не нужно создавать маски только с помощью элементов управления эффектом непрозрачности . Хотя это мощное и широко распространенное использование маскирования, более практическое использование маски включает элементы управления эффектами, такие как Lumetri Color , для применения цвета к определенной области изображения .Маски также могут помочь управлять классификатором цвета в процессе вторичной цветокоррекции , чтобы более точно изолировать вашу выборку. Вы также можете использовать маски для создания видео, в котором один и тот же актер появляется дважды (или более) в одном кадре . Следующим шагом является применение анимации к маскам изображения, которые вы создаете, отслеживая объекты внутри изображения. После этого волшебство спецэффектов действительно обретает форму — все внутри Premiere Pro .
Знаете ли вы другие советы или хитрости по маскировке? Сообщите нам об этом в комментариях.
Как использовать обтравочную маску и инструменты составного контура Adobe Illustrator
Алоха, дизайнеры! Познакомьтесь, пожалуйста, с директором сообщества, милыми собачками Джейсона Эйкена, Джобом и Лили.
Джоб и Лили любят профессиональное плавание, и мы собираемся использовать один из великолепных инструментов дизайна Illustrator, чтобы продемонстрировать их навыки — обтравочную маску.
Что такое обтравочная маска?
Обтравочная маска — это фигура (называемая обтравочным контуром), которая маскирует любой объект под ним, поэтому видно только то, что находится внутри обтравочного контура.Обтравочный контур может быть только векторным объектом, но не фотографией. Однако под ним может быть что угодно — растровая фотография, векторный рисунок и т. Д.
Несколько замечаний по поводу обтравочных масок:
- Обрезка всегда должна располагаться на поверх объекта, который вы хотите обрезать.
- может быть только один контур отсечения .
- Однако один или несколько объектов могут быть обрезаны.
- Обрезанные объекты должны находиться в том же слое или группе .
К настоящему времени вы, возможно, думаете… «Что? Я визуально обучаюсь «. Ну, я тоже … так что давайте продемонстрируем.
Как сделать обтравочную маску
В этой демонстрации обтравочным контуром будет текст их имен, Лили и Джоб. Объекты, которые мы собираемся вырезать, будут их плавающими изображениями. Для начала сделаем обтравочную маску для Job.
Обтравочную маску можно сделать несколькими способами:
- Раскрывающееся меню : Объект> Обтравочная маска> Сделать
- Сочетание клавиш : Команда> 7
- Панель слоев : Значок Make / Release Clipping Mask внизу
- Щелкните правой кнопкой мыши : выделите все объекты и выберите «Создать обтравочную маску»
На одном слое я поместил имя Джоба поверх его фотографии плавания.Вы можете развернуть вид слоя, чтобы видеть текст и изображение объекта отдельно:
После того, как изображения будут правильно скомпонованы, нажмите «Объект»> «Обтравочная маска»> «Создать». Вы заметите, что все исчезает, кроме того, что находится внутри обтравочного контура (имя проекта).
Классно и просто, а?
Использование двух или более контуров обрезки
А теперь давайте сделаем то же самое для Лили. Имя Лили нужно изменить, чтобы ее образ хорошо подходил. Имея дело с обтравочными масками, вы часто обнаруживаете, что либо обтравочный контур, либо находящийся под ним объект нужно изменить, чтобы они соответствовали друг другу.
В данном случае я хочу редактировать буквы по отдельности. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры».
Каждая буква теперь стала объектом, который можно редактировать, но не как обычный текст. Вы заметите, что точки привязки появляются на каждой букве — их можно перемещать и редактировать индивидуально:
К счастью, составной путь позволяет объединить несколько путей в один.Мы можем преобразовать его в один путь, выделив Лили и выбрав «Объект»> «Составной контур»> «Создать» (Command> 8).
Теперь выделите составной контур и фотографию, затем выберите «Объект»> «Обтравочная маска»> «Сделать:
».Составные пути
Как вы видели, составных контуров объединяют все выбранные контуры в один. Вы также можете использовать этот инструмент, чтобы быстро создавать довольно крутые дизайны.
Поэкспериментируйте, возьмите несколько базовых фигур и сложите их друг на друга.Затем выберите Object> Compound Path> Make (Command> 8):
.Отсечение двух или более объектов
Хотя не может быть двух или более контуров отсечения (без создания составного контура), вы МОЖЕТЕ отсечь два или более объекта внизу.
Я убедился, что фотографии Лили и Иова находятся на одном слое. Я также убедился, что они размещены под траекторией обрезки: DOG LOVE.
Выберите «Объект»> «Обтравочная маска»> «Создать». Я сделал изображения более заметными, добавив черный фон.
Освободить или изменить обтравочную маску и составной контур
Чтобы отменить или отредактировать обтравочную маску, вы можете:
- Выберите объект> Обтравочная маска> Редактировать / отпустить
- Или отредактируйте, изолировав обтравочную маску: дважды щелкните по ней или найдите ее на панели слоев
Освободить или изменить составной путь:
- Выберите объект> Составной контур> Выпуск
- Или отредактируйте, изолировав составной контур: дважды щелкните его или найдите на панели слоев
Как видите, обтравочные маски и составные контуры — это довольно крутые и простые инструменты, которые делают проектирование намного более увлекательным.
Спасибо Джобу и Лили за то, что они показали сообществу, насколько забавной может быть обтравочная маска:
Обязательно следите за нашими Facebook и Twitter @ 99designs, чтобы увидеть больше руководств Adobe.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Обновите маску для лица: 5 способов отфильтровать больше частиц: выстрелы
Изначально эта история вышла в феврале.Он постоянно обновлялся, чтобы отразить новые разработки и новейшую науку.
Из-за перепада дельт и чиновников здравоохранения, призывающих использовать маски в помещении во многих местах, вы, вероятно, вытащили свои старые тканевые маски. Но, возможно, пришло время для обновления.
«Маски по-прежнему работают, но с дельтой нам нужны более эффективные маски», — говорит Линси Марр, исследователь из Технологического института Вирджинии, изучающая передачу вирусов воздушным путем.
Дельта-вариант передает более чем в два раза легче, чем исходный штамм коронавируса.Сейчас это один из самых заразных респираторных вирусов, о которых мы знаем.
И он также быстро реплицируется в носу и горле инфицированных людей, так что они могут ходить с вирусом в 1000 раз больше, чем с исходным штаммом. Все это означает, что вы обязательно должны убедиться, что ваша маска защитная, а не просто ослепительное украшение для вашего лица.
Так что же делает маску высокопроизводительной? Марр говорит, что эффективность фильтрации маски зависит как от материала, из которого она сделана, так и от того, насколько хорошо она прилегает к лицу.Поэтому, что бы вы ни делали, убедитесь, что под щеками или подбородком нет щелей, куда может проникнуть вирус.
Прочтите дополнительные советы о том, как серьезно повысить защиту, которую предлагает маска для лица.
1. Рассмотрите N95 и KN95.
Некоторые эксперты в области общественного здравоохранения предположили, что распространение дельта требует надевания более серьезных защитных масок, таких как золотой стандарт защиты, респираторы N95, которые при правильном ношении блокируют не менее 95% частиц. .
Хорошая новость в том, что N95 сейчас в изобилии. Однако у них есть обратная сторона. Поскольку они так плотно прилегают к вашему лицу (вот почему они так хорошо работают), носить N95 не очень приятно, отмечает доктор Ибукун Калу, педиатрический врач-инфекционист в Детской больнице Дьюка.
«Никто не хочет носить N95 восемь часов», — говорит Калу. Она говорит, что они являются отличной защитой, когда вы находитесь в ситуации повышенного риска, например, при уходе за пациентом с COVID-19, «но это может быть довольно неудобно.»
Если вы все равно решите выбрать N95, остерегайтесь подделок. Посетите сайт CDC, чтобы узнать, как распознать подделку, и список (последний раз обновленный в июне) надежных источников хирургических N95. Вы также можете найти получите дополнительные рекомендации по выбору подходящей формы среди различных стилей N95 и купите одобренную NIOSH маску в таких компаниях, как Aiden и некоммерческая организация Project N95.
Некоторым людям сложнее использовать ремни, которые N95 используют для прикрепления к голове. В этом случае вы также можете рассмотреть респираторы KN95, которые часто крепятся с помощью более удобных петель для ушей.KN95 регулируются правительством Китая, и, как и N95, они должны отфильтровывать не менее 95% мелких частиц в воздухе, хотя стандарты тестирования различаются в каждой стране.
Однако подделки также были проблемой для KN95. И FDA недавно отозвало разрешение на использование в чрезвычайных ситуациях, которое оно предоставило KN95, что позволило использовать их в медицинских учреждениях. Тем не менее, вы все равно можете выполнить поиск в списке FDA ранее одобренных KN95. Вы также можете проверить список респираторов иностранного производства NIOSH, которые он тестировал на эффективность фильтрации в прошлом, хотя теперь агентство прекратило эти тесты.
Если вы выберете один из этих респираторов, убедитесь, что они плотно прилегают к вашему лицу. И помните, что бы вы ни выбрали, лучшая маска — это та, которую вы будете носить постоянно.
2. Надеть две маски
Наложение тканевой маски поверх хирургической маски помогает добиться более плотного прилегания, а также добавляет дополнительный слой фильтрации. Подобная двойная маскировка увеличивает защиту от коронавируса. Мишель Аберкромби / NPR скрыть подпись
переключить подпись Мишель Аберкромби / NPRНаложение тканевой маски поверх хирургической маски помогает добиться более плотного прилегания, а также добавляет дополнительный слой фильтрации.Подобная двойная маскировка увеличивает защиту от коронавируса.
Мишель Аберкромби / NPRОдин из хороших способов получить лучшую маску — это сложить вдвое, — говорит Марр. По ее словам, начните с хирургической маски как можно ближе к лицу, а затем накройте ее тканью.
Обратной стороной хирургических масок является то, что многие из них свободно ложатся, а способность маски отфильтровывать частицы частично зависит от того, насколько хорошо она прилегает к лицу.Наложив сверху тканевую маску, вы можете добиться более плотного прилегания, а также добавить дополнительный слой фильтрации, — говорит Марр, который в начале этого года написал комментарий с рекомендацией двойной маскировки.
Выберите хирургическую маску из нетканого материала, называемого полипропиленом, потому что этот материал содержит электростатический заряд, который позволяет задерживать частицы. (Некоторые хирургические маски сделаны из бумаги.) Затем добавьте маску из ткани хорошего качества.
Но не накапливайте маски, предупреждает Марр; достаточно одной дополнительной маски.Если ваши маски станут слишком трудными для дыхания, вместо этого воздух будет просачиваться внутрь и наружу через боковые стороны. «Тогда это похоже на дыру в вашей маске», — сказал Марр NPR ранее в этом году.
3. Сделайте маску плотнее
Завяжите ушные петли близко к краям маски и заправьте боковые складки, чтобы минимизировать зазоры (слева). Или используйте заколку для волос, чтобы плотно удерживать ушные петли на затылке, чтобы добиться более плотного прилегания. Мишель Аберкромби / NPR скрыть подпись
переключить подпись Мишель Аберкромби / NPRЗавяжите ушные петли близко к краям маски и заправьте боковые складки, чтобы минимизировать зазоры (слева).Или используйте заколку для волос, чтобы плотно удерживать ушные петли на затылке, чтобы добиться более плотного прилегания.
Мишель Аберкромби / NPRДаже на этой поздней стадии пандемии следует повторить: не позволяйте носу свешиваться над маской — это противоречит цели! И чтобы получить лучшую защиту, вам также необходимо убедиться, что ваша маска максимально плотно прилегает к рту и ноздрям, вплоть до переносицы, и что вы не видите никаких зазоров.
Эффективность фильтрации маски зависит от того, насколько хорошо она прилегает к вашему лицу, как показано в исследовании JAMA Internal Medicine . Исследователи обнаружили, что хирургические маски, которые они тестировали, блокировали в среднем всего 38,5% мелких частиц при нормальном ношении. Но эффективность фильтрации подскочила, когда они попробовали различные хитрости, чтобы сделать маску лучше.
Один трюк, который они проверили: завяжите ушные петли узлом как можно ближе к краям маски, затем заправьте боковые складки, чтобы минимизировать любые зазоры, которые появляются по краям, как на левой фотографии ниже.Это повысило эффективность фильтрации хирургической маски до 60%.
Еще один простой прием — использовать заколку для волос, как на фото выше справа, чтобы крепко удерживать ушные петли на затылке. Это повысило эффективность фильтрации маски почти до 65%.
Вы также можете попробовать приспособление для монтажа маски или скобу — эластичный каркас, который надевается поверх маски, чтобы она плотнее прилегала к носу, рту и лицу пользователя. Одно исследование, проведенное учеными из Университета Висконсин-Мэдисон, показало, что использование установщика масок повысило эффективность фильтрации хирургической маски с менее 20% до более 90%.
«Это показывает, насколько важна подгонка и насколько хорошей может быть хирургическая маска, если вы можете устранить утечки», — отмечает Марр.
Чтобы проверить, подходит ли ваша маска, попробуйте носить ее с очками, — предлагает Джейми Уивер, химик-исследователь из Национального института стандартов и технологий, который изучал эффективность фильтрации материалов маски. «Если вы начнете запотевать свои очки, это признак утечки. Я также видел, как люди ставили маленькие ручные зеркала рядом с краем своих масок и дышали, и смотрели, запотевают ли они.«
4. Добавить фильтр
Вы можете повысить эффективность фильтрации, надев двухслойную маску с карманом для фильтра. Вставьте в этот карман хирургическую маску или угольный фильтр. Мишель Аберкромби / NPR скрыть подпись
переключить подпись Мишель Аберкромби / NPRВы можете повысить эффективность фильтрации, надев двухслойную маску с карманом, в который можно вставить фильтр.Наружные слои должны быть из ткани плотного переплетения.
Марр предлагает использовать хирургическую маску в кармане фильтра. (Вы можете вырезать хирургическую маску по размеру кармана, если это необходимо.) Она говорит, что фильтры HEPA, вырезанные из фильтров, используемых в портативных воздухоочистителях, работают очень хорошо (вот ее видео с практическими рекомендациями). Вы также можете купить тканевые маски с постоянно прикрепленным фильтрующим слоем.
Другой вариант фильтра: материал спанбонд, доступный в магазинах тканей, также продается под торговой маркой Oly-Fun.Он сделан из полипропилена, поэтому он также использует силу статического электричества для улавливания частиц. Добавление фильтра, сделанного из двух слоев полипропилена, может повысить эффективность фильтрации хлопковой маски на целых 35%, сказал NPR исследователь Стэнфордского университета И Цуй в прошлом году.
Когда дело доходит до фильтров-масок, «кажется, что размер фильтра имеет значение», — говорит Уивер, который является соавтором недавнего исследования по этой теме в журнале ACSNano. По словам Уивера, выберите фильтр, который покрывает материал вашей тканевой маски, и убедитесь, что он воздухопроницаемый.
5. Выберите лучшую тканевую маску
Для тканевой маски, как правило, вы должны искать ткань с плотным переплетением. Многочисленные исследования показали, что 100% хлопок — хороший выбор (подумайте о более жестком хлопке для рубашек и платьев). Мишель Аберкромби / NPR скрыть подпись
переключить подпись Мишель Аберкромби / NPRДля тканевой маски, как правило, вам нужна ткань с плотным переплетением.Многочисленные исследования показали, что 100% хлопок — хороший выбор (подумайте о более жестком хлопке для рубашек и платьев).
Мишель Аберкромби / NPRЕсли вы носите тканевую маску, убедитесь, что та, которую вы носите, максимально защитна. Выбирайте как минимум два слоя маски — три слоя даже лучше: исследования показали, что трехслойная маска, сделанная из плотно сплетенной хлопчатобумажной ткани, работает хорошо.
Ищите ткани, которые не пропускают свет, когда их подносят к источнику света.(Подумайте о чуть более жестком хлопке для рубашек, чем о тонком хлопке для футболок.)
Один отличный выбор: хлопковая фланель, — говорит Уивер. Она и ее коллеги обнаружили, что эффективность фильтрации двухслойной хлопковой фланелевой маски подскочила в среднем на 33%, когда она становится влажной — такие условия создаются, когда вы дышите в маску.
Синтетические волокна не работали так хорошо, и они не заметили повышения от влажности. Возможно, неудивительно, учитывая эти результаты, Уивер говорит, что ее любимая маска — это самодельная многослойная фланелевая маска из хлопка.
Как объяснил NPR в прошлом году исследователь из NIST Кристофер Зангмайстер, плотно сплетенные натуральные хлопковые волокна с приподнятым ворсом, как фланель, имеют более трехмерную структуру, чем синтетические волокна. Это может создать больше препятствий, чтобы остановить входящую частицу. Тем не менее, тесты на фильтрацию показали, что некоторые маски из других тканей, например искусственный трикотаж, могут быть очень эффективными.
Роб Штайн из NPR внес свой вклад в этот отчет.
Применяйте эффекты к изображениям с помощью свойства CSS mask-image
CSS-маскирование дает вам возможность использовать изображение в качестве слоя маски.Это означает, что вы можете использовать изображение, SVG или градиент в качестве маски для создания интересных эффектов без редактора изображений.
При обрезке элемента с помощью свойства clip-path обрезанная область становится невидимой. Если вместо этого вы хотите сделать часть изображения непрозрачной или применить к ней какой-либо другой эффект, тогда вам нужно использовать маскировку. В этом посте объясняется, как использовать свойство mask-image в CSS, которое позволяет указать изображение для использования в качестве слоя маски.Это дает вам три варианта. Вы можете использовать файл изображения в качестве маски, SVG или градиента.
Совместимость с браузером #
Большинство браузеров только частично поддерживают стандартное свойство маскировки CSS. Вам нужно будет использовать префикс -webkit- в дополнение к стандартному свойству для достижения наилучшей совместимости с браузером. См. Могу ли я использовать маски CSS? для получения полной информации о поддержке браузера.
Хотя браузерная поддержка с использованием свойства prefixed хороша, при использовании маскирования, чтобы сделать текст поверх изображения видимым, позаботьтесь о том, что произойдет, если маскирование недоступно.Возможно, стоит использовать запросы функций для обнаружения поддержки mask-image или -webkit-mask-image и предоставления удобочитаемого отката перед добавлением вашей версии с маской.
@supports (-webkit-mask-image: url (#mask)) или (mask-image: url (#mask)) {
} Маскирование с изображением #
Изображение маски Свойство работает аналогично свойству background-image . Используйте значение url () для передачи изображения.Изображение маски должно иметь прозрачную или полупрозрачную область.
При полностью прозрачной области часть изображения под этой областью становится невидимой. Однако использование полупрозрачной области позволит просвечивать часть исходного изображения. Вы можете увидеть разницу в глюке ниже. Первое изображение — это исходное изображение воздушных шаров без маски. Ко второму изображению применена маска с белой звездой на полностью прозрачном фоне. Третье изображение имеет белую звезду на фоне с градиентной прозрачностью.
В этом примере я также использую свойство mask-size со значением cover . Это свойство работает так же, как background-size . Вы можете использовать ключевые слова , крышка и содержит , или вы можете задать размер фона, используя любую допустимую единицу длины или процент.
Вы также можете повторить маску, как если бы вы повторяли фоновое изображение, чтобы использовать небольшое изображение в качестве повторяющегося узора.
Маскирование с помощью SVG #
Вместо использования файла изображения в качестве маски можно использовать SVG.Этого можно добиться несколькими способами. Первый — иметь элемент внутри SVG и ссылаться на идентификатор этого элемента в свойстве mask-image .

.container img {
height: 100%;
width: 100%;
object-fit: cover;
-webkit-mask-image: url (#mask);
mask-image: url (#mask);
} Преимущество этого подхода заключается в том, что маску можно применить к любому элементу HTML, а не только к изображению. К сожалению, Firefox — единственный браузер, который поддерживает этот подход
Однако еще не все потеряно, поскольку для наиболее распространенного сценария маскирования изображения мы можем включить изображение в SVG.
Маскирование с градиентом #
Использование градиента CSS в качестве маски — это элегантный способ получить замаскированную область без необходимости создавать изображение или SVG.
Простой линейный градиент, используемый в качестве маски, может гарантировать, что нижняя часть изображения не будет слишком темной, например, под заголовком.
Вы можете использовать любой из поддерживаемых типов градиентов и проявлять столько творчества, сколько захотите. В следующем примере радиальный градиент используется для создания круглой маски для освещения за подписью.
Использование нескольких масок #
Как и в случае с фоновыми изображениями, вы можете указать несколько источников масок, комбинируя их для получения желаемого эффекта. Это особенно полезно, если вы хотите использовать в качестве маски шаблон, созданный с помощью градиентов CSS. Обычно в них используется несколько фоновых изображений, поэтому их можно легко преобразовать в маску.
В качестве примера я нашел в этой статье красивый узор в виде шахматной доски. Код, использующий фоновые изображения, выглядит так:
background-image:
linear-gradient (45deg, #ccc 25%, transparent 25%),
linear-gradient (-45deg, #ccc 25%, transparent 25 %), Линейный градиент
(45 градусов, прозрачный 75%, #ccc 75%), линейный градиент
(-45 градусов, прозрачный 75%, #ccc 75%);
размер фона: 20 пикселей 20 пикселей;
background-position: 0 0, 0 10 пикселей, 10 пикселей -10 пикселей, -10 пикселей 0 пикселей; Чтобы превратить этот или любой другой шаблон, предназначенный для фоновых изображений, в маску, вам нужно будет заменить свойства background- * соответствующими свойствами mask , включая префиксы -webkit .



